WordPress主题怎么汉化

方法一:直接在源代码中修改
Wordpress 内置的语言函数,__()、_e()、_x(),这里我们可以直接修改这里语言函数内的英文部分,将其翻译为中文,就完成了汉化工作。
例如: __( 'Newer Comments →', 'StyleShop' );
这里我们在直接替换英文部分得同时,还应该考虑到其中的 HTML 标签,不能修改其中的 HTML 标签,否则将会破坏模板的完整性。
对于如何能够快速的定位到需要汉化的部分,在这里我们可以使用Dreamweaver 来帮助我们来快速的定位需要汉化的部分。首先需要建立站点,站点根目录需要指向汉化的 wordpress 模板路径,使用快捷键“CTRL+F”,选择查找范围为“整个当前本地站点”,输入要搜索的内容,点击“查找全部”,即可实现对查找内容的快速定位,然后对其汉化即可,汉化完成之后注意保存。笔者这里不推荐使用这种方法,因为对于新手而言,若分不清楚哪些部分需要汉化,很容易造成错误,而破坏了模板源码的完整性。
方法二:使用 Poedit 软件进行汉化
1.模板中存在语言文件
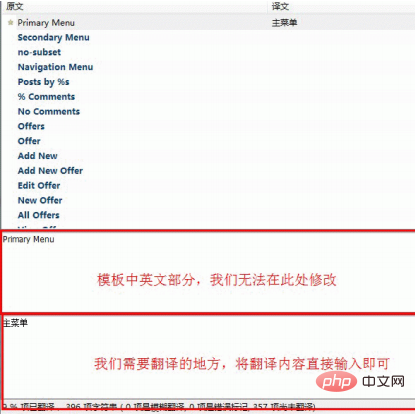
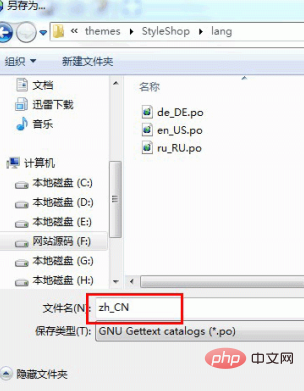
一般国外的 wordpress 模板,本身包含语言包文件,您可以在 lang 或者language 文件夹中查找是否存在以.po、.pot 的文件,如果模板中存在以.po、.pot 的文件,我们可以使用 Poedit 软件直接打开对其进行翻译。复制其中的 en_US.po 文件,然后粘贴到同一文件夹,并命名为 zh_CN.po,然后使用 Poedit 软件直接打开对其进行翻译。

翻译完成之后,点击“CTRL+S”进行保存,就会在此文件夹中形成一个zh_CN.mo 的文件,此文件便是 wordpress 能够识别的语言包。如果 wordpress系统安装的是中文语言包,那么 wordpress 便会调用此文件夹中的 zh_CN.mo 文件。这样便完成了 wordpress 的汉化工作。
相关推荐:《WordPress教程》
2.模板中不存在语言文件
如果模板中不存在语言文件,这时候便需要我们使用 Poedit 软件自动生成po 文件。具体步骤如下:
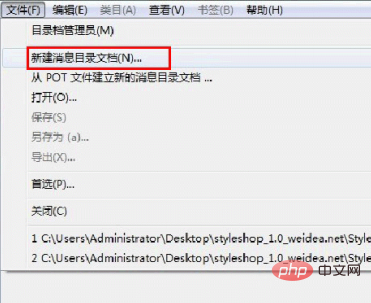
第一步:打开 Poedit 文件,点击“文件”->“新建消息目录文档”,弹出对话框。

第二步:在弹出的对话框内输入文本信息:
某些教程中指出有些部分不需要写,但是还是建议大家都写上吧,以显得比较完美,其中的“源代码字符集”以及“字符集”要以您使用的 wordpress的编码方式有关系,一般都会是 UTF-8。
接下来找到您需要汉化的主题在磁盘上的存放路径,按住“Ctrl+F4”将路径全选,复制下来。

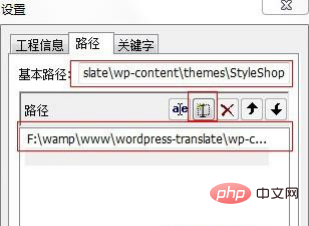
将复制下来的模板路径粘贴到基本路径处,然后点击其下红框“1”处的按钮,在下部的框内粘贴复制的链接;

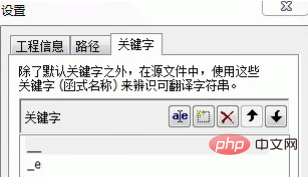
然后按照如上的方法,在下面的位置处输入“__”和“_e”。

然后点击“确定”,并在弹出的对话框内找到保存在磁盘的路径以及文件的名称,点击保存。

保存完成之后若出现这样的对话框,则说明您需要汉化的 wordpress 主题的语言包已经将要生成了。
点击确定,则可以看到如方法二下的 1 所示的图形界面,然后按照那种方法一步步翻译并保存,即可完成对 wordpress 的汉化工作。
至此 wordpress 语言包的翻译已经完成,若您登陆后台或者在前台查看时仍发现,显示仍然是英文时,请不要惊慌。这是需要您使用 Dreamweaver 打开模板中的 functions.php 文件,在文件最后 “?>” 之前添加如下代码:
function theme_init() {
load_theme_textdomain($domain, $path);
}
add_action (‘init’, ’theme_init’);其中$domain:个人认为是翻译中的唯一标识符,例如此例中的“StyleShop”。__( 'Newer Comments →', 'StyleShop' );不过有些人理解为主题路径名,不置与否。
$path:为模板中翻译语言包的路径,一般会放在模板中的 language 或者lang 文件夹中保存。
例如在 Styleshop 模板中,load_theme_textdomain()是这样编写的。
load_theme_textdomain( 'StyleShop', $template_directory . '/lang' );其中$template_directory 为模板的路径。
若至此网站前台或者后台仍然不显示为中文,那么请检查一下网站根目录下的 wp-config.php 文件,找到“define ('WPLANG', '')”处,并将其改写为“define ('WPLANG', 'zh_CN');”,那么网站将会显示为您汉化的中文语言了。
若您在欣赏自己的汉化作品时发现某一些地方仍然不是很完美,唯一的原因便是 Poedit 软件没有查找到,或者说需要翻译的部分并没有使用“__”或者“_e”函数来规范。那么您可以使用 Dreamweaver 软件对站点目录下的文件进行查找需要汉化的部分。然后使用函数“__”或者“_e”规范或者直接修改。
以上是WordPress主题怎么汉化的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 PHP 与 Flutter 的比较:移动端开发的最佳选择
May 06, 2024 pm 10:45 PM
PHP 与 Flutter 的比较:移动端开发的最佳选择
May 06, 2024 pm 10:45 PM
PHP和Flutter是移动端开发的流行技术。Flutter胜在跨平台能力、性能和用户界面,适合需要高性能、跨平台和自定义UI的应用程序。PHP则适用于性能较低、不跨平台的服务器端应用程序。
 wordpress如何修改页面宽度
Apr 16, 2024 am 01:03 AM
wordpress如何修改页面宽度
Apr 16, 2024 am 01:03 AM
通过编辑 style.css 文件,您可以轻松修改 WordPress 页面宽度:编辑 style.css 文件,添加 .site-content { max-width: [您的首选宽度]; }。修改 [您的首选宽度] 以设置页面宽度。保存更改并清除缓存(可选)。
 wordpress如何做产品页
Apr 16, 2024 am 12:39 AM
wordpress如何做产品页
Apr 16, 2024 am 12:39 AM
在 WordPress 中创建产品页面:1. 创建产品(名称、描述、图片);2. 自定义页面模板(添加标题、描述、图片、按钮);3. 输入产品信息(库存、尺寸、重量);4. 创建变体(不同颜色、尺寸);5. 设置可见性(公开或隐藏);6. 启用/禁用评论;7. 预览并发布页面。
 wordpress文章在哪个文件夹
Apr 16, 2024 am 10:29 AM
wordpress文章在哪个文件夹
Apr 16, 2024 am 10:29 AM
WordPress 文章存储在 /wp-content/uploads 文件夹中。该文件夹使用子文件夹对不同类型的上传进行分类,包括按年、月和文章 ID 组织的文章。文章文件以纯文本格式 (.txt) 存储,文件名通常包含其 ID 和标题。
 wordpress模板文件在哪
Apr 16, 2024 am 11:00 AM
wordpress模板文件在哪
Apr 16, 2024 am 11:00 AM
WordPress 模板文件位于 /wp-content/themes/[主题名称]/ 目录。它们用于决定网站的外观和功能,包括页眉(header.php)、页脚(footer.php)、主模板(index.php)、单个文章(single.php)、页面(page.php)、存档(archive.php)、类别(category.php)、标签(tag.php)、搜索(search.php)和 404 错误页面(404.php)。通过编辑和修改这些文件,可以自定义 WordPress 网站的外
 wordpress如何搜索作者
Apr 16, 2024 am 01:18 AM
wordpress如何搜索作者
Apr 16, 2024 am 01:18 AM
在 WordPress 中搜索作者:1. 登录管理面板后,导航到“文章”或“页面”,使用搜索栏输入作者姓名,在“过滤器”中选择“作者”。2. 其他技巧:使用通配符扩大搜索范围,使用运算符组合条件,或输入作者 ID 以搜索文章。
 wordpress用什么语言开发
Apr 16, 2024 am 12:03 AM
wordpress用什么语言开发
Apr 16, 2024 am 12:03 AM
WordPress 采用 PHP 语言开发,作为其核心编程语言,用于处理数据库交互、表单处理、动态内容生成和用户请求。PHP 被选择的原因包括跨平台兼容性、易于学习、活跃社区以及丰富的库和框架。除了 PHP,WordPress 还使用 HTML、CSS、JavaScript、SQL 等语言来增强其功能。
 wordpress哪个版本稳定
Apr 16, 2024 am 10:54 AM
wordpress哪个版本稳定
Apr 16, 2024 am 10:54 AM
最稳定的 WordPress 版本是最新版本,因为它包含最新的安全补丁、增强性能并引入新特性和改进。为了更新到最新版本,请登录 WordPress 仪表盘,转到“更新”页面并单击“立即更新”。






