bootstrap如何快速制作官网

基于电脑端的网站,离不开网页,写网页并不复杂,但是繁琐,比如一个表格,你可能要不停的tr和td,再加上样式,调来调去。
最早的时候用过dreamweaver,可以实现页面布局可视化操作,有没有一款类似的在线工具能帮助程序员小哥哥、小姐姐们解决这样的烦恼?
下面为大家介绍三款bootstrap可视化编辑工具。
如果你想了解更多关于bootstrap的知识,可以点击:bootstrap教程
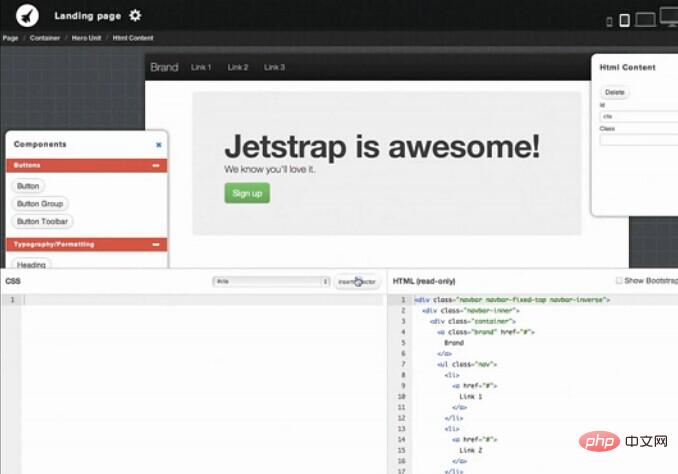
第一款Bootstrap的可视化制作工具:Jetstrap
Jetstrap是一个基于 Bootstrap 前端框架的可视化设计工具。
通过 Jetstrap制作出来的网页 100% 符合 Bootstrap 标准。比如说你只要设计了电脑端的页面,它会自动适配手机端和 Pad 端(响应式设计)。

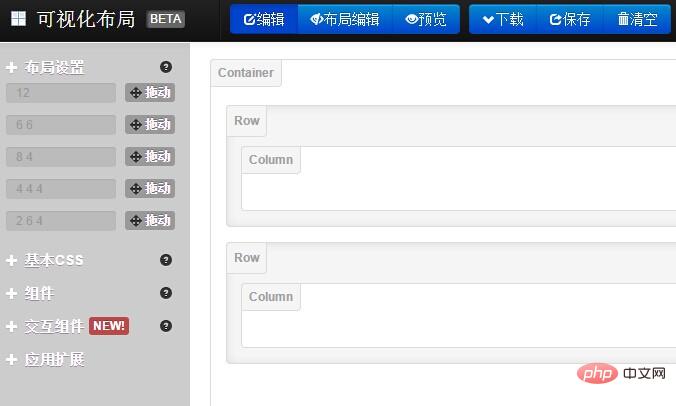
第二款Bootstrap可视化编辑器工具-LayoutIt
简单的几个拖放操作就能做出漂亮的 Twitter Bootstrap 网站?是的,LayoutIt 是一个 Twitter Bootstrap 界面生成器,能够帮助你快速制作出网站和界面模型,同时能够下载生成的网站代码。

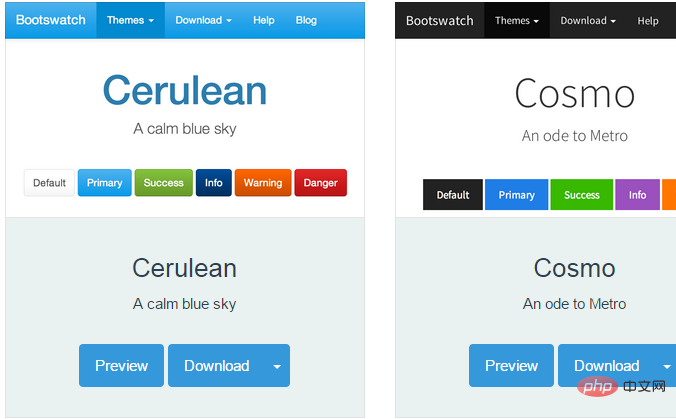
第三款Bootstrap的可视化制作工具:bootswatchr
bootswatchr是从地面上创建一个自定义的BootStrap主题的可视化工具。最大的方便就是 我们可以在左侧修改css或者html代码,然后修改结果会直接会显示在右侧。
更重要是一个在线编辑和免费生成Bootstrap主题的酷站。

以上是bootstrap如何快速制作官网的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 获取搜索栏的值:确定搜索栏的 ID 或名称。使用 JavaScript 获取 DOM 元素。获取元素的值。执行所需的操作。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 实现垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 类,将元素置于 flexbox 容器内。align-items-center 类法:对于不支持 flexbox 的浏览器,使用 align-items-center 类,前提是父元素具有已定义的高度。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 Bootstrap Table使用AJAX获取数据出现乱码怎么办
Apr 07, 2025 am 11:54 AM
Bootstrap Table使用AJAX获取数据出现乱码怎么办
Apr 07, 2025 am 11:54 AM
使用AJAX从服务器获取数据时Bootstrap Table出现乱码的解决方法:1. 设置服务器端代码的正确字符编码(如UTF-8)。2. 在AJAX请求中设置请求头,指定接受的字符编码(Accept-Charset)。3. 使用Bootstrap Table的"unescape"转换器将已转义的HTML实体解码为原始字符。






