表单标签元素 - 尼农小道
作用:
给用户提供一个界面(前台界面),让用户填写相应的信息,对用户提交的信息进行收集、分类、与用进行交互。
表单的工作流程:
1、用户在具有表单的页面填写数据
2、将数据提交至后台(.php) 例如uli.php
3、后台(.php)接收数据后进行验证,如果验证通过,则写入数据库或从数据库将数据读出,再返回给客户端。
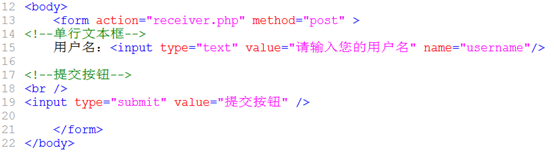
语法格式:
常用的属性:
1、action 用于设置表单数据处理页面(.php)
2、method 用于设置提交方式,有以下两种方式
get 默认方式
特点:
所有的数据都会被组织成名值对的形式使用url进行传递。
不安全
传递的数据类型单一
传递的数据量小
post
特点:
所有的数据都会被组织成名值对的形式放在协议内部传递
相对安全
传递的数据类型多样
传递的数据量大
3、enctype 用于设置数据的传递方式(可选)(此属性只有在method属性设置为post时才有效)
取值:
1、application/x-www-form-urlencode (默认值是该选项,可以缺省不写)用于传递文本数据
2、multipart/form-data:如果表单包含用于文件上传的控件(input type="file"),那么这个属性值必须设为multipart/form-data
表单元素
就是为用户提供一个可输入的区域。
输入类型控件
type: 设置不同类型的表单元素(输入区域)

取值:
-
text:单行文本框
作用:给用户填写用户名等信息,填写一些文本信息
size:控制输入框显示的文字多少,控制了单行文本框宽度

-
password
·主要用于,密码等不方便显示的信息的控制···
会将我们输入的文本相关的内容在显示的时候替换成例如实心原点的表示方式

-
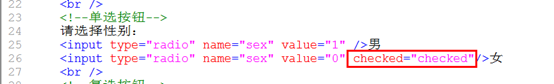
radio 单选按钮:
一组单选按钮中,input的属性name的值要保持统一
注意:如果要预先设置显示的选项,可以增加一个checked="checked"


-
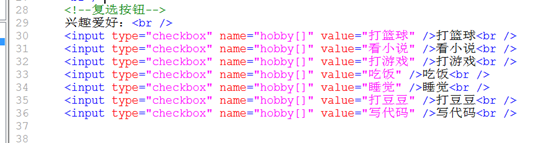
checkbox复选按钮
input表单的属性有:
type:设置为checkbox
注意:
一组复选按钮中,所有的name属性的属性值设置为形同的值,并且要在属性name的属性值后面统一都分别加一个[]
-


-
submit

-
file
设置文件上传
Type:指定上传文件的类型,如:type="file"
Name:指定该元素的名称

-
hidden
不是给用户填写用的输入框或者其他选择等控件
作用是设置一个隐藏域,给接收程序提交一些数据,传一些参数

-
image 用于设置一个图片提交按钮
属性说明:
type:设置为image
src:引入需要设置的图片资源,
width:设置宽度
height:设置高度
title:设置按钮的提示信息

-
reset
重置按钮:作用:如果当用户填写的内容有误需要从新填写时,将我们已经填写或者选择的内容进行初始化。

下拉列表
注意:如果要改变默认展示的选项,就将这个选项上面的option增加一个属性值,设置:selected='selected'

文本域:
cols:设置合并的列数,控制文本域的宽度
rows:设置合并的行数,控制文本域的高度

disabled:属性值:disabled,如果设置了该值,多行文本域将被禁用:
label标签:
可以将我们的文字提示信息和我们的表单控件的输入框"捆绑"成一个整体,当我们点击文字部分的内容的时候,会相应的选中我们在提示框中预先填好的默认信息,
label会触发我们跟文字紧邻的表单控件
label可以看做一个容器
写法一:
写法二:

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 HTML容易为初学者学习吗?
Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?
Apr 07, 2025 am 12:11 AM
HTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML中起始标签的示例是什么?
Apr 06, 2025 am 12:04 AM
HTML中起始标签的示例是什么?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
GiteePages静态网站部署失败:404错误排查与解决在使用Gitee...
 如何用CSS3和JavaScript实现图片点击后周围图片散开并放大效果?
Apr 05, 2025 am 06:15 AM
如何用CSS3和JavaScript实现图片点击后周围图片散开并放大效果?
Apr 05, 2025 am 06:15 AM
实现图片点击后周围图片散开并放大效果许多网页设计中,需要实现一种交互效果:点击某张图片,使其周围的...
 网页批注如何实现Y轴位置的自适应布局?
Apr 04, 2025 pm 11:30 PM
网页批注如何实现Y轴位置的自适应布局?
Apr 04, 2025 pm 11:30 PM
网页批注功能的Y轴位置自适应算法本文将探讨如何实现类似Word文档的批注功能,特别是如何处理批注之间的间�...
 HTML,CSS和JavaScript:Web开发人员的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。