怎么使用layui弹出表单

使用layui点击弹出表单:
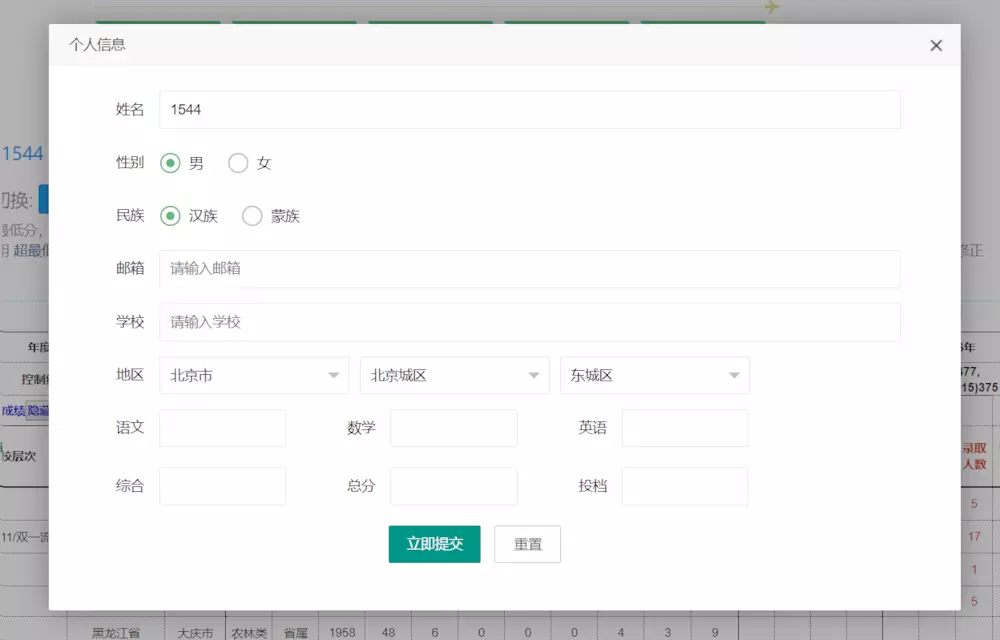
点击个人信息弹出表单:


1、首先是页面的点击弹出事件。
$(function () { var studentId=""; if ('${zyTb.sudentId}' != null &&'${zyTb.sudentId}' != '') {
studentId='${zyTb.sudentId}';
} if ('${univcollection.studentId}' != null &&'${univcollection.studentId}' != '') {
studentId='${univcollection.studentId}';
} var studentName = '';
studentName = '${gkzyUser.name}';
$("#personaLinfoButton").click(function(){
layer.open({
type: 2,
//title: '收藏管理 (考生姓名:张无忌)',
title: '个人信息',
shadeClose: true,
//弹出框之外的地方是否可以点击
offset: '10%',
area: ['60%', '80%'],
content: '/gkzytb/franchiser/personaLinfo?gkzyUserId='+studentId
// content: '/gkzytb/franchiser/rigthColumnJsonList'
});
});
});
2、当点击弹出窗口之后,请求controller来渲染form表单数据。同时跳转到包含form表单的jsp页面
@RequestMapping("personaLinfo")
public String personaLinfo(Student student,Model model){
Area area = new Area();
area.setParent(new Area("0"));
List<Area> areaList1 = areaService.findList(area);
area.setParent(areaList1.get(0));
List<Area> areaList2 = areaService.findList(area);
area.setParent(areaList2.get(0));
List<Area> areaList3 = areaService.findList(area);
List<Student> studentList = studentService.findList(student);
if (studentList.size()>0) {
model.addAttribute("student",studentList.get(0));
model.addAttribute("gkzyUser",gkzyUserService.get(studentList.get(0).getGkzyUserId()));
}
model.addAttribute("areaList1",areaList1);
model.addAttribute("areaList2",areaList2);
model.addAttribute("areaList3",areaList3);
model.addAttribute("table","1"); return "modules/gkzytb/personal/personaLinfo";
}3、通过controller跳转到persionaLinfo的jsp页面。
<%@ page contentType="text/html;charset=UTF-8" %><%@ include file="/WEB-INF/views/include/taglib.jsp" %><!DOCTYPE html><html><head>
<meta charset="UTF-8">
<title>内蒙古高考志愿规划-鄂尔多斯市微联网络科技有限责任公司</title>
<meta name="keywords" content="内蒙古高考志愿规划,原金钥匙高考志愿指导站,高考志愿填报,专业测评,生涯规划,高考提分,升学测评"/>
<meta name="description" content="内蒙古最专业高考志愿填报规划平台,历时八年钻研,采用三年数据精准定位,面对面一对一指导,网站系统,手工excel系统,模拟演练系统免费开放" />
<link rel="stylesheet" type="text/css" href="/static/layui/css/layui.css" /></head><body><div style="margin: 25px 60px 0 0;">
<form class="layui-form" action="studentInfoF">
<input type="hidden" name="id" value="${student.id}"/>
<input type="hidden" name="gkzyUserId" value="${student.gkzyUserId}"/>
<input type="hidden" name="franId" value="${student.franId}"/>
<div class="layui-form-item">
<label class="layui-form-label">姓名</label>
<div class="layui-input-block">
<input type="text" name="name" value="${student.name}" required lay-verify="required" placeholder="请输入姓名" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">性别</label>
<div class="layui-input-block">
<input type="radio" name="sex" value="1" title="男" checked>
<input type="radio" name="sex" value="0" title="女">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">民族</label>
<div class="layui-input-block">
<input type="radio" name="nation" value="汉族" title="汉族" checked>
<input type="radio" name="nation" value="蒙族" title="蒙族">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">邮箱</label>
<div class="layui-input-block">
<input type="text" name="email" value="${gkzyUser.email}" required lay-verify="email" placeholder="请输入邮箱" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">学校</label>
<div class="layui-input-block">
<input type="text" name="middleSchool.name" value="${student.middleSchool.name}" required lay-verify="required" placeholder="请输入学校" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">地区</label>
<div class="layui-input-inline">
<select class="w_30" name="provid" lay-filter="provid">
<c:forEach items="${areaList1}" var="area">
<option value="${area.id}">${area.name}</option>
</c:forEach>
</select>
</div>
<div class="layui-input-inline">
<select class="w_30" id="cityid" name="cityid" lay-filter="cityid">
<c:forEach items="${areaList2}" var="area">
<option value="${area.id}">${area.name}</option>
</c:forEach>
</select>
</div>
<div class="layui-input-inline">
<select class="w_30" id="area" name="area.id">
<c:forEach items="${areaList3}" var="area">
<option value="${area.id}">${area.name}</option>
</c:forEach>
</select>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">语文</label>
<div class="layui-input-inline" style="width: 127px">
<input type="text" name="chineseScore" value="${student.chineseScore}" lay-verify="required|number" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label" style="width: 50px">数学</label>
<div class="layui-input-inline" style="width: 127px">
<input type="text" name="englishScore" value="${student.englishScore}" lay-verify="required|number" autocomplete="off" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label" style="width: 50px">英语</label>
<div class="layui-input-inline" style="width: 127px">
<input type="tel" name="url" value="${student.actualScore}" lay-verify="required|number" autocomplete="off" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">综合</label>
<div class="layui-input-inline" style="width: 127px">
<input type="text" name="colligateScore" value="${student.colligateScore}" lay-verify="required|number" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label" style="width: 50px">总分</label>
<div class="layui-input-inline" style="width: 127px">
<input type="text" name="actualScore" value="${student.actualScore}" lay-verify="required|number" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label" style="width: 50px">投档</label>
<div class="layui-input-inline" style="width: 127px">
<input type="tel" name="applyScore" value="${student.applyScore}" lay-verify="required|number" autocomplete="off" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item" style="text-align: center">
<div class="layui-input-block" style="margin: initial">
<button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form></div><script type="text/javascript" language="JavaScript" src="/static/layui/layui.js" ></script><script type="text/javascript" language="JavaScript" src="/static/gkzytb/js/jquery-1.12.4.min.js" ></script></body><script>
layui.use('form', function(){ var form = layui.form; var $form = $('form'); //监听提交
form.on('submit(formDemo)', function(data){
$.post('studentInfoF',data.field,function (json) {
layer.msg('修改成功!');
setTimeout(function () {
parent.location.href=parent.location.href;
},1000);
}) return false;
});
form.on('select',function (data) { if ($(data.elem).attr('name') == 'provid') {
cityEvent(data.value,'cityid');
}else if($(data.elem).attr('name') == 'cityid'){
cityEvent(data.value,'area');
}
}); function cityEvent(id, name) {
$.post('findAreaJson',{id:id},function(json){ if (json.state == 0) {
$form.find('select[id='+name+']').html("");
$.each(json.data, function (kt, vt) {
appendOptionTo($form.find('select[id='+name+']'), vt.name, vt.id);
});
form.render(); if (name == 'cityid') {
cityEvent(json.data[0].id,'area');
}
}
});
} function appendOptionTo($o, k, v) { var $opt = $("<option>").text(k).val(v);
$opt.appendTo($o);
}
});</script></html>推荐:layui框架教程
以上是怎么使用layui弹出表单的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 layui登陆页面怎么设置跳转
Apr 04, 2024 am 03:12 AM
layui登陆页面怎么设置跳转
Apr 04, 2024 am 03:12 AM
layui 登录页面跳转设置步骤:添加跳转代码:在登录表单提交按钮点击事件中添加判断,成功登录后通过 window.location.href 跳转到指定页面。修改 form 配置:在 lay-filter="login" 的 form 元素中添加 hidden 输入字段,name 为 "redirect",value 为目标页面地址。
 layui怎么获取表单数据
Apr 04, 2024 am 03:39 AM
layui怎么获取表单数据
Apr 04, 2024 am 03:39 AM
layui 提供了多种获取表单数据的方法,包括直接获取表单所有字段数据、获取单个表单元素值、使用 formAPI.getVal() 方法获取指定字段值、将表单数据序列化并作为 AJAX 请求参数,以及监听表单提交事件获取数据。
 如何使用HTML、CSS和jQuery实现表单自动保存的高级功能
Oct 28, 2023 am 08:20 AM
如何使用HTML、CSS和jQuery实现表单自动保存的高级功能
Oct 28, 2023 am 08:20 AM
如何使用HTML、CSS和jQuery实现表单自动保存的高级功能在现代网页应用中,表单是非常常见的元素之一。当用户在输入表单数据时,如何能够实现自动保存的功能,不仅可以提高用户的使用体验,也能确保数据的安全性。本文将介绍如何使用HTML、CSS和jQuery来实现表单的自动保存功能,并附上具体的代码示例。一、HTML表单的结构搭建我们首先来建立一个简单的HT
 layui如何实现自适应
Apr 26, 2024 am 03:00 AM
layui如何实现自适应
Apr 26, 2024 am 03:00 AM
通过使用layui框架的响应式布局功能,可以实现自适应布局。步骤包括:引用layui框架。定义自适应布局容器,设置layui-container类。使用响应式断点(xs/sm/md/lg)隐藏特定断点下的元素。利用网格系统(layui-col-)指定元素宽度。通过偏移量(layui-offset-)创建间距。使用响应式实用工具(layui-invisible/show/block/inline)控制元素的可见性和显示方式。
 layui怎么传数据
Apr 26, 2024 am 03:39 AM
layui怎么传数据
Apr 26, 2024 am 03:39 AM
使用 layui 传输数据的方法如下:使用 Ajax:创建请求对象,设置请求参数(URL、方法、数据),处理响应。使用内置方法:使用 $.post、$.get、$.postJSON 或 $.getJSON 等内置方法简化数据传输。
 layui跟vue有啥区别
Apr 04, 2024 am 03:54 AM
layui跟vue有啥区别
Apr 04, 2024 am 03:54 AM
layui与Vue的区别主要体现在功能和关注点上。layui专注于快速开发UI元素,提供预制组件简化页面构建;而Vue是一个全栈框架,注重数据绑定、组件化开发和状态管理,更适合构建复杂应用程序。 layui学习简单,适合快速构建页面;Vue学习曲线陡峭,但有助于构建可扩展和易维护的应用程序。根据项目需求和开发者技能水平,可以选择合适的框架。
 layui怎么运行
Apr 04, 2024 am 03:42 AM
layui怎么运行
Apr 04, 2024 am 03:42 AM
要运行 layui,请执行以下步骤:1. 导入 layui 脚本;2. 初始化 layui;3. 使用 layui 组件;4. 导入 layui 样式(可选);5. 确保脚本兼容并注意其他注意事项。通过这些步骤,您就可以使用 layui 的强大功能构建 web 应用程序。
 layui是什么意思啊
Apr 04, 2024 am 04:33 AM
layui是什么意思啊
Apr 04, 2024 am 04:33 AM
layui是一个前端UI框架,它提供了丰富的UI组件、工具和功能,帮助开发人员快速构建现代化、响应式和交互式Web应用程序,特点包括:灵活轻量、模块化设计、丰富的组件、强大的工具和易于定制。它广泛应用于各种Web应用程序的开发中,包括管理系统、电商平台、内容管理系统、社交网络和移动端应用。






