bootstrap检验是什么

bootstrap检验是什么?
bootstrap检验即自举法检验,就是放回式抽样统计法,通过对数据集多次重复取样,构建多个进化树,用来检查给定树的分枝可信度。
自举检验(bootstrapping)介绍
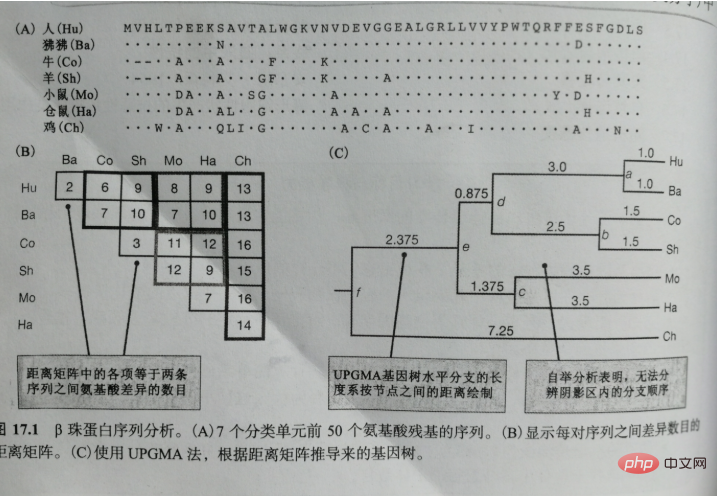
基因树是对一组序列进化关系真实模式的一个估计. 说基因树是一种估计,是因为在置换数目上存在随机变异,因而真实的基因树是未知的. 可以料到,在基因树中,短的分支比长的分支不可靠.
那么可用什么标准来评价某一特定分支顺序的可靠性呢?例如,在图17.1C中,那些数据是否真的可以将Mo/Ha谱系与Hu/Ba/Co/Sh谱系之前的共同祖先分割开呢?

评价基因树中某个节点的可靠性的一种常用方法,称为自举法(bootstrapping). 在该法中,通过随机选择位点,从实际数据中构造出1000个或更多个不同的数据集. 自举抽样是以放回式抽样的方式进行的,这意味着同一个位点可偶然被选中
两次或多次. 因而,来自图17.1A中的序列的一个自举样本,是一个以放回抽样方式随机选择的50个位点的样本. 在一个特定的容量为50的自举样本中,预计18个位点会出现1次,9个位点会出现2次,5个位点会出现3次或3次以上,而有18个位点根
本不会出现. 因此,如果基因树中的某种分支方式被序列中大多数的位点支持,则从大多数自举样本得来的基因树会包含同样的分支方式,但如果支持某种分支方式的位点数相对较少,则来自许多自举样本的基因树将不包括这种分支方式.
在图17.1C的基因树中,在1000个自举样本中,支持阴影区所包括的分支顺序的样本不足50%.从实践上来说,此结果表明,就该蛋白质的这一小段而言,Hu/Ba、Co/Sh和Mo/Ha类群分开的时间非常接近,尚不能解决哪一个分类单元首先分开的问题。
以上是bootstrap检验是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 获取搜索栏的值:确定搜索栏的 ID 或名称。使用 JavaScript 获取 DOM 元素。获取元素的值。执行所需的操作。
 bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 实现垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 类,将元素置于 flexbox 容器内。align-items-center 类法:对于不支持 flexbox 的浏览器,使用 align-items-center 类,前提是父元素具有已定义的高度。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-





