WordPress如何使用仪表盘

WordPress仪表盘是第一个屏幕,当您登录到您的博客的管理区域,将显示网站的概述将看到。 它是一个小工具集合,提供信息,并提供您的博客发生了什么的概述。 您可以使用一些快速链接来自定义您的需求,例如撰写快速草稿,回复最新评论等。
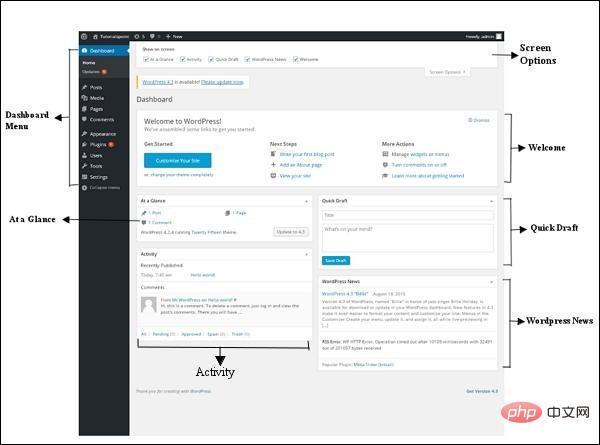
仪表盘可按如下快照中所示进行分类。 以下各节将讨论这些类别中的每一个:

Dashboard Menu(仪表盘菜单)
WordPress仪表盘提供了导航菜单,其中包含一些菜单选项,例如左侧的帖子,媒体库,页面,注释,外观选项,插件,用户,工具和设置。
Screen Options(屏幕选项)
仪表盘包含不同类型的窗口小部件,可以在某些屏幕上显示或隐藏。 它包含复选框以显示或隐藏屏幕选项,还允许我们在管理屏幕上自定义部分。
Welcome(欢迎)
它包括可自定义您的WordPress主题的自定义您的网站按钮。 中心列提供了一些有用的链接,例如创建博客帖子,创建页面和查看您的网站的前端。 最后一列包含与注释相关的窗口小部件,菜单,设置的链接,以及指向WordPress代码中的WordPress第一步页面的链接。
Quick Draft(快速草稿)
快速草稿是一个迷你帖子编辑器,允许从管理信息中心写入,保存和发布帖子。 它包括草稿的标题,草稿的一些注释,并将其保存为草稿。
WordPress News(新闻)
WordPress新闻小部件显示最新的新闻,如最新的软件版本,更新,警报,有关软件等的新闻从官方的WordPress博客。
Activity(动态)
活动小部件包含您博客上的最新评论,最近发布的帖子和最近发布的帖子。 它允许您批准,拒绝,回复,编辑或删除评论。 它还允许您将评论移至垃圾邮件。
At a Glance(概览)
本部分概述了您的博客帖子,发布的帖子和页面数量以及评论数量。 当您点击这些链接,您将被带到相应的屏幕。 它显示当前运行的WordPress版本以及当前运行的主题。
1. WordPress上导航栏
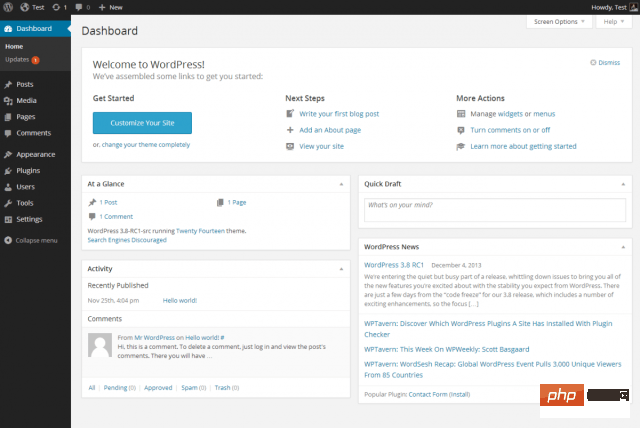
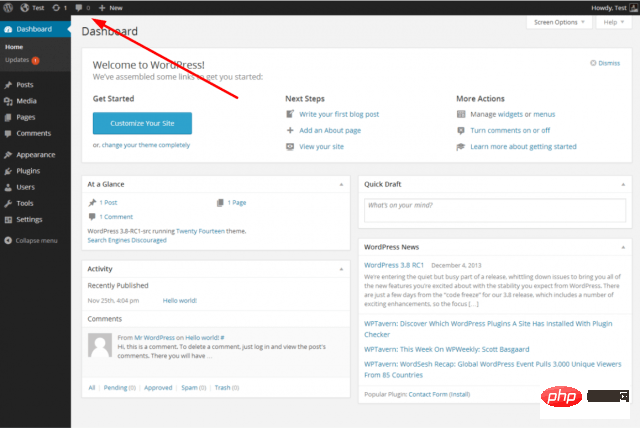
除了经常使用的左侧导航栏外,您在登录后台面板时,还会在屏幕顶部看到一个带有白色文本的黑色框。

该栏功能中需要您特别注意的是“访问网站”,您可以点击该栏中的网站名称进行访问。单击文本后,也可以在同一选项卡中打开网站(如果您想要打开仪表盘,请右击,它将在新的选项卡中打开)。
当您访问实时网站时,依然会看到黑色框,如果您是从此处进入的网站,可以通过相同的方法返回到您的WordPress仪表盘。
2. 所见即所得编辑器
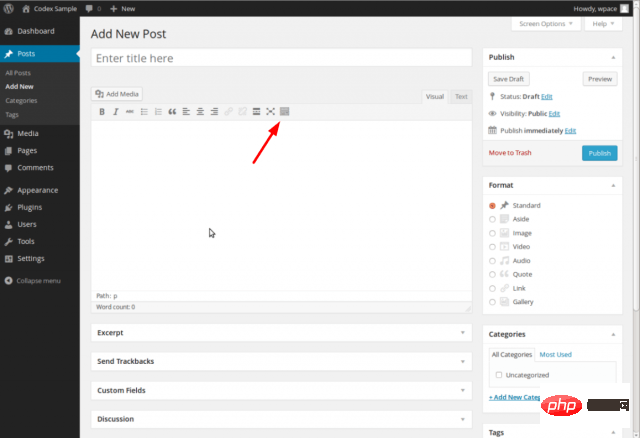
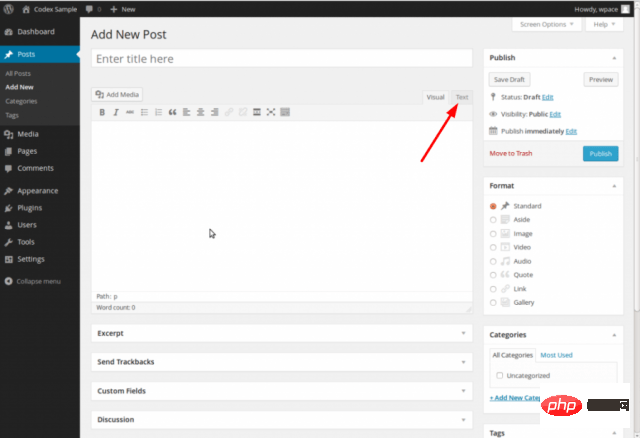
除了仪表盘,您经常使用到的还有编辑页面和WordPress编辑器。所以,您需要学会如何使用“所见即所得”(WYSIWYG)编辑器。当您制作新页面或发布帖子(或编辑现有内容)时,将看到下图内容:

在大多数情况下,WordPress中的编辑与Microsoft Word或Google Docs等文档编辑器中的编辑非常相似。正如在空白文本文档中输入正文部分一样,您需要在主窗口中输入文本,然后使用本节顶部的编辑按钮来调整网页内容的布局。
使用WordPress编辑工具需要注意的几点:
· 点击“控件按钮”(上图红色箭头所指部分)将会打开第二行编辑工具供您选择。
· 添加项目符号列表,编号列表,粗体文本,斜体文本和部分标题(如标题1,标题2,标题3等标签),使得您已完成的文本内容更具有可读性。
· 使用“添加媒体”功能将媒体库中的图片和视频文件等嵌入到您的内容中。
您需要花些时间来研究各种不同的编辑功能,点击“发布”按钮,WYSIWYG编辑器中创建的内容才会发表。您可以预览草稿内容,然后不断进行修改,直到符合满意的程度为止。
相关推荐:《WordPress教程》
3. WordPress代码编辑程序
当您创建或编辑帖子和页面时,WordPress会默认显示可视化编辑器。如果您了解基本的编码知识,则可以通过点击“文本”按钮来显示代码编辑器进行修改:

虽说大多数初学者都用不到这个功能,但是该功能有以下几个优点:
· 有代码基础的用户可以很方便地进行代码修改。
· 发现可视化编辑器中某些内容的代码错误,可以使用代码编辑器手动修改。
· 通过查看可视化编辑器中创建的页面是如何以文本形式呈现的,来学习基础的HTML代码。
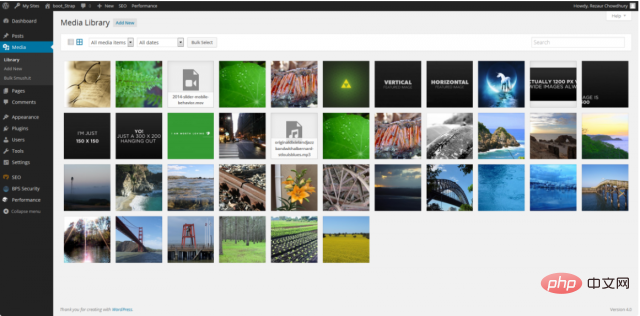
4. 媒体库
媒体库承载了用于构建WordPress网站的所有视觉文件,例如图像和视频。

您可以从左侧导航栏访问媒体库,或者从WordPress的不同编辑功能中进行调用。 一旦进入媒体库,您就可以获得每个视觉资料库的地址,通过它您就可以手动将其添加到网站(例如,添加到网站侧边栏的文本小部件中),为您解决基本的资源编辑需求。
5. 免打扰模式
不难发现,WordPress一直在改变。比如最小化干扰,并创建更好的写作体验,您可以点击下图中的四向箭头按钮,进入WordPress的“免打扰模式”。

以上是WordPress如何使用仪表盘的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
有四种方法可以调整 WordPress 文章列表:使用主题选项、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代码(在 functions.php 文件中添加设置)或直接修改 WordPress 数据库。
 wordpress主机怎么建站
Apr 20, 2025 am 11:12 AM
wordpress主机怎么建站
Apr 20, 2025 am 11:12 AM
要使用 WordPress 主机建站,需要:选择一个可靠的主机提供商。购买一个域名。设置 WordPress 主机帐户。选择一个主题。添加页面和文章。安装插件。自定义您的网站。发布您的网站。
 wordpress屏蔽ip的插件有哪些
Apr 20, 2025 am 08:27 AM
wordpress屏蔽ip的插件有哪些
Apr 20, 2025 am 08:27 AM
WordPress 屏蔽 IP 的插件选择至关重要。可考虑以下类型:基于 .htaccess:高效,但操作复杂;数据库操作:灵活,但效率较低;基于防火墙:安全性能高,但配置复杂;自行编写:最高控制权,但需要更多技术水平。
 wordpress主题头部图片如何更换
Apr 20, 2025 am 10:00 AM
wordpress主题头部图片如何更换
Apr 20, 2025 am 10:00 AM
更换 WordPress 主题头部图片的分步指南:登录 WordPress 仪表盘,导航至“外观”>“主题”。选择要编辑的主题,然后单击“自定义”。打开“主题选项”面板并寻找“网站标头”或“头部图片”选项。单击“选择图像”按钮并上传新的头部图片。裁剪图像并单击“保存并裁剪”。单击“保存并发布”按钮以更新更改。
 wordpress编辑日期怎么取消
Apr 20, 2025 am 10:54 AM
wordpress编辑日期怎么取消
Apr 20, 2025 am 10:54 AM
WordPress 编辑日期可以通过三种方法取消:1. 安装 Enable Post Date Disable 插件;2. 在 functions.php 文件中添加代码;3. 手动编辑 wp_posts 表中的 post_modified 列。
 wordpress怎么写页头
Apr 20, 2025 pm 12:09 PM
wordpress怎么写页头
Apr 20, 2025 pm 12:09 PM
在WordPress中创建自定义页头的步骤如下:编辑主题文件“header.php”。添加您的网站名称和描述。创建导航菜单。添加搜索栏。保存更改并查看您的自定义页头。
 wordpress怎么导入源码
Apr 20, 2025 am 11:24 AM
wordpress怎么导入源码
Apr 20, 2025 am 11:24 AM
导入 WordPress 源码需要以下步骤:创建子主题以进行主题修改。导入源码,覆盖子主题中的文件。激活子主题,使其生效。测试更改,确保一切正常。
 wordpress怎么查看前端
Apr 20, 2025 am 10:30 AM
wordpress怎么查看前端
Apr 20, 2025 am 10:30 AM
可以通过以下方法查看 WordPress 前端:登录仪表盘并切换到“查看站点”选项卡;使用无头浏览器自动化查看过程;安装 WordPress 插件在仪表盘内预览前端;通过本地 URL 查看前端(如果 WordPress 在本地设置)。






