如何使用bootstrap实现年月日的时间选择器

使用bootstrap实现时间选择,页面需要加载以下文件:
1、CSS文件:bootstrap.min.css、bootstrap-datetimepicker.min.css
2、JS文件:jquery-1.8.3.min.js、bootstrap.min.js、bootstrap-datetimepicker.js、bootstrap-datetimepicker.zh-CN.js

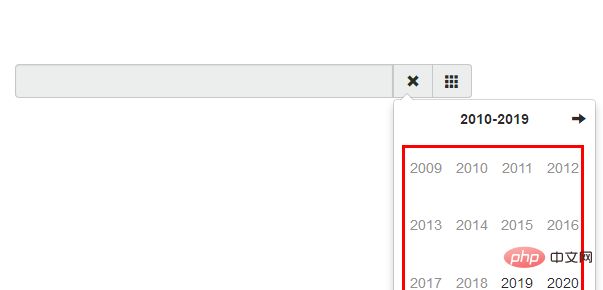
使用bootstrap实现年份的选择
bootstrap配置代码如下:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
language: 'zh-CN',
minView: 4, format: 'yyyy',
startDate:2019,
autoclose: 1,
startView: 4,
});
</script>实现的效果如下:

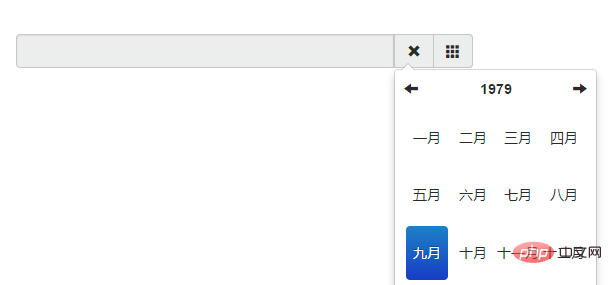
使用bootstrap实现月份的选择
bootstrap配置代码如下:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
format: 'mm',
autoclose:true,
startView:3,
minView:3,
maxView:3,
initialDate:new Date(),
language:'zh-CN'
});
</script>实现的效果如下:

相关推荐:《bootstrap入门教程》
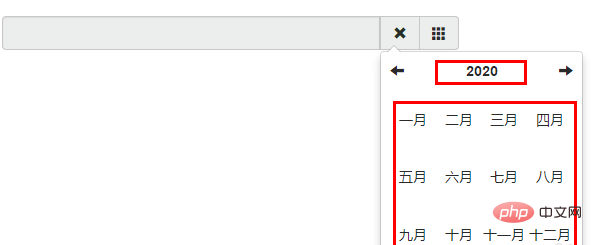
使用bootstrap实现年月的选择
bootstrap配置代码如下:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
format: 'mm',
autoclose:true,
startView:3,
minView:3,
maxView:3,
initialDate:new Date(),
language:'zh-CN'
});
</script>实现的效果如下:

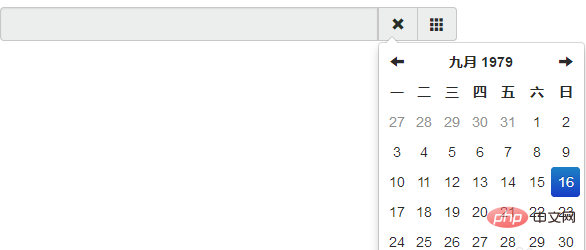
使用bootstrap实现年月日的选择
bootstrap配置代码如下:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
format: 'yyyymmdd',
weekStart: 1,
autoclose: true,
startView: 2,
minView: 2,
language:'zh-CN'
});
</script>实现的效果如下:

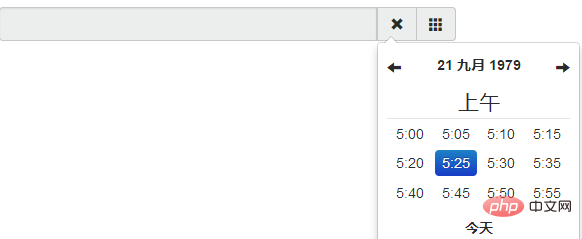
使用bootstrap实现年月日时分秒的选择
bootstrap配置代码如下:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
language : 'zh-CN',
format : 'yyyy-mm-dd hh:ii:ss',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
});
</script>实现的效果如下:

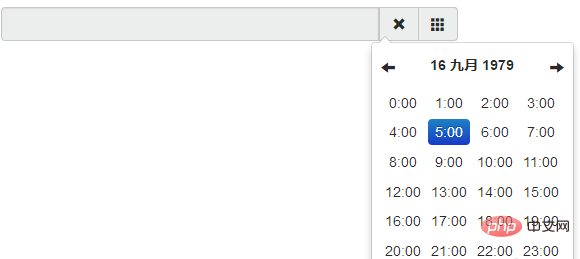
使用bootstrap实现小时的选择
bootstrap配置代码如下:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
language : 'zh-CN',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 1,
minView: 0,
maxView: 1,
forceParse: 0
});
</script>实现的效果如下:

以上是如何使用bootstrap实现年月日的时间选择器的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 实现垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 类,将元素置于 flexbox 容器内。align-items-center 类法:对于不支持 flexbox 的浏览器,使用 align-items-center 类,前提是父元素具有已定义的高度。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 获取搜索栏的值:确定搜索栏的 ID 或名称。使用 JavaScript 获取 DOM 元素。获取元素的值。执行所需的操作。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。






