JavaScript代码实现禁止右键、禁选择、禁粘贴、禁shift、禁ctrl、禁alt_javascript技巧
废话不多说了直接给大家贴代码了。
代码如下:
<script language="JavaScript">
<!--
//js禁用某些键的代码
//www.jb51.net
function key(){
if(event.shiftKey){
window.close();}
//禁止Shift
if(event.altKey){
window.close();}
//禁止Alt
if(event.ctrlKey){
window.close();}
//禁止Ctrl
return false;}
document.onkeydown=key;
if (window.Event)
document.captureEvents(Event.MOUSEUP);
function nocontextmenu(){
event.cancelBubble = true
event.returnValue = false;
return false;}
function norightclick(e){
if (window.Event){
if (e.which == 2 || e.which == 3)
return false;}
else
if (event.button == 2 || event.button == 3){
event.cancelBubble = true
event.returnValue = false;
return false;}
}
//禁右键
document.oncontextmenu = nocontextmenu; // for IE5+
document.onmou<a href="http://www.jb51.net/article/1141.html" target="_blank" class="infotextkey">sed</a>own = norightclick; // for all others
//-->
</script>1. oncontextmenu="window.event.returnValue=false" 将彻底屏蔽鼠标右键特效
| no |
2.
取消选取、防止复制3. onpaste="return false" 不准粘贴
4. oncopy="return false;" oncut="return false;" 防止复制
PS:JS防止后退,刷新,关闭的解决办法
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html><head>
<title> New Document </title>
</head>
<script language="javascript">
function RunOnBeforeUnload() {window.onbeforeunload = function(){ return '将丢失未保存的数据!'; } }
</script>
<body onload="RunOnBeforeUnload()">
刷新,关闭,后退,F5 测试
</body>
</html>虽然onbeforeunload这个事件已经Web标准被淘汰,但目前能实现这个效果的也就只有这个事件.还好浏览器都能很好的支持.
测试结果:
IE6.0,FireFox,Chrome通过

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何通过快捷键打开右键菜单
Jan 14, 2024 pm 03:12 PM
如何通过快捷键打开右键菜单
Jan 14, 2024 pm 03:12 PM
当我们鼠标暂时失去作用的时候,如何用键盘快捷键的方式打开右键菜单呢?有两种方法,一是按Shift+F10快捷键就可以调处右键菜单,二是键盘上windows和ctrl中间带着目录的键也可以,具体的教程下面一起来看看吧。用键盘快捷键打开右键菜单的方式第一种方法1、在电脑桌面中不选择任何文件时,按下键盘上的下图红色圈标注的按键,此按键为快捷打开右键菜单的按键。2、即可将桌面的右键菜单打开,如果需要选择其中的项目,再用鼠标选中即可第二种方法1、其实我们使用“Shift+F10”快捷键就可以调处右键菜单2
![右键单击无法在Word或PowerPoint中工作[修复]](https://img.php.cn/upload/article/000/887/227/170901479016252.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 右键单击无法在Word或PowerPoint中工作[修复]
Feb 27, 2024 pm 02:19 PM
右键单击无法在Word或PowerPoint中工作[修复]
Feb 27, 2024 pm 02:19 PM
一些Office用户报告说,他们的鼠标右键在Word和PowerPoint中无法正常工作。当他们右击文档中的空白处或元素时,他们不会得到任何上下文菜单,其中包含粘贴选项、字体、格式化背景、格式化图片、新建注释等选项。一些用户报告说,当他们按鼠标右键时,上下文菜单会出现1-2秒,然后在他们单击任何选项之前迅速消失。为什么我的右击在MicrosoftOffice中不起作用?如果右键单击在Word、PowerPoint等Office应用程序中不起作用,通常是第三方加载项导致的。如果您的鼠标未处于正确的
 wallpaper engine能家庭共享吗
Mar 18, 2024 pm 07:28 PM
wallpaper engine能家庭共享吗
Mar 18, 2024 pm 07:28 PM
请问Wallpaper是否支持家庭共享呢?很遗憾,不能支持哦。尽管如此,我们仍有解决方案。比如,可以用小号购买或先由大号下载好软件和壁纸,然后再更换到小号。简单启动软件是完全没问题的。wallpaperengine能家庭共享吗答:Wallpaper暂不支持家庭共享功能。1、据了解,WallpaperEngine似乎并不适合家庭共享环境。2、为了解决这个困扰,建议您考虑购买全新账号;3、或者先在主账号下载所需软件和壁纸,再切到其他账号。4、只要轻点打开软件,便无碍。5、您可以在上述网页上查看属性“
 Win10右键没有以管理员身份运行
Jan 06, 2024 pm 10:29 PM
Win10右键没有以管理员身份运行
Jan 06, 2024 pm 10:29 PM
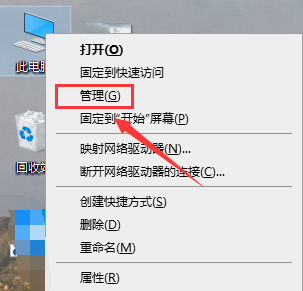
很多使用win10系统的小伙伴发现,打开桌面右键的时候,里面没有用管理员身份运行的选项,那么我们该如何恢复这个选项呢?其实我们只要在设置里把账户禁用关闭就可以了,具体的教程一起来看看吧。恢复Win10右键以管理员身份运行的方法1、在桌面右击此电脑也就是我的电脑,选择“管理”。2、展开至计算机管理——系统工具——本地用户和组——用户,在右侧找到并打开Administrator。3、在Administrator属性界面中,取消勾选“帐户已禁用”,点击确定即可。4、完成设置后,之后在Administr
 iBatis和MyBatis:哪个更适合你?
Feb 19, 2024 pm 04:38 PM
iBatis和MyBatis:哪个更适合你?
Feb 19, 2024 pm 04:38 PM
iBatis与MyBatis:你应该选择哪个?简介:随着Java语言的快速发展,许多持久化框架也应运而生。iBatis和MyBatis是两个备受欢迎的持久化框架,它们都提供了一种简单而高效的数据访问解决方案。本文将介绍iBatis和MyBatis的特点和优势,并给出一些具体的代码示例,帮助你选择合适的框架。iBatis简介:iBatis是一个开源的持久化框架
 wallpaper engine怎么设置锁屏壁纸?wallpaper engine使用方法
Mar 13, 2024 pm 08:07 PM
wallpaper engine怎么设置锁屏壁纸?wallpaper engine使用方法
Mar 13, 2024 pm 08:07 PM
wallpaperengine是常用于设置桌面壁纸的软件,用户在wallpaperengine里可以搜索自己喜欢的图片来生成桌面壁纸,还支持将电脑中的图片添加到wallpaperengine中设置成电脑壁纸。下面就来看看wallpaperengine设置锁屏壁纸的方法吧。 wallpaperengine设置锁屏壁纸教程 1、首先进入软件,然后选择已安装,点击“配置壁纸选项”。 2、单独设置选择完壁纸后需要点击右下方的确定。 3、再去点击上方的设置选和预览。 4、接下来
 CS玩家的首选:推荐的电脑配置
Jan 02, 2024 pm 04:26 PM
CS玩家的首选:推荐的电脑配置
Jan 02, 2024 pm 04:26 PM
1.处理器在选择电脑配置时,处理器是至关重要的组件之一。对于玩CS这样的游戏来说,处理器的性能直接影响游戏的流畅度和反应速度。推荐选择IntelCorei5或i7系列的处理器,因为它们具有强大的多核处理能力和高频率,可以轻松应对CS的高要求。2.显卡显卡是游戏性能的重要因素之一。对于射击游戏如CS而言,显卡的性能直接影响游戏画面的清晰度和流畅度。建议选择NVIDIAGeForceGTX系列或AMDRadeonRX系列的显卡,它们具备出色的图形处理能力和高帧率输出,能够提供更好的游戏体验3.内存电
 wallpaper engine看片有病毒吗
Mar 18, 2024 pm 07:28 PM
wallpaper engine看片有病毒吗
Mar 18, 2024 pm 07:28 PM
用户在使用wallpaperengine可以下载各种壁纸,还可以使用动态壁纸,有很多用户不知道wallpaperengine看片有没有病毒,只是视频文件是无法作为病毒的。wallpaperengine看片有病毒吗答:不会。1、只是视频文件是无法作为病毒的。2、只要确保从可信的来源下载视频,并保持电脑的安全防护措施,就可以避免病毒感染的风险。3、应用程序类壁纸是apk格式,apk可能会携带木马病毒。4、WallpaperEngine本身没有病毒,但是创意工坊里的一些应用程序类壁纸可能有病毒。






