layuiadmin 头上的tab怎么弄

小编今天教你们layuiadmin 头上的tab怎么弄,解决你在生活中遇到的小问题。
如果你想了解更多关于layui的知识,可以点击:layui教程
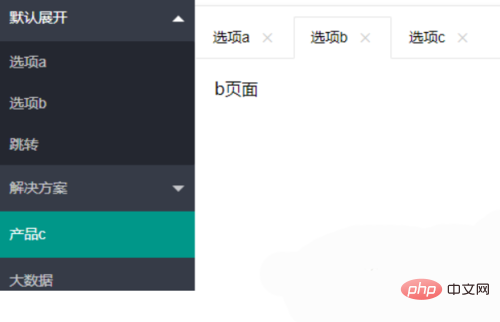
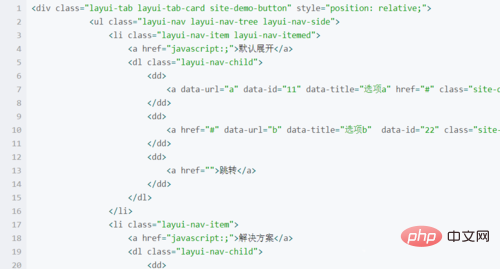
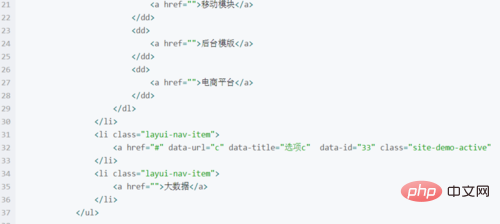
1、首先说一下左侧菜单栏,这是一个最基本的左侧菜单栏,实现的过程很简单,官方的说明文档就有,但是我在导入layer.js之后,直接复制这段官方代码到我的编辑器上。

2、绑定属性的菜单并没有下拉选项,这个问题在我导入layer.all.js之后解决了,而且发现如果是在页面的最上方导入的话也没有下拉选项,只有在html代码下面导入,才可以显示。

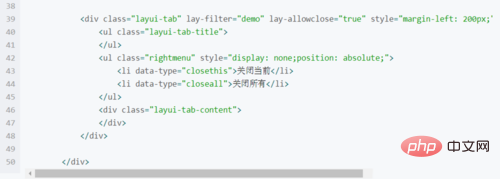
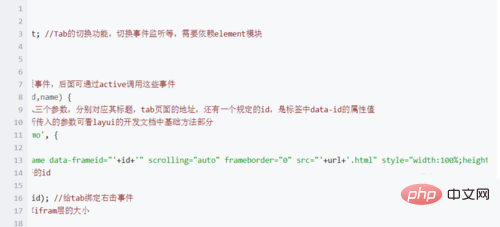
3、tab项右键菜单:这里右键菜单的样式并没有做太多的美化。Tab的切换功能,切换事件监听等,需要依赖element模块。

4、新增一个Tab项 传入三个参数,分别对应其标题,tab页面的地址,还有一个规定的id,是标签中data-id的属性值。

5、根据传入的id传入到指定的tab项,ids是一个数组,里面存放了多个id,调用tabDelete方法分别删除。

6、左侧菜单栏中内容 ,触发点击事件属性下的有lay-id属性的li的数目,即已经打开的tab项数目,初始化一个标志,为false说明未打开该tab项 为true则说明已有。

以上是layuiadmin 头上的tab怎么弄的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 解决CentOS7的Tab键无法补全命令问题
Jan 17, 2024 pm 01:30 PM
解决CentOS7的Tab键无法补全命令问题
Jan 17, 2024 pm 01:30 PM
今天在centOS上做实验,发现之前在Ubuntu下使用的比较习惯的tab键补全命令的方式不能使用,于是非常好奇,经过查找资料并亲自测试,将可行的解决方式记录如下:1)首先需要在终端中运行如下命令:#yuminstallbash-completion//也可以使用通配符安装:yuminstallbash-c*或者你可以安装一些初始化的包组yum-ygroupinstallBaseCompatibilitylibrariesDebuggingToolsDial-upNetworkingsupppo
 Vue 中如何实现 tab 组件及多标签页?
Jun 25, 2023 am 09:33 AM
Vue 中如何实现 tab 组件及多标签页?
Jun 25, 2023 am 09:33 AM
随着前端技术的不断更新,Vue作为一款流行的前端框架,已经成为很多开发者的首选。在实际项目中,常常需要使用tab组件以及多标签页来实现不同功能模块的切换和管理。在本文中,我们将介绍如何利用Vue实现一个简单的tab组件以及多标签页。一、实现一个简单的tab组件创建Tab.vue组件在项目中创建一个Tab.vue的组件,用于显示ta
 vue实现tab三种方式是什么
Jan 29, 2023 pm 02:49 PM
vue实现tab三种方式是什么
Jan 29, 2023 pm 02:49 PM
vue实现tab三种方式:1、通过“v-show”控制tab内容切换;2、通过vue中is的特性和“keep-alive”缓存实现tab切换;3、通过“router-link”实现路由切换。
 alt tab切换不了界面什么原因
Mar 09, 2023 pm 02:11 PM
alt tab切换不了界面什么原因
Mar 09, 2023 pm 02:11 PM
alt tab切换不了界面的原因是此命令被禁用,其解决办法:1、打开电脑,点击开始菜单,选择运行指令;2、在开始右侧的空白栏中输入“regedit”后,点击确定;3、进入到注册表管理器,找到“AltTabSettings”选项;4、双击“AltTabSettings”,在打开的选项中修改数值数据为“00000001”,点击“确认”即可。
 RedMagic Gaming Tablet Pro 推出首款搭载 Snapdragon 8 Gen 3 领先版本的平板电脑
Sep 05, 2024 pm 09:30 PM
RedMagic Gaming Tablet Pro 推出首款搭载 Snapdragon 8 Gen 3 领先版本的平板电脑
Sep 05, 2024 pm 09:30 PM
RedMagic 全面推出了游戏平板 Pro,这是首款搭载 Snapdragon 8 Gen 3 领先版本的平板电脑。它基本上是标准 SoC 的超频版本,RedMagic 9S Pro 凭借它领先于基准测试。这也是同样的道理
 RedMagic 公布了其新款游戏平板电脑的更多规格
Sep 01, 2024 am 06:34 AM
RedMagic 公布了其新款游戏平板电脑的更多规格
Sep 01, 2024 am 06:34 AM
第二款 RedMagic 游戏平板将于 9 月 5 日全面亮相。最近在安兔兔上的跑分显示,它将采用 Snapdragon 8 Gen 3 领先版本,使其与该公司最新的 Android 智能手机 9S Pr 一样强大。
 交易 |配备 3K 大显示屏的联想 Tab P12 Android 平板电脑降价 29%
Aug 15, 2024 am 06:44 AM
交易 |配备 3K 大显示屏的联想 Tab P12 Android 平板电脑降价 29%
Aug 15, 2024 am 06:44 AM
许多期待暑假的旅行者可能会问自己如何在长途火车或国际航班上消磨时间,而联想 Tab P12 等便宜的多媒体平板电脑可能会解决这个问题。康塞克
 小米公布了具有 5G 连接功能的新款 Poco Pad 的上市日期
Aug 17, 2024 am 06:32 AM
小米公布了具有 5G 连接功能的新款 Poco Pad 的上市日期
Aug 17, 2024 am 06:32 AM
小米宣布推出一款新的 Android 平板电脑,该平板电脑将以 Poco 品牌推出。它被称为 Poco Pad 5G,该平板电脑将于 8 月 23 日在印度推出。首款以 Poco 品牌推出的平板电脑于今年 5 月发布。






