bootstrap模板怎么免费下载

Bootstrap是Twitter推出的一个开源的用于前端开发的工具包,其中包含了丰富的Web组件,根据这些组件,可以快速的搭建一个漂亮、功能完备的网站。
最近通过了Bootstrap中文网学习了其中的一些的用法,深深被他简易用法,逻辑清晰,优雅界面所吸引。但是通过教程只能简单地理解其中的基本用法,但对于构建一些商业级的应用还是有一定距离。尤其对于我们这些开发人员来说,我们可能更需要的是获得更多的完整案例来作为参考,构建自己的所需要的模板。
网上有很多基于很多Bootstrap的模板与主题,但是普遍出现的问题是:免费的都是挺简单的,比较完善的就要收费,而且收费的手续也是比较麻烦的,所以想进一步学习或者基于完善模板的二次开发会遇到一些麻烦。
下面我们来看一个比较方便获得这些boostrap主题与模板的方法:
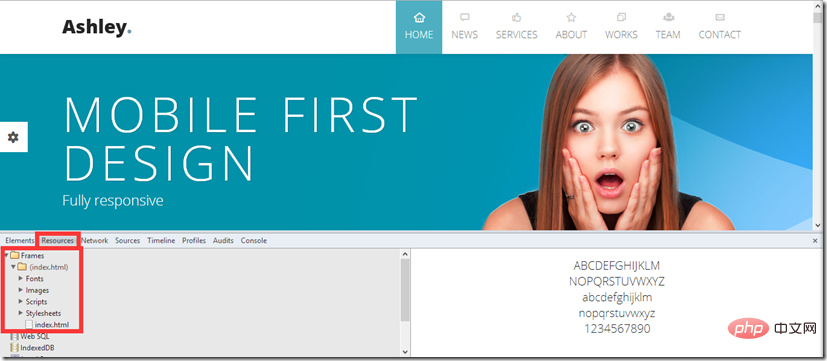
1、进入模板网站,选择模板进入预览界面,
进入预览界面后,按F12工具栏,浏览器底部出现开发者工具。点击工具栏Resource按钮,可以看见网站的文件夹Frames以及所需图片,脚本以及样式,分别有Fonts,Images,Scripts,Stylesheets四个文件夹。

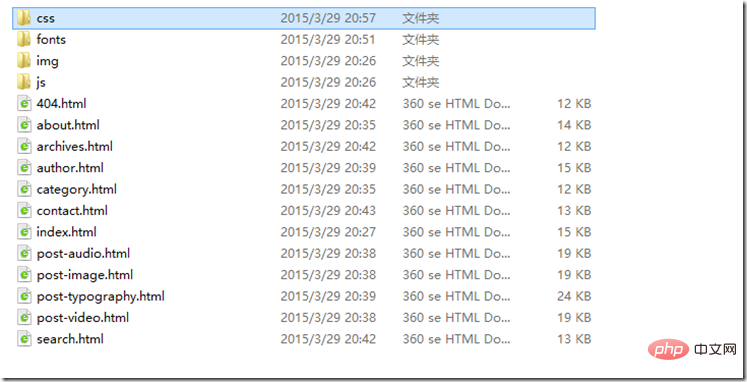
2、首先我们在电脑文件夹中新建一个网站的文件夹,文件夹下新建css,fonts,img,js文件夹。
 3、3、回到浏览器,我们对网站的文件分别采取不同的方式进行下载。
3、3、回到浏览器,我们对网站的文件分别采取不同的方式进行下载。
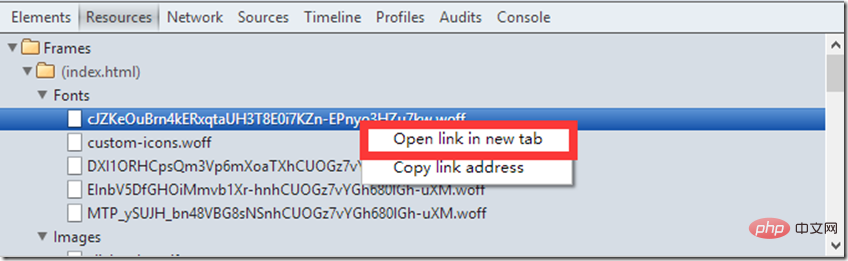
Fonts:鼠标右击文件,选择open link in new tab,文件就进入了下载的界面了,下载本地新建的网站文件夹下的fonts文件夹下

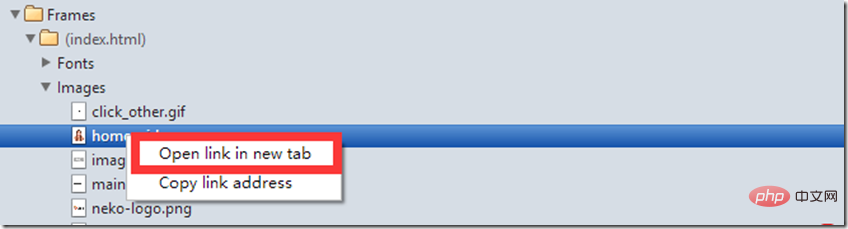
Images:鼠标右击文件,选择open link in new tab,文件就进入了查看的页面了,页面在下载本地新建的网站文件夹下的img文件夹下


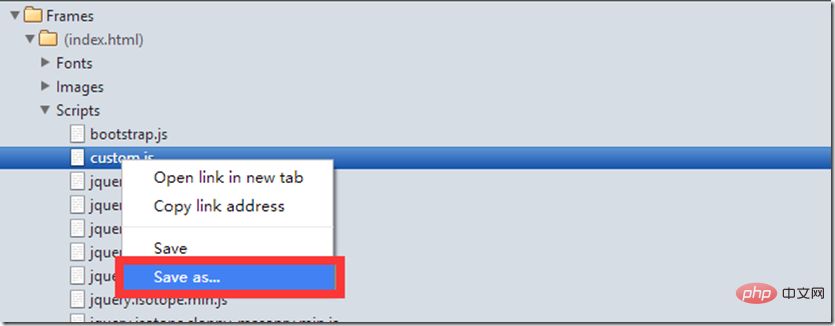
Scripts:鼠标右击文件,选择Save as…,文件就进入了下载的界面了,下载本地新建的文件夹下的js文件夹下

Stylesheets:跟Scripts基本一致,将文件下载到本地新建的网站文件夹下的
至此,网站的文件基本已经完成了,下面就可以进行html文件的下载了。
4、F12关闭浏览器的开发者工具,在网页空白处按Ctrl+S(网页另存为),选择仅保存html,并根据网页域名去文件名,保存在本地新建网站文件夹的根目录。将网站下的所有网页按照此方法进行下载。

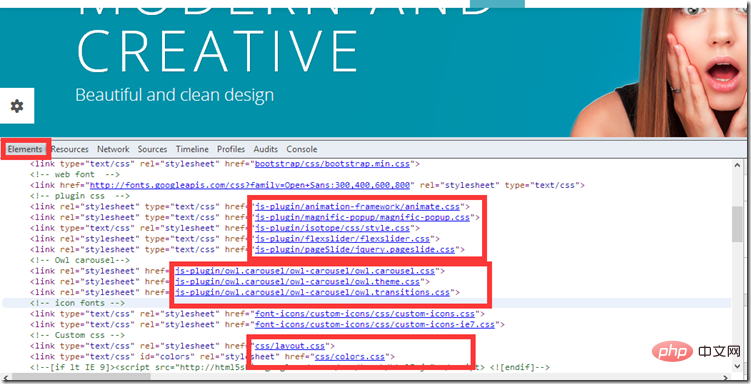
5、按照以上方法基本可以完整下载这个网站模板了,但是有些时候我们打开本地网站文件夹的网页文件时,会发现有些图片加载不出来或者有些字体显示不正确,这可能网站的文件夹路径或者名称不正确。我们需要通过网页代码对文件夹的路径进行整理。我们重新回到浏览器界面,F12打开开发者工具,通过Elements查看网页代码,通过下图,我们可以见到,虽然我们的网页文件已经下载了,但是我们初时创建的js,images,css,fonts文件夹是对应不上网页的代码的,此时我们需要通过将文件按照网页的代码重新整理文件夹路径。

6、整理完成后,我们就可以免费获取bootstrap的模板了,赶快试试吧!

更多Bootstrap相关技术文章,请访问Bootstrap教程栏目进行学习!想要免费下载bootstrap模板,可访问 bootstrap模板 栏目!
以上是bootstrap模板怎么免费下载的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Bootstrap图片居中需要用到flexbox吗
Apr 07, 2025 am 09:06 AM
Bootstrap图片居中需要用到flexbox吗
Apr 07, 2025 am 09:06 AM
Bootstrap 图片居中方法多样,不一定要用 Flexbox。如果仅需水平居中,text-center 类即可;若需垂直或多元素居中,Flexbox 或 Grid 更合适。Flexbox 兼容性较差且可能增加复杂度,Grid 则更强大且学习成本较高。选择方法时应权衡利弊,并根据需求和偏好选择最适合的方法。
 bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 获取搜索栏的值:确定搜索栏的 ID 或名称。使用 JavaScript 获取 DOM 元素。获取元素的值。执行所需的操作。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 实现垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 类,将元素置于 flexbox 容器内。align-items-center 类法:对于不支持 flexbox 的浏览器,使用 align-items-center 类,前提是父元素具有已定义的高度。
 如何自定义Bootstrap组件的外观和行为?
Mar 18, 2025 pm 01:06 PM
如何自定义Bootstrap组件的外观和行为?
Mar 18, 2025 pm 01:06 PM
文章讨论了使用CSS变量,SASS,自定义CSS,JavaScript和组件修改的自定义Bootstrap的外观和行为。它还涵盖了修改样式和确保跨设备响应能力的最佳实践。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。






