wordpress怎么设置banner

添加函数到functions.php文件中,functions文件一般在主题目录下,属于功能函数,/wp-content/themes/主题名称/functions.php,添加如下函数:
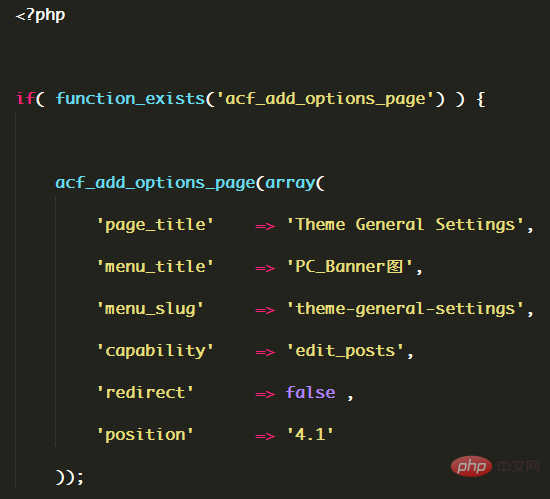
<?phpif( function_exists('acf_add_options_page') )
{
acf_add_options_page(array( 'page_title' => 'Theme General Settings','menu_title'=> 'Banner图',
'menu_slug' => 'theme-general-settings','capability'=> 'edit_posts','redirect'=> false ,'position'=> '4.1'));
}
?>
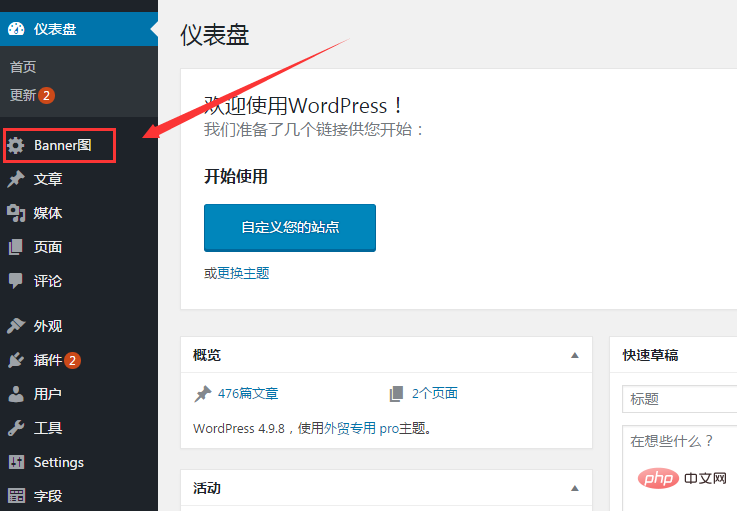
刷新WordPress后台,会出现“banner图”对应的选项按钮。

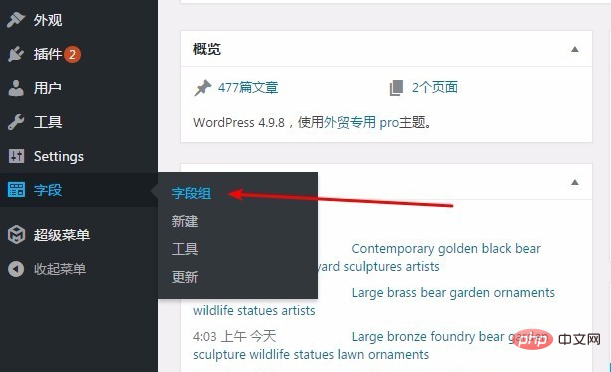
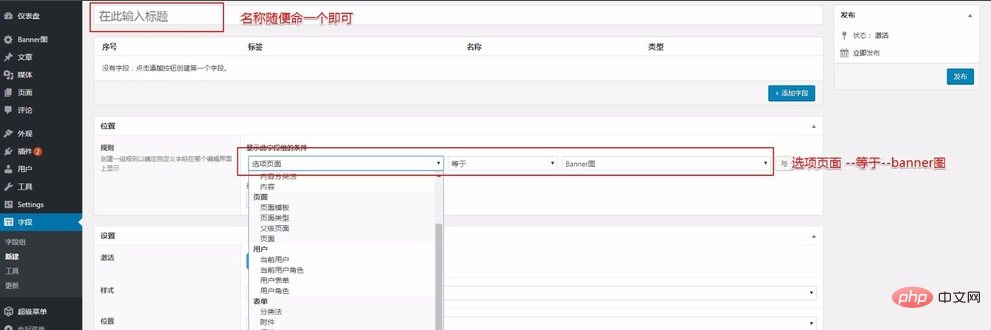
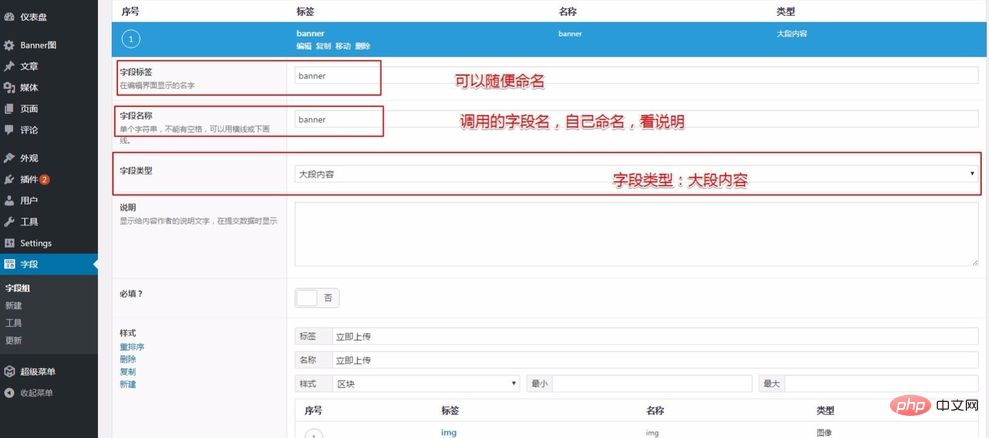
新建字段,名称随便写一个即可;位置:下拉选择选项页面,等于刚才创建的“banner图”选择项,此功能就是设置自定义字段出现在哪儿。


相关推荐:《WordPress教程》
给字段组添加“大段内容”字段如图所示:

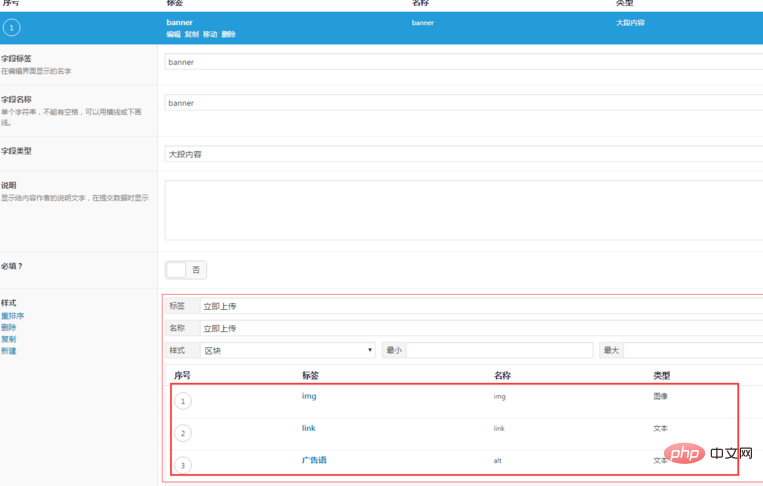
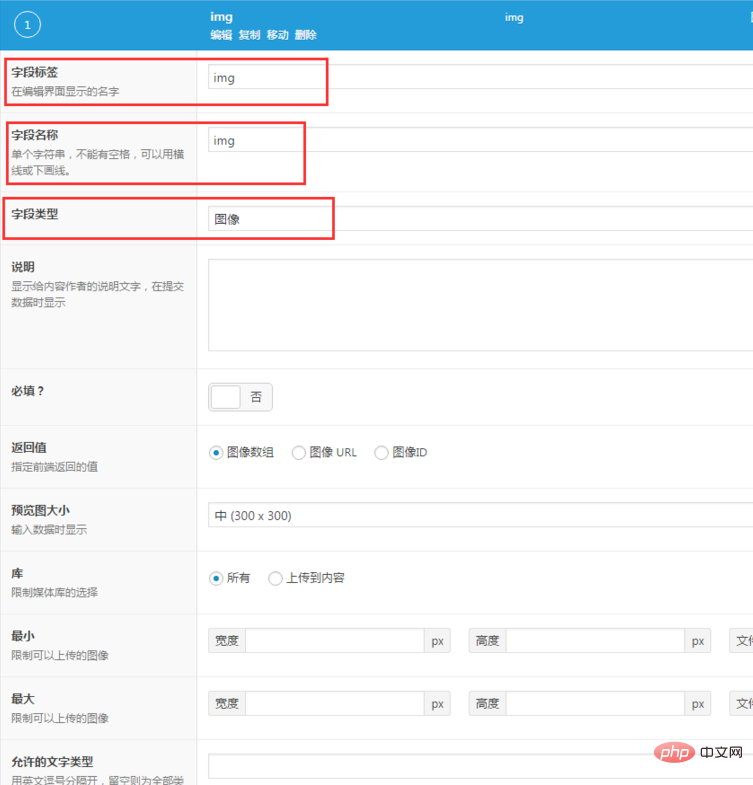
给“大段内容”添加三个字段:img、link、alt;大段内容是可循环的内容,所以大段内容字段下也可以添加字段。



最后别忘了确定保存。

以上是wordpress怎么设置banner的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 PHP 与 Flutter 的比较:移动端开发的最佳选择
May 06, 2024 pm 10:45 PM
PHP 与 Flutter 的比较:移动端开发的最佳选择
May 06, 2024 pm 10:45 PM
PHP和Flutter是移动端开发的流行技术。Flutter胜在跨平台能力、性能和用户界面,适合需要高性能、跨平台和自定义UI的应用程序。PHP则适用于性能较低、不跨平台的服务器端应用程序。
 wordpress如何修改页面宽度
Apr 16, 2024 am 01:03 AM
wordpress如何修改页面宽度
Apr 16, 2024 am 01:03 AM
通过编辑 style.css 文件,您可以轻松修改 WordPress 页面宽度:编辑 style.css 文件,添加 .site-content { max-width: [您的首选宽度]; }。修改 [您的首选宽度] 以设置页面宽度。保存更改并清除缓存(可选)。
 wordpress文章在哪个文件夹
Apr 16, 2024 am 10:29 AM
wordpress文章在哪个文件夹
Apr 16, 2024 am 10:29 AM
WordPress 文章存储在 /wp-content/uploads 文件夹中。该文件夹使用子文件夹对不同类型的上传进行分类,包括按年、月和文章 ID 组织的文章。文章文件以纯文本格式 (.txt) 存储,文件名通常包含其 ID 和标题。
 wordpress如何做产品页
Apr 16, 2024 am 12:39 AM
wordpress如何做产品页
Apr 16, 2024 am 12:39 AM
在 WordPress 中创建产品页面:1. 创建产品(名称、描述、图片);2. 自定义页面模板(添加标题、描述、图片、按钮);3. 输入产品信息(库存、尺寸、重量);4. 创建变体(不同颜色、尺寸);5. 设置可见性(公开或隐藏);6. 启用/禁用评论;7. 预览并发布页面。
 wordpress模板文件在哪
Apr 16, 2024 am 11:00 AM
wordpress模板文件在哪
Apr 16, 2024 am 11:00 AM
WordPress 模板文件位于 /wp-content/themes/[主题名称]/ 目录。它们用于决定网站的外观和功能,包括页眉(header.php)、页脚(footer.php)、主模板(index.php)、单个文章(single.php)、页面(page.php)、存档(archive.php)、类别(category.php)、标签(tag.php)、搜索(search.php)和 404 错误页面(404.php)。通过编辑和修改这些文件,可以自定义 WordPress 网站的外
 wordpress如何搜索作者
Apr 16, 2024 am 01:18 AM
wordpress如何搜索作者
Apr 16, 2024 am 01:18 AM
在 WordPress 中搜索作者:1. 登录管理面板后,导航到“文章”或“页面”,使用搜索栏输入作者姓名,在“过滤器”中选择“作者”。2. 其他技巧:使用通配符扩大搜索范围,使用运算符组合条件,或输入作者 ID 以搜索文章。
 wordpress用什么语言开发
Apr 16, 2024 am 12:03 AM
wordpress用什么语言开发
Apr 16, 2024 am 12:03 AM
WordPress 采用 PHP 语言开发,作为其核心编程语言,用于处理数据库交互、表单处理、动态内容生成和用户请求。PHP 被选择的原因包括跨平台兼容性、易于学习、活跃社区以及丰富的库和框架。除了 PHP,WordPress 还使用 HTML、CSS、JavaScript、SQL 等语言来增强其功能。
 wordpress哪个版本稳定
Apr 16, 2024 am 10:54 AM
wordpress哪个版本稳定
Apr 16, 2024 am 10:54 AM
最稳定的 WordPress 版本是最新版本,因为它包含最新的安全补丁、增强性能并引入新特性和改进。为了更新到最新版本,请登录 WordPress 仪表盘,转到“更新”页面并单击“立即更新”。






