layui怎么用

如果你想了解更多关于layui的知识,可以点击:layui教程
layui是什么
layer,一个可以让你想到即可做到的web弹窗(层)解决方案(js组件),作者贤心。layer侧重于用户灵活的自定义,为不同人的使用习惯提供动力。其意义在于,可以让您的页面拥有更丰富与便捷的操作体验,而您只需在调用时简单地配置相关参数,即可轻松实现。—–来自百度百科
根据layer组件使用人数,就可以看出layui框架是非常不错的,接下来我们就开启layui之旅吧!

Layui的结构
├─css //css目录 │ │─modules //模块css目录(一般如果模块相对较大,我们会单独提取,比如下面三个:) │ │ ├─laydate │ │ ├─layer │ │ └─layim │ └─layui.css //核心样式文件 ├─font //字体图标目录 ├─images //图片资源目录(目前只有layim和编辑器用到的GIF表情) │─lay //模块核心目录 │ └─modules //各模块组件 │─layui.js //基础核心库 └─layui.all.js //包含layui.js和所有模块的合并文件
layui内置模块

下面列出我感觉比较重要的几个组件模块,毕竟不是专门从事前端的。

获取Layui
通过Layui官网获取,详情请参考layui官网。
Layer弹层之美
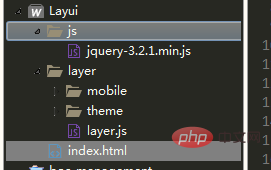
我们也可以通过访问Layer来获取,获取到layer组件后导入项目中。具体步骤结构参考下图:
1.在页面中引入jQuery框架
2.将下载的layer文件夹完整复制到项目中
3.引入layer目录下的layer.js文件
4.开启layer弹层之旅

初体验
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>layer弹层之美</title>
<script type="text/javascript" src="js/jquery-3.2.1.min.js" ></script>
<script type="text/javascript" src="layer/layer.js" ></script>
</head>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
//询问框
layer.confirm('您是如何看待前端开发?', {
btn: ['重要','奇葩'] //按钮
}, function(){
layer.msg('的确很重要', {icon: 1});
}, function(){
layer.msg('也可以这样', {
time: 20000, //20s后自动关闭
btn: ['明白了', '知道了']
});
});
})
})
</script>
<body>
<input type="button" value="提交" id="btn"/>
</body>
</html>这里只做了简单的演示,更多弹层实现请参考Layer官网 具体代码贴出。
//初体验
layer.alert('内容')
//第三方扩展皮肤
layer.alert('内容', {
icon: 1,
skin: 'layer-ext-moon' //该皮肤由layer.seaning.com友情扩展。关于皮肤的扩展规则,去这里查阅
})
//询问框
layer.confirm('您是如何看待前端开发?', {
btn: ['重要','奇葩'] //按钮
}, function(){
layer.msg('的确很重要', {icon: 1});
}, function(){
layer.msg('也可以这样', {
time: 20000, //20s后自动关闭
btn: ['明白了', '知道了']
});
});
//提示层
layer.msg('玩命提示中');
//墨绿深蓝风
layer.alert('墨绿风格,点击确认看深蓝', {
skin: 'layui-layer-molv' //样式类名
,closeBtn: 0
}, function(){
layer.alert('偶吧深蓝style', {
skin: 'layui-layer-lan'
,closeBtn: 0
,anim: 4 //动画类型
});
});
//捕获页
layer.open({
type: 1,
shade: false,
title: false, //不显示标题
content: $('.layer_notice'), //捕获的元素,注意:最好该指定的元素要存放在body最外层,否则可能被其它的相对元素所影响
cancel: function(){
layer.msg('捕获就是从页面已经存在的元素上,包裹layer的结构', {time: 5000, icon:6});
}
});
//页面层
layer.open({
type: 1,
skin: 'layui-layer-rim', //加上边框
area: ['420px', '240px'], //宽高
content: 'html内容'
});
//自定页
layer.open({
type: 1,
skin: 'layui-layer-demo', //样式类名
closeBtn: 0, //不显示关闭按钮
anim: 2,
shadeClose: true, //开启遮罩关闭
content: '内容'
});
//tips层
layer.tips('Hi,我是tips', '吸附元素选择器,如#id');
//iframe层
layer.open({
type: 2,
title: 'layer mobile页',
shadeClose: true,
shade: 0.8,
area: ['380px', '90%'],
content: 'mobile/' //iframe的url
});
//iframe窗
layer.open({
type: 2,
title: false,
closeBtn: 0, //不显示关闭按钮
shade: [0],
area: ['340px', '215px'],
offset: 'rb', //右下角弹出
time: 2000, //2秒后自动关闭
anim: 2,
content: ['test/guodu.html', 'no'], //iframe的url,no代表不显示滚动条
end: function(){ //此处用于演示
layer.open({
type: 2,
title: '很多时候,我们想最大化看,比如像这个页面。',
shadeClose: true,
shade: false,
maxmin: true, //开启最大化最小化按钮
area: ['893px', '600px'],
content: '//fly.layui.com/'
});
}
});
//加载层
var index = layer.load(0, {shade: false}); //0代表加载的风格,支持0-2
//loading层
var index = layer.load(1, {
shade: [0.1,'#fff'] //0.1透明度的白色背景
});
//小tips
layer.tips('我是另外一个tips,只不过我长得跟之前那位稍有些不一样。', '吸附元素选择器', {
tips: [1, '#3595CC'],
time: 4000
});
//prompt层
layer.prompt({title: '输入任何口令,并确认', formType: 1}, function(pass, index){
layer.close(index);
layer.prompt({title: '随便写点啥,并确认', formType: 2}, function(text, index){
layer.close(index);
layer.msg('演示完毕!您的口令:'+ pass +'<br>您最后写下了:'+text);
});
});
//tab层
layer.tab({
area: ['600px', '300px'],
tab: [{
title: 'TAB1',
content: '内容1'
}, {
title: 'TAB2',
content: '内容2'
}, {
title: 'TAB3',
content: '内容3'
}]
});
//相册层
$.getJSON('test/photos.json?v='+new Date, function(json){
layer.photos({
photos: json //格式见API文档手册页
,anim: 5 //0-6的选择,指定弹出图片动画类型,默认随机
});
});以上是layui怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 layui登陆页面怎么设置跳转
Apr 04, 2024 am 03:12 AM
layui登陆页面怎么设置跳转
Apr 04, 2024 am 03:12 AM
layui 登录页面跳转设置步骤:添加跳转代码:在登录表单提交按钮点击事件中添加判断,成功登录后通过 window.location.href 跳转到指定页面。修改 form 配置:在 lay-filter="login" 的 form 元素中添加 hidden 输入字段,name 为 "redirect",value 为目标页面地址。
 layui怎么获取表单数据
Apr 04, 2024 am 03:39 AM
layui怎么获取表单数据
Apr 04, 2024 am 03:39 AM
layui 提供了多种获取表单数据的方法,包括直接获取表单所有字段数据、获取单个表单元素值、使用 formAPI.getVal() 方法获取指定字段值、将表单数据序列化并作为 AJAX 请求参数,以及监听表单提交事件获取数据。
 layui如何实现自适应
Apr 26, 2024 am 03:00 AM
layui如何实现自适应
Apr 26, 2024 am 03:00 AM
通过使用layui框架的响应式布局功能,可以实现自适应布局。步骤包括:引用layui框架。定义自适应布局容器,设置layui-container类。使用响应式断点(xs/sm/md/lg)隐藏特定断点下的元素。利用网格系统(layui-col-)指定元素宽度。通过偏移量(layui-offset-)创建间距。使用响应式实用工具(layui-invisible/show/block/inline)控制元素的可见性和显示方式。
 layui怎么传数据
Apr 26, 2024 am 03:39 AM
layui怎么传数据
Apr 26, 2024 am 03:39 AM
使用 layui 传输数据的方法如下:使用 Ajax:创建请求对象,设置请求参数(URL、方法、数据),处理响应。使用内置方法:使用 $.post、$.get、$.postJSON 或 $.getJSON 等内置方法简化数据传输。
 layui跟vue有啥区别
Apr 04, 2024 am 03:54 AM
layui跟vue有啥区别
Apr 04, 2024 am 03:54 AM
layui与Vue的区别主要体现在功能和关注点上。layui专注于快速开发UI元素,提供预制组件简化页面构建;而Vue是一个全栈框架,注重数据绑定、组件化开发和状态管理,更适合构建复杂应用程序。 layui学习简单,适合快速构建页面;Vue学习曲线陡峭,但有助于构建可扩展和易维护的应用程序。根据项目需求和开发者技能水平,可以选择合适的框架。
 layui怎么运行
Apr 04, 2024 am 03:42 AM
layui怎么运行
Apr 04, 2024 am 03:42 AM
要运行 layui,请执行以下步骤:1. 导入 layui 脚本;2. 初始化 layui;3. 使用 layui 组件;4. 导入 layui 样式(可选);5. 确保脚本兼容并注意其他注意事项。通过这些步骤,您就可以使用 layui 的强大功能构建 web 应用程序。
 layui是什么意思啊
Apr 04, 2024 am 04:33 AM
layui是什么意思啊
Apr 04, 2024 am 04:33 AM
layui是一个前端UI框架,它提供了丰富的UI组件、工具和功能,帮助开发人员快速构建现代化、响应式和交互式Web应用程序,特点包括:灵活轻量、模块化设计、丰富的组件、强大的工具和易于定制。它广泛应用于各种Web应用程序的开发中,包括管理系统、电商平台、内容管理系统、社交网络和移动端应用。
 layui框架和vue框架的区别
Apr 26, 2024 am 01:27 AM
layui框架和vue框架的区别
Apr 26, 2024 am 01:27 AM
layui和vue是前端框架,layui是一种轻量级的库,提供UI组件和工具;vue是一个全面的框架,提供UI组件、状态管理、数据绑定和路由等功能。layui基于模块化的架构,vue基于组件化的架构。layui拥有较小的生态系统,vue拥有庞大且活跃的生态系统。layui学习曲线较低,vue学习曲线较陡。layui适用于小型项目和快速开发UI组件,vue适用于大型项目和需要丰富功能的场景。






