excel实现动态图表的3种方法是什么

用Excel做数据分析时,经常需要绘制数据图表,好的图表能够让人眼前一亮,而动态图表,更能体现逼格,让你的数据展示提升一个档次!
Excel中绘制动态图表有以下3种方法。
1、通过sumifs建立辅助区域实现动态图表
2、通过offset和自定义名称实现动态图表
3、通过offset和开发控件实现动态图表
下面分别介绍。
通过sumifs建立辅助区域实现动态图表
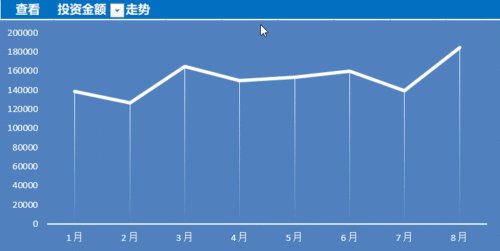
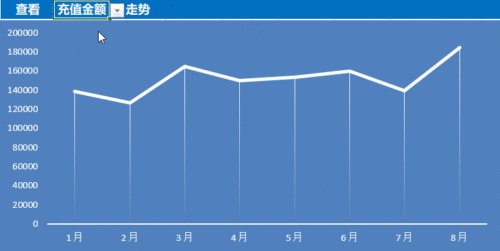
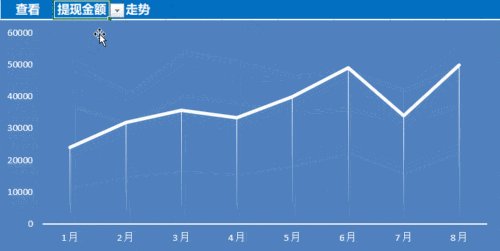
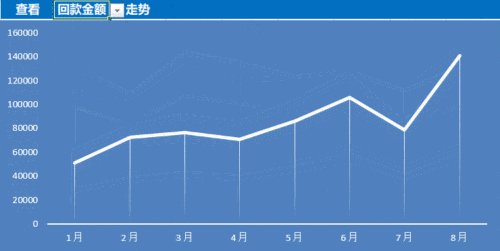
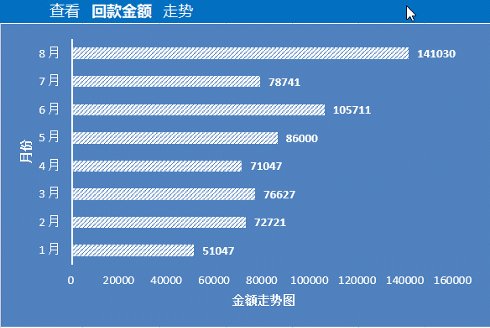
效果如下:

绘制方法:
1、设置选择序列
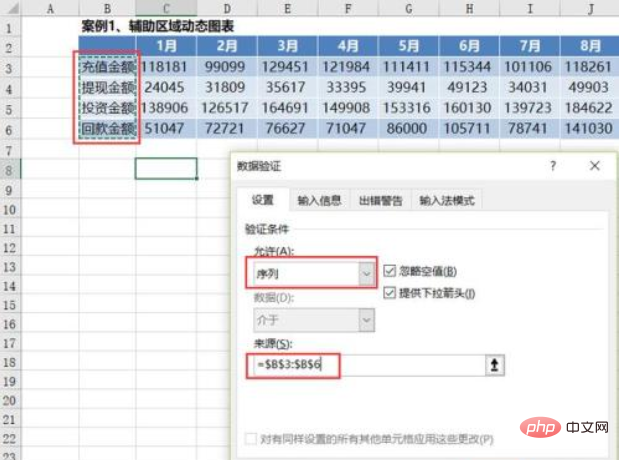
选中单元格C8,选择菜单:数据-数据验证-数据验证,打开“数据验证”窗口:
允许:选择序列,来源:选择左上角红框指示区域

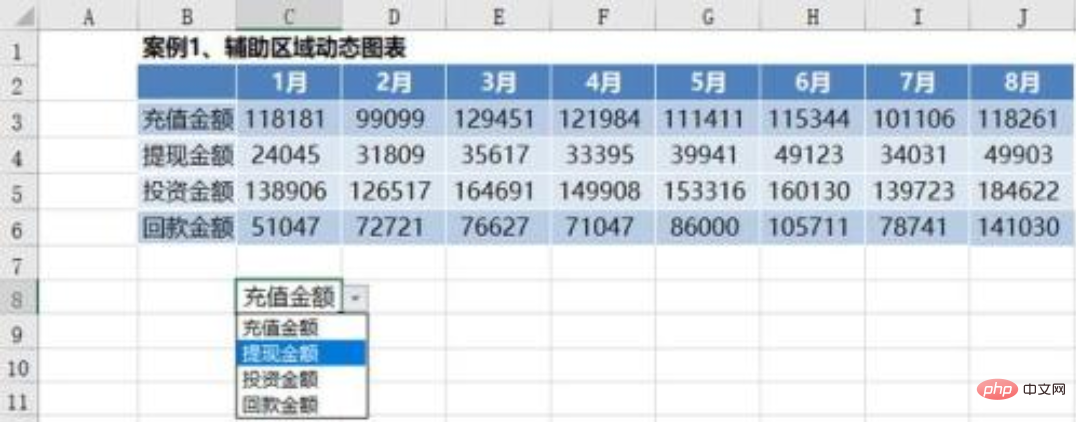
设置完成后,C8单元格出现选择序列:

2、定义数据源-通过sumifs公式
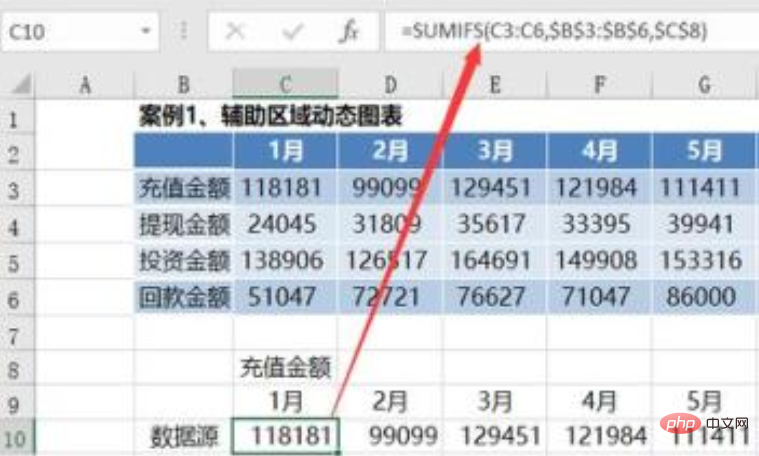
把月份复制到底下,通过公式sumifs来定义数据源。
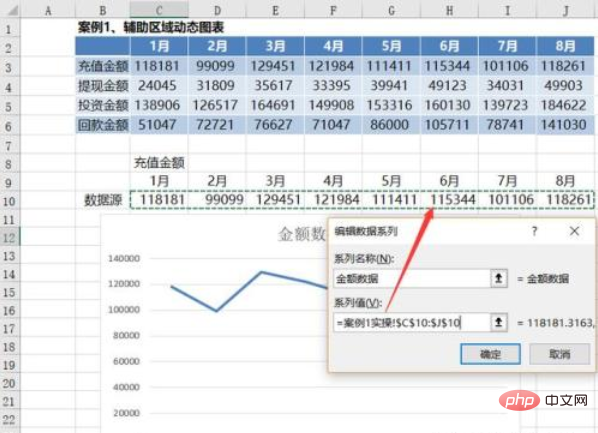
数据源:

sumifs公式:=SUMIFS(C3:C6,$B$3:$B$6,$C$8)
在1月份底下的单元格写完该公式后,向右拖动,求出其他月份的数据。
设置完成后,选择不同金额时,数据源会随着变化。
3、插入折线图,引用数据源,并美化图表
插入折线图,选择第2步定义的数据源。
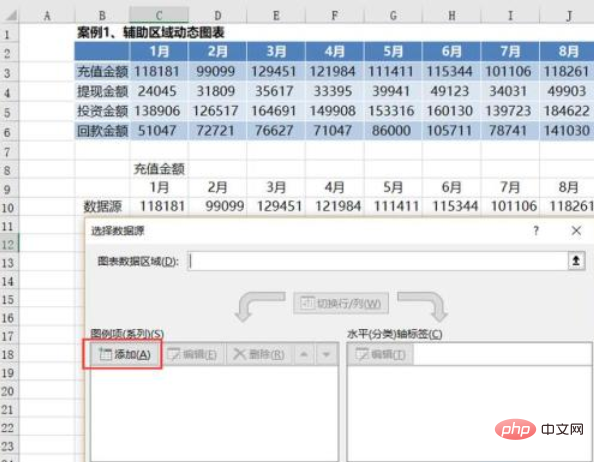
插入-折线图,选中图表区,图表工具-设置-选择数据

单击“添加”按钮,选择数据源

水平轴标签选择月份

确定后,得到初步完成的图表,选择不同金额时,图表会随之变化,剩下就是调整图表大小,使之覆盖辅助区域,并美化图表。
相关推荐:《excel基础教程》
美化图表的具体操作如下:
(1)选择一种图表样式

(2)输入查看、走势,并将单元格颜色设置为蓝色,即可得到最终的效果图。

通过offset公式和自定义名称实现动态图表
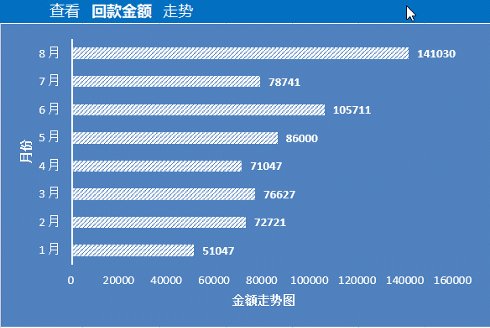
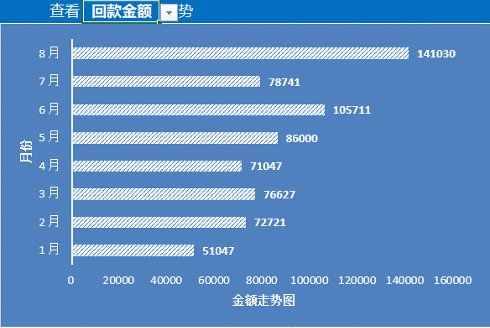
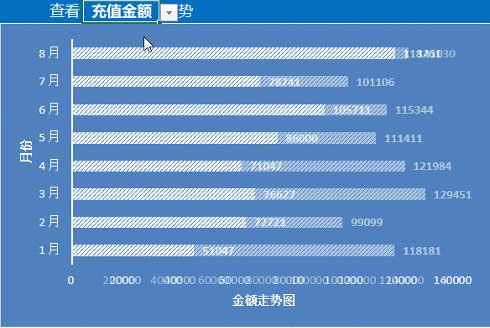
效果如下:

绘制方法:
1、设置选择序列
方法同“通过sumifs公式建立辅助区域实现动态图表”第1步。
2、定义数据源-通过offset公式和自定义名称
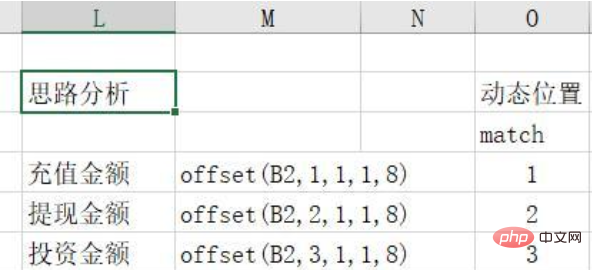
思路:首先通过match获取向下的偏移量,然后通过offset引用数据源区域。

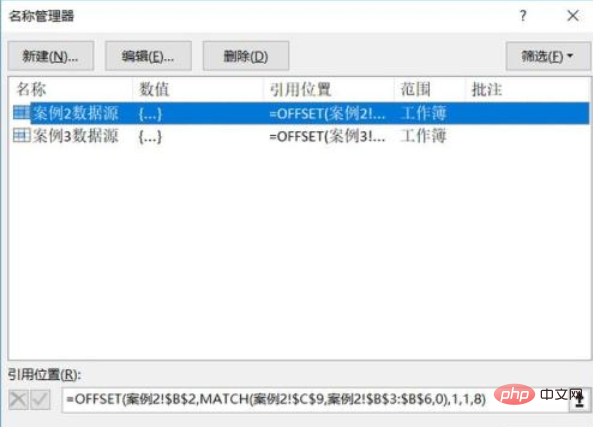
选择菜单:公式-名称管理器

新建名称“案例2数据源”,输入以下公式:
=OFFSET(案例2!$B$2,MATCH(案例2!$C$9,案例2!$B$3:$B$6,0),1,1,8)

3、插入条形图,引用数据源,并美化图表
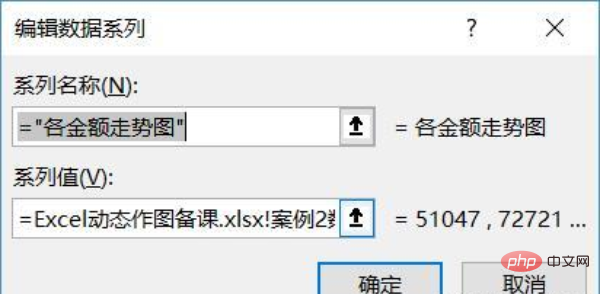
插入条形图后,引用数据源方式:
=Excel动态作图备课.xlsx!案例2数据源
说明:引用方式为工作簿名称+自定义名称

美化图表,即得到最终的效果图。

通过offset公式和开发控件实现动态图表
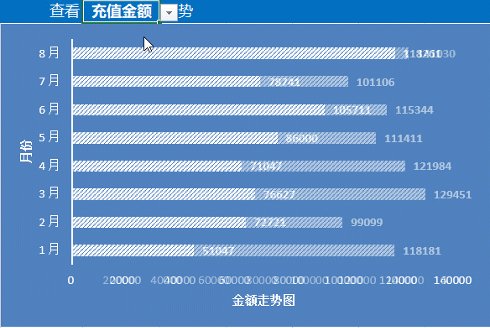
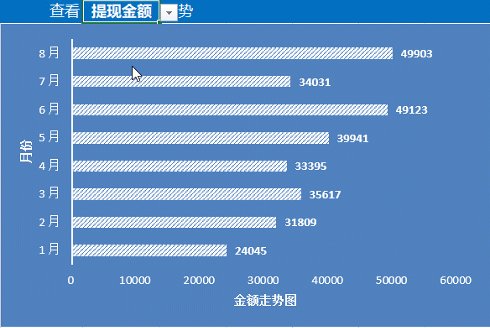
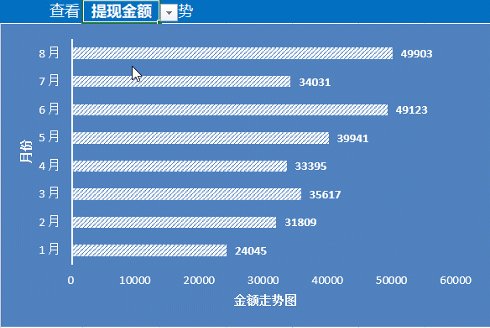
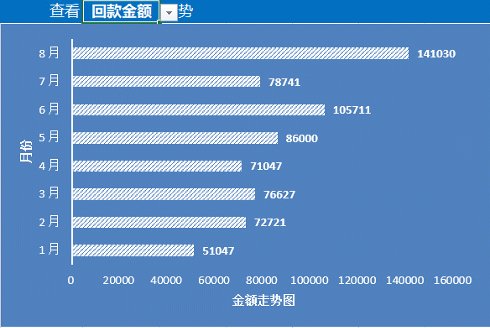
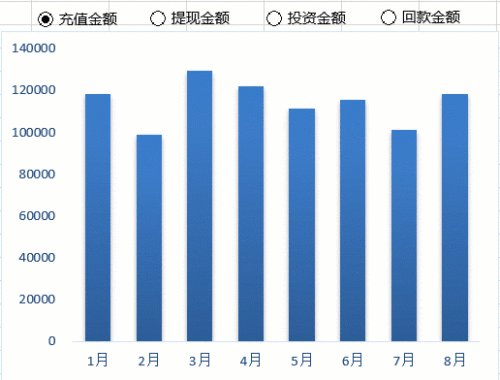
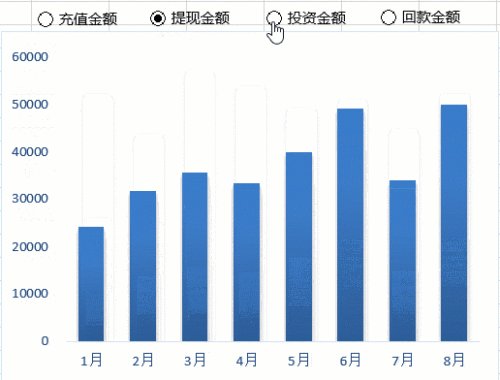
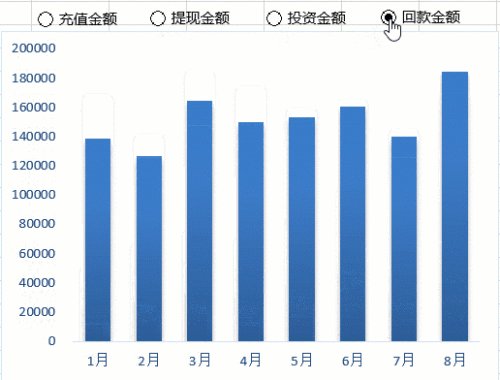
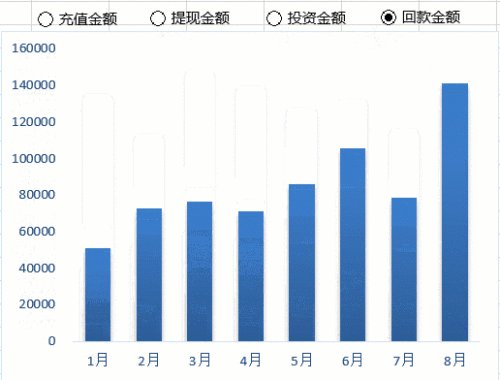
效果如下:

绘制方法:
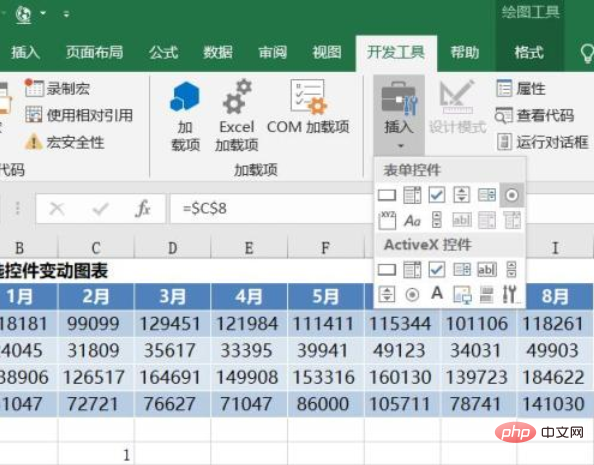
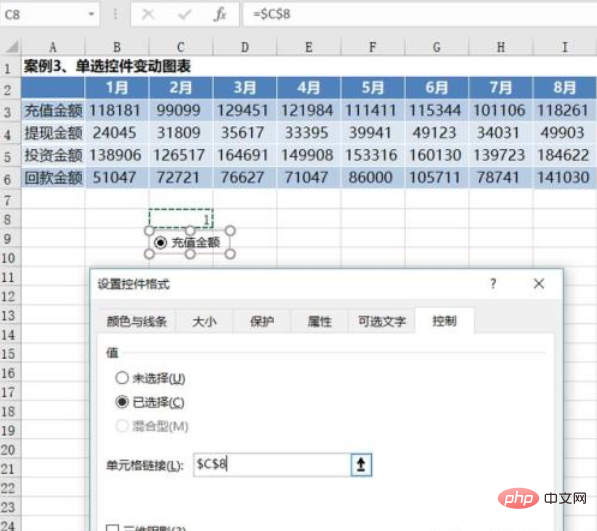
1、插入单选控件,并设置控件单元格链接
选择菜单:开发工具-插入-表单控件,插入一个单选控件,修改名称为充值金额

右击该控件,设置控件单元格链接,这里选择C8单元格。

再插入3个单选控件,并修改名称:提现金额、投资金额和回款金额。

设置完成后,可以看到,选择不同的单选控件,C8单元格里的数字会变化,分别对应1,2,3,4。
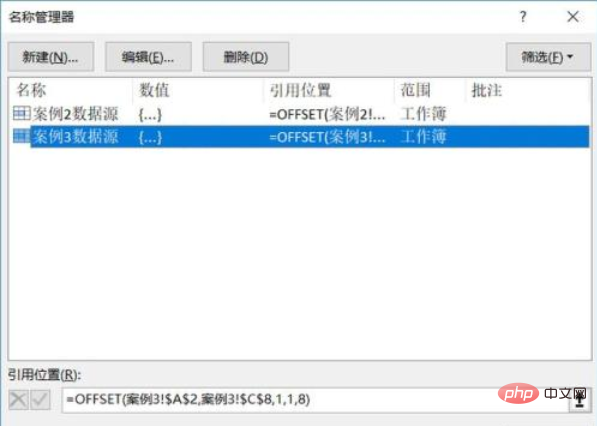
2、定义数据源-通过offset公式和自定义名称
思路:通过offset公式和C8单元里的数字结合去引用数据区域。
具体公式:=OFFSET(案例3!$A$2,案例3!$C$8,1,1,8)

3、插入条形图,引用数据源,并美化图表
这一步前面已经介绍过了,操作跟前面一样,只是插入柱状图,就不在赘述。
总结
本文介绍了三种绘制Excel动态图表的方式:
(1)通过sumifs建立辅助区域实现动态图表
(2)通过offset和自定义名称实现动态图表
(3)通过offset和开发控件实现动态图表
以上是excel实现动态图表的3种方法是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 excel打印表格框线消失怎么办
Mar 21, 2024 am 09:50 AM
excel打印表格框线消失怎么办
Mar 21, 2024 am 09:50 AM
如果在打开一份需要打印的文件时,在打印预览里我们会发现表格框线不知为什么消失不见了,遇到这样的情况,我们就要及时进行处理,如果你的打印文件里也出现了此类的问题,那么就和小编一起来学习下边的课程吧:excel打印表格框线消失怎么办?1、打开一份需要打印的文件,如下图所示。 2、选中所有需要的内容区域,如下图所示。 3、单击鼠标右键,选择“设置单元格格式”选项,如下图所示。 4、点击窗口上方的“边框”选项,如下图所示。 5、在左侧的线条样式中选择细实线图样,如下图所示。 6、选择“外边框”
 excel同时筛选3个以上关键词怎么操作
Mar 21, 2024 pm 03:16 PM
excel同时筛选3个以上关键词怎么操作
Mar 21, 2024 pm 03:16 PM
在日常办公中经常使用Excel来处理数据,时常遇到需要使用“筛选”功能。当我们在Excel中选择执行“筛选”时,对于同一列而言,最多只能筛选两个条件,那么,你知道excel同时筛选3个以上关键词该怎么操作吗?接下来,就让小编为大家演示一遍。第一种方法是将条件逐步添加到筛选器中。如果要同时筛选出三个符合条件的明细,首先需要逐步筛选出其中一个。开始时,可以先根据条件筛选出姓“王”的员工。然后单击【确定】,接着在筛选结果中勾选【将当前所选内容添加到筛选器】。操作步骤如下所示。 同样,再次分别执行筛选
 excel表格兼容模式改正常模式的方法
Mar 20, 2024 pm 08:01 PM
excel表格兼容模式改正常模式的方法
Mar 20, 2024 pm 08:01 PM
在我们日常的工作学习中,从他人处拷贝了Excel文件,打开进行内容添加或重新编辑后,再保存的有时候,有时会提示出现兼容性检查的对话框,非常的麻烦,不知道Excel软件,可不可改为正常模式呢?那么下面就由小编为大家带来解决这个问题的详细步骤,让我们一起来学习吧。最后一定记得收藏保存。1、打开一个工作表,在工作表的名称中显示多出来一个兼容模式,如图所示。2、在这个工作表中,进行了内容的修改后保存,结果总是弹出兼容检查器的对话框,很麻烦看见这个页面,如图所示。 3、点击Office按钮,点另存为,然
 excel下标怎么打出来
Mar 20, 2024 am 11:31 AM
excel下标怎么打出来
Mar 20, 2024 am 11:31 AM
e我们经常会用excel来制作一些数据表之类的,有时在输入参数数值时需要对某个数字进行上标或下标,比如数学公式就会经常用到,那么excel下标怎么打出来呢?我们一起来看看详细操作步骤:一、上标方法:1、首先Excel中输入a3(3为上标)。2、选中数字“3”,右键选择“设置单元格格式”。3、点击“上标”,然后“确定”即可。4、看,效果就是这样的。二、下标方法:1、与上标设置方法类似,在单元格中输入“ln310”(3为下标),选中数字“3”,右键选择“设置单元格格式”。2、勾选“下标”,点击“确定
 excel上标应该如何设置
Mar 20, 2024 pm 04:30 PM
excel上标应该如何设置
Mar 20, 2024 pm 04:30 PM
在处理数据时,有时我们会遇到数据包含了倍数、温度等等各种符号的时候,你知道excel上标应该如何设置吗?我们在使用excel处理数据时,如果不会设置上标,这可是会让我们的很多数据在录入时就会比较麻烦。今天小编就为大家带来了excel上标的具体设置方法。1.首先,让我们打开桌面上的MicrosoftOfficeExcel文档,选择需要修改为上标的文字,具体如图所示。2.然后,点击右键,在点击后出现的菜单中,选择“设置单元格格式”选项,具体如图所示。3.接下来,在系统自动弹出来的“单元格格式”对话框
 excel中iif函数的用法
Mar 20, 2024 pm 06:10 PM
excel中iif函数的用法
Mar 20, 2024 pm 06:10 PM
大部分用户使用Excel都是用来处理表格数据的,其实Excel还有vba程序编写,这个除了专人士应该没有多少用户用过此功能,在vba编写时常常会用到iif函数,它其实跟if函数的功能差不多,下面小编给大家介绍下iif函数的用法。Excel中SQL语句和VBA代码中都有iif函数。iif函数和excel工作表中的IF函数用法相似,执行真假值判断,根据逻辑计算的真假值,返回不同结果。IF函数用法是(条件,是,否)。VBA中的IF语句和IIF函数,前者IF语句是控制语句可以根据条件执行不同的语句,后者
 excel阅读模式在哪里设置
Mar 21, 2024 am 08:40 AM
excel阅读模式在哪里设置
Mar 21, 2024 am 08:40 AM
在软件的学习中,我们习惯用excel,不仅仅是因为需要方便,更因为它可以满足多种实际工作中需要的格式,而且excel运用起来非常的灵活,有种模式是方便阅读的,今天带给大家的就是:excel阅读模式在哪里设置。1、打开电脑,然后再打开Excel应用,找到目标数据。2、要想在Excel中,设置阅读模式,有两种方式。第一种:Excel中,有大量的便捷处理方式,分布在Excel中布局中。在Excel的右下角,有设置阅读模式的快捷方式,找到十字标志的图案,点击即可进入阅读模式,在十字标志的右边有一个小的三
 PPT幻灯片插入excel图标的操作方法
Mar 26, 2024 pm 05:40 PM
PPT幻灯片插入excel图标的操作方法
Mar 26, 2024 pm 05:40 PM
1、打开PPT,翻页至需要插入excel图标的页面。点击插入选项卡。2、点击【对象】。3、跳出以下对话框。4、点击【由文件创建】,点击【浏览】。5、选择需要插入的excel表格。6、点击确定后跳出如下页面。7、勾选【显示为图标】。8、点击确定即可。






