wordpress如何对接微博使文章同步

WordPress对接微博使WordPress文章同步到微博
WordPress文章发布后无插件自动同步到新浪微博详细步骤:
1、申请新浪微博APPKEY
申请地址:http://open.weibo.com/
我们需要有自己的新浪微博账户,然后登陆上面的地址,申请APPKEY。
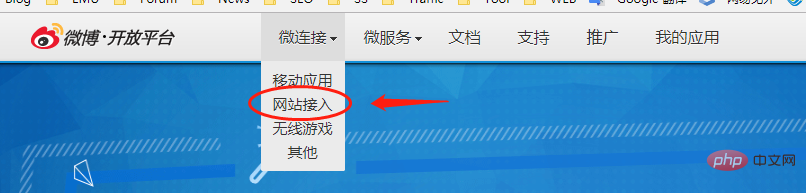
(1)申请网站接入

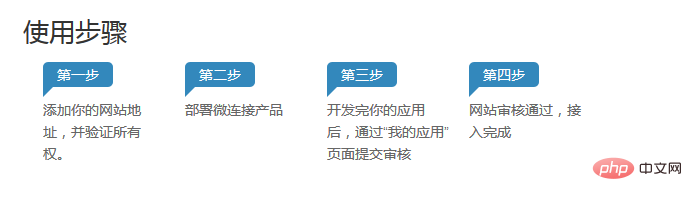
(2)按照下图流程进行操作:

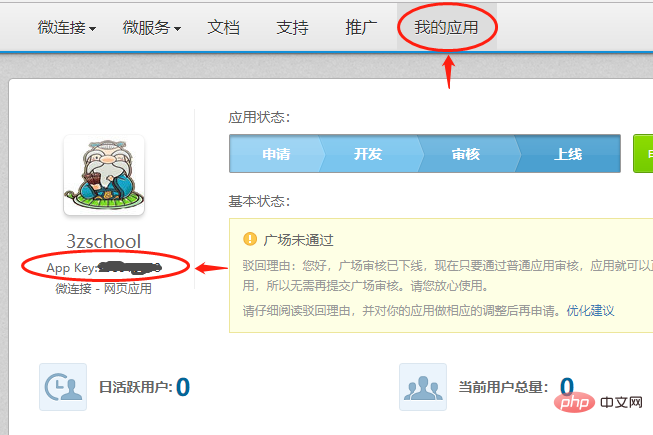
(3)网站接入完成后,在我的应用下面会看到自己刚接入的网站,这个时候我们需要记下如下图位置处的App Key

2、修改wordpress代码
在当前使用的主题根目录下的functions.php中加入如下代码:
function post_to_sina_weibo($post_ID) {
/* 此处修改为通过文章自定义栏目来判断是否同步 */
if(get_post_meta($post_ID,'weibo_sync',true) == 1) return;
$get_post_info = get_post($post_ID);
$get_post_centent = get_post($post_ID)->post_content;
$get_post_title = get_post($post_ID)->post_title;
if ($get_post_info->post_status == 'publish' && $_POST['original_post_status'] != 'publish') {
$appkey='上个步骤获取的App key';
$username='用户名';
$userpassword='密码';
$request = new WP_Http;
$keywords = "";
/* 获取文章标签关键词 */
$tags = wp_get_post_tags($post_ID);
foreach ($tags as $tag ) {
$keywords = $keywords.'#'.$tag->name."#";
}
/* 修改了下风格,并添加文章关键词作为微博话题,提高与其他相关微博的关联率 */
$string1 = '【文章发布】' . strip_tags( $get_post_title ).':';
$string2 = $keywords.' 查看全文:'.get_permalink($post_ID);
/* 微博字数控制,避免超标同步失败 */
$wb_num = (138 - WeiboLength($string1.$string2))*2;
$status = $string1.mb_strimwidth(strip_tags( apply_filters('the_content', $get_post_centent)),0, $wb_num,'...').$string2;
if ( has_post_thumbnail()) {
$timthumb_src = wp_get_attachment_image_src( get_post_thumbnail_id($post_ID), 'full' );
$url = $timthumb_src[0];
} else {
preg_match_all('/<img.*?(?: |\\t|\\r|\\n)?src=[\'"]?(.+?)[\'"]?(?:(?: |\\t|\\r|\\n)+.*?)?>/sim', $get_post_centent, $strResult, PREG_PATTERN_ORDER); //正则获取文章中第一张图片
$n = count($strResult[1]);
if($n > 0){
$url=$strResult[1][0];
}
}
/* 判断是否存在图片,定义不同的接口 */
if(!empty($url)){
$api_url = 'https://api.weibo.com/2/statuses/upload_url_text.json'; /* 新的API接口地址 */
$body = array('status' => $status,'source' => $appkey,'url' => $url);
} else {
$api_url = 'https://api.weibo.com/2/statuses/update.json';
$body = array('status' => $status,'source' => $appkey);
}
$headers = array('Authorization' => 'Basic ' . base64_encode("$username:$userpassword"));
$result = $request->post($api_url, array('body' => $body,'headers' => $headers));
/* 若同步成功,则给新增自定义栏目weibo_sync,避免以后更新文章重复同步 */
add_post_meta($post_ID, 'weibo_sync', 1, true);
}
}
add_action('publish_post', 'post_to_sina_weibo', 0);
/*
//获取微博字符长度函数
*/
function WeiboLength($str)
{
$arr = arr_split_zh($str); //先将字符串分割到数组中
foreach ($arr as $v){
$temp = ord($v); //转换为ASCII码
if ($temp > 0 && $temp < 127) {
$len = $len+0.5;
}else{
$len ++;
}
}
return ceil($len); //加一取整
}
/*
//拆分字符串函数,只支持 gb2312编码
//参考:http://u-czh.iteye.com/blog/1565858
*/
function arr_split_zh($tempaddtext){
$tempaddtext = iconv("UTF-8", "GBK//IGNORE", $tempaddtext);
$cind = 0;
$arr_cont=array();
for($i=0;$i<strlen($tempaddtext);$i++)
{
if(strlen(substr($tempaddtext,$cind,1)) > 0){
if(ord(substr($tempaddtext,$cind,1)) < 0xA1 ){ //如果为英文则取1个字节
array_push($arr_cont,substr($tempaddtext,$cind,1));
$cind++;
}else{
array_push($arr_cont,substr($tempaddtext,$cind,2));
$cind+=2;
}
}
}
foreach ($arr_cont as &$row)
{
$row=iconv("gb2312","UTF-8",$row);
}
return $arr_cont;
}至此我们只要修改上述代码中的三处,其中APP KEY直接修改成我们自己的APP KEY,然后输入自己的微博账户和密码。
更多wordpress相关技术文章,请访问wordpress教程栏目进行学习!
以上是wordpress如何对接微博使文章同步的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
有四种方法可以调整 WordPress 文章列表:使用主题选项、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代码(在 functions.php 文件中添加设置)或直接修改 WordPress 数据库。
 wordpress主机怎么建站
Apr 20, 2025 am 11:12 AM
wordpress主机怎么建站
Apr 20, 2025 am 11:12 AM
要使用 WordPress 主机建站,需要:选择一个可靠的主机提供商。购买一个域名。设置 WordPress 主机帐户。选择一个主题。添加页面和文章。安装插件。自定义您的网站。发布您的网站。
 wordpress屏蔽ip的插件有哪些
Apr 20, 2025 am 08:27 AM
wordpress屏蔽ip的插件有哪些
Apr 20, 2025 am 08:27 AM
WordPress 屏蔽 IP 的插件选择至关重要。可考虑以下类型:基于 .htaccess:高效,但操作复杂;数据库操作:灵活,但效率较低;基于防火墙:安全性能高,但配置复杂;自行编写:最高控制权,但需要更多技术水平。
 wordpress主题头部图片如何更换
Apr 20, 2025 am 10:00 AM
wordpress主题头部图片如何更换
Apr 20, 2025 am 10:00 AM
更换 WordPress 主题头部图片的分步指南:登录 WordPress 仪表盘,导航至“外观”>“主题”。选择要编辑的主题,然后单击“自定义”。打开“主题选项”面板并寻找“网站标头”或“头部图片”选项。单击“选择图像”按钮并上传新的头部图片。裁剪图像并单击“保存并裁剪”。单击“保存并发布”按钮以更新更改。
 wordpress编辑日期怎么取消
Apr 20, 2025 am 10:54 AM
wordpress编辑日期怎么取消
Apr 20, 2025 am 10:54 AM
WordPress 编辑日期可以通过三种方法取消:1. 安装 Enable Post Date Disable 插件;2. 在 functions.php 文件中添加代码;3. 手动编辑 wp_posts 表中的 post_modified 列。
 wordpress怎么写页头
Apr 20, 2025 pm 12:09 PM
wordpress怎么写页头
Apr 20, 2025 pm 12:09 PM
在WordPress中创建自定义页头的步骤如下:编辑主题文件“header.php”。添加您的网站名称和描述。创建导航菜单。添加搜索栏。保存更改并查看您的自定义页头。
 wordpress怎么导入源码
Apr 20, 2025 am 11:24 AM
wordpress怎么导入源码
Apr 20, 2025 am 11:24 AM
导入 WordPress 源码需要以下步骤:创建子主题以进行主题修改。导入源码,覆盖子主题中的文件。激活子主题,使其生效。测试更改,确保一切正常。
 wordpress怎么查看前端
Apr 20, 2025 am 10:30 AM
wordpress怎么查看前端
Apr 20, 2025 am 10:30 AM
可以通过以下方法查看 WordPress 前端:登录仪表盘并切换到“查看站点”选项卡;使用无头浏览器自动化查看过程;安装 WordPress 插件在仪表盘内预览前端;通过本地 URL 查看前端(如果 WordPress 在本地设置)。






