bootstrap怎么实现分页技术

如果你想了解更多关于bootstrap的知识,可以点击:Bootstrap教程
bootstrap分页实现
任何一个网页里面, 我们都可以看到分页, 不管是移动端, 还是pc端, 不管是下拉到下一页, 还是按钮下一页, 都需要分页支撑你的网站. 这样首先, 可以提高你的网站的访问效率. 另外页面展现也更加好看, 要不然, 上百万的上千万的数据. 显示估计一两个小时也显示不出来效果. 怎么使用bootstrap实现分页呢? Let's go!!!
工具/原料
需要用到bootstrap框架v3以上. 现在最新3.2 使用2个样式即可实现1.pagination 2.pager
bootstrap的分页
一、在bootstrap中分页有两种, 一种是正常的分页, 第二种是翻页. 就是有上一页和下一页的显示效果.
1.分页: 带有页面的效果, 这里你里面可以随你的网站怎么定义都可以, 比方说. 里面不是文字, 而是一些图标,一样可以. 只不过数字能够更好的看效果. 使用样式: .pagination
2.带有上一项和下一项的翻页效果, 最简单的方式. 样式.pager
两种方法的实现, 都是需要使用ul标签, 链接是使用a. 还有一些状态, 比方说, 我选中了某一项. 其中的某一项静止使用.

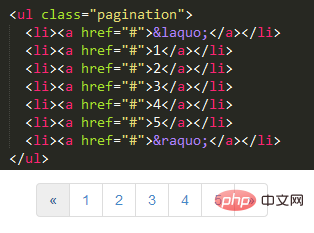
二、一个简单的分页, 默认的效果.
在ul上加上样式.pagination, 然后下面就是一个一个的li. 然后实现效果, 就如图所示, 这就是一个最简单的默认的样式. 可以看出来, 实现起来很简单. 但是效果却很棒.

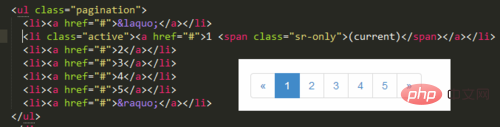
三、如何在显示的页面上高亮显示, 标识显示的是该页.
这里使用样式.active. 来标识选择的页面. 查看效果和代码如图.
这里需要注意的是: 在该代码里增加了如下的代码: (current) 是因为, 该代码表示, 当前页面不为能点击. 因为当前页面, 数据已经刷新出来了. 如果你想要点击, 就把这句话去掉.

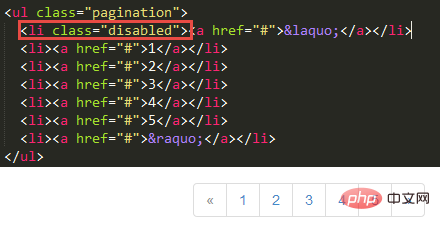
四、如何在到第一页或者尾页的时候, 让上一页和下一页禁止用户点击.
这里可以使用.disabled 样式来实现. 如图所示, 让上一页不能点击. 在不想让单击的样式上加上.disabled 即可.

五、在分页里面, 定义了除了默认的样式大小之外, 还定义了另外两种样式.
1 .pagination-lg 比默认样式大的样式
2 .pagination-sm 比默认样式小的样式
实现代码对比效果. 左侧是放大的样式, 右侧是缩小的样式.

六、这里给出的样式都是最简单的样式, 如果需要其他样式的, 比方说, 不喜欢这个颜色. 等等, 那就需要自己自定义样式来实现.
END
bootstrap的翻页
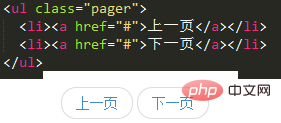
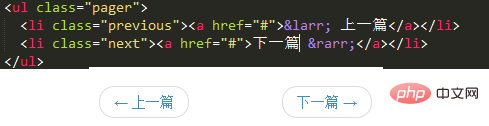
1、用简单的标记和样式,就能做个上一页和下一页的简单翻页。比方说博客和文章类的网站, 就很多使用了这样的样式. 样式使用.pager, 效果和代码如图, 这里更加简单的显示了上一页和下一页. 样式是居中在页面上. 那如何把上一项和下一项放在页面的两端呢. 继续往下看.

2、如何让按钮在两端显示呢? 这里使用对齐链接. 样式分别为: .previous 和 .next
实现代码如图. 需要注意的是, 这个样式里面默认不支持, 使用分页样式, 如果想两种同时使用, 需要自己另外写代码.

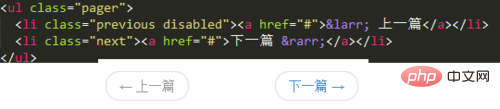
3、在翻页这个样式里面, 也可以让上一篇或者下一篇禁用, 禁用方法和分页一样, 使用样式.disabled

4、这两种样式, 基本上都能够支持大多少我们遇到的分页问题. 还有一种就是移动端的, 这个的话, 就可以使用一个链接按钮, 然后异步获得数据就可以了.
以上是bootstrap怎么实现分页技术的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 获取搜索栏的值:确定搜索栏的 ID 或名称。使用 JavaScript 获取 DOM 元素。获取元素的值。执行所需的操作。
 bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 实现垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 类,将元素置于 flexbox 容器内。align-items-center 类法:对于不支持 flexbox 的浏览器,使用 align-items-center 类,前提是父元素具有已定义的高度。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。






