过渡 - HappyForEverIsaDream


<span style="color: #008080;"> 1</span> <span style="color: #800000;">
</span><span style="color: #008080;"> 2</span> <span style="color: #800000;">
</span><span style="color: #008080;"> 3</span> <span style="color: #800000;">
</span><span style="color: #008080;"> 4</span> <span style="color: #800000;"><style>
</style></span><span style="color: #008080;"> 5</span> <span style="color: #800000;">div
</span><span style="color: #008080;"> 6</span> {
<span style="color: #008080;"> 7</span> <span style="color: #ff0000;">width</span>:<span style="color: #0000ff;">100px</span>;
<span style="color: #008080;"> 8</span> <span style="color: #ff0000;">height</span>:<span style="color: #0000ff;">100px</span>;
<span style="color: #008080;"> 9</span> <span style="color: #ff0000;">background</span>:<span style="color: #0000ff;">yellow</span>;
<span style="color: #008080;">10</span> <span style="color: #ff0000;">transition</span>:<span style="color: #0000ff;">width 2s</span>;
<span style="color: #008080;">11</span> <span style="color: #ff0000;">-moz-transition</span>:<span style="color: #0000ff;">width 2s</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Firefox 4 </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">12</span> <span style="color: #ff0000;">-webkit-transition</span>:<span style="color: #0000ff;">width 2s</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Safari and Chrome </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">13</span> <span style="color: #ff0000;">-o-transition</span>:<span style="color: #0000ff;">width 2s</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Opera </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">14</span> }
<span style="color: #008080;">15</span>
<span style="color: #008080;">16</span> <span style="color: #800000;">div:hover
</span><span style="color: #008080;">17</span> {
<span style="color: #008080;">18</span> <span style="color: #ff0000;">width</span>:<span style="color: #0000ff;">300px</span>;
<span style="color: #008080;">19</span> }
<span style="color: #008080;">20</span> <span style="color: #800000;">
</span><span style="color: #008080;">21</span> <span style="color: #800000;">
</span><span style="color: #008080;">22</span> <span style="color: #800000;">
</span><span style="color: #008080;">23</span>
<span style="color: #008080;">24</span> <span style="color: #800000;"><div></div>
</span><span style="color: #008080;">25</span>
<span style="color: #008080;">26</span> <span style="color: #800000;"><p>请把鼠标指针放到黄色的 div 元素上,来查看过渡效果。</p>
</span><span style="color: #008080;">27</span>
<span style="color: #008080;">28</span> <span style="color: #800000;"><p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</span><span style="color: #008080;">29</span>
<span style="color: #008080;">30</span> <span style="color: #800000;">
</span><span style="color: #008080;">31</span> <span style="color: #800000;"></span>登录后复制


<span style="color: #008080;"> 1</span> <span style="color: #800000;">
</span><span style="color: #008080;"> 2</span> <span style="color: #800000;">
</span><span style="color: #008080;"> 3</span> <span style="color: #800000;">
</span><span style="color: #008080;"> 4</span> <span style="color: #800000;"><style>
</style></span><span style="color: #008080;"> 5</span> <span style="color: #800000;">div
</span><span style="color: #008080;"> 6</span> {
<span style="color: #008080;"> 7</span> <span style="color: #ff0000;">width</span>:<span style="color: #0000ff;">100px</span>;
<span style="color: #008080;"> 8</span> <span style="color: #ff0000;">height</span>:<span style="color: #0000ff;">100px</span>;
<span style="color: #008080;"> 9</span> <span style="color: #ff0000;">background</span>:<span style="color: #0000ff;">yellow</span>;
<span style="color: #008080;">10</span> <span style="color: #ff0000;">transition</span>:<span style="color: #0000ff;">width 2s, height 2s</span>;
<span style="color: #008080;">11</span> <span style="color: #ff0000;">-moz-transition</span>:<span style="color: #0000ff;">width 2s, height 2s, -moz-transform 2s</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Firefox 4 </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">12</span> <span style="color: #ff0000;">-webkit-transition</span>:<span style="color: #0000ff;">width 2s, height 2s, -webkit-transform 2s</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Safari and Chrome </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">13</span> <span style="color: #ff0000;">-o-transition</span>:<span style="color: #0000ff;">width 2s, height 2s, -o-transform 2s</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Opera </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">14</span> }
<span style="color: #008080;">15</span>
<span style="color: #008080;">16</span> <span style="color: #800000;">div:hover
</span><span style="color: #008080;">17</span> {
<span style="color: #008080;">18</span> <span style="color: #ff0000;">width</span>:<span style="color: #0000ff;">200px</span>;
<span style="color: #008080;">19</span> <span style="color: #ff0000;">height</span>:<span style="color: #0000ff;">200px</span>;
<span style="color: #008080;">20</span> <span style="color: #ff0000;">transform</span>:<span style="color: #0000ff;">rotate(180deg)</span>;
<span style="color: #008080;">21</span> <span style="color: #ff0000;">-moz-transform</span>:<span style="color: #0000ff;">rotate(180deg)</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Firefox 4 </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">22</span> <span style="color: #ff0000;">-webkit-transform</span>:<span style="color: #0000ff;">rotate(180deg)</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Safari and Chrome </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">23</span> <span style="color: #ff0000;">-o-transform</span>:<span style="color: #0000ff;">rotate(180deg)</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Opera </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">24</span> }
<span style="color: #008080;">25</span> <span style="color: #800000;">
</span><span style="color: #008080;">26</span> <span style="color: #800000;">
</span><span style="color: #008080;">27</span> <span style="color: #800000;">
</span><span style="color: #008080;">28</span>
<span style="color: #008080;">29</span> <span style="color: #800000;"><div>请把鼠标指针放到黄色的 div 元素上,来查看过渡效果。</div>
</span><span style="color: #008080;">30</span>
<span style="color: #008080;">31</span> <span style="color: #800000;"><p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</span><span style="color: #008080;">32</span>
<span style="color: #008080;">33</span> <span style="color: #800000;">
</span><span style="color: #008080;">34</span> <span style="color: #800000;"></span>登录后复制

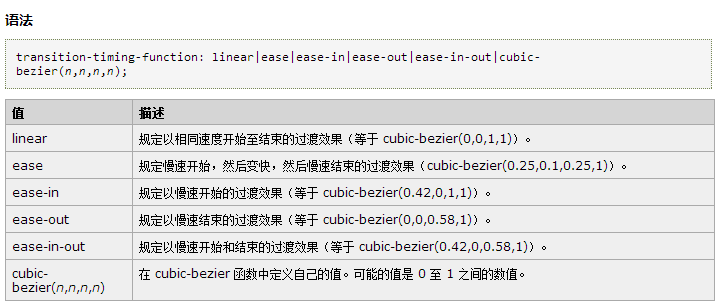
transition-timing-function

本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解锁Myrise中的所有内容
3 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 &gt; gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
&gt; gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
本文讨论了HTML&lt; Progress&gt;元素,其目的,样式和与&lt; meter&gt;元素。主要重点是使用&lt; progress&gt;为了完成任务和LT;仪表&gt;对于stati
 &lt; datalist&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
本文讨论了html&lt; datalist&gt;元素,通过提供自动完整建议,改善用户体验并减少错误来增强表格。Character计数:159
 &lt; meter&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
本文讨论了HTML&lt; meter&gt;元素,用于在一个范围内显示标量或分数值及其在Web开发中的常见应用。它区分了&lt; meter&gt;从&lt; progress&gt;和前
 我如何使用html5&lt; time&gt; 元素以语义表示日期和时间?
Mar 12, 2025 pm 04:05 PM
我如何使用html5&lt; time&gt; 元素以语义表示日期和时间?
Mar 12, 2025 pm 04:05 PM
本文解释了HTML5&lt; time&gt;语义日期/时间表示的元素。 它强调了DateTime属性对机器可读性(ISO 8601格式)的重要性,并在人类可读文本旁边,增强Accessibilit
 如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
本文讨论了使用HTML5表单验证属性,例如必需的,图案,最小,最大和长度限制,以直接在浏览器中验证用户输入。
 视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
本文讨论了视口元标签,这对于移动设备上的响应式Web设计至关重要。它解释了如何正确使用确保最佳的内容缩放和用户交互,而滥用可能会导致设计和可访问性问题。
 &lt; iframe&gt;的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
本文讨论了&lt; iframe&gt;将外部内容嵌入网页,其常见用途,安全风险以及诸如对象标签和API等替代方案的目的。







