dedecms怎么改导航栏

dedecms怎么改导航栏?
dedecms修改导航栏的方法:
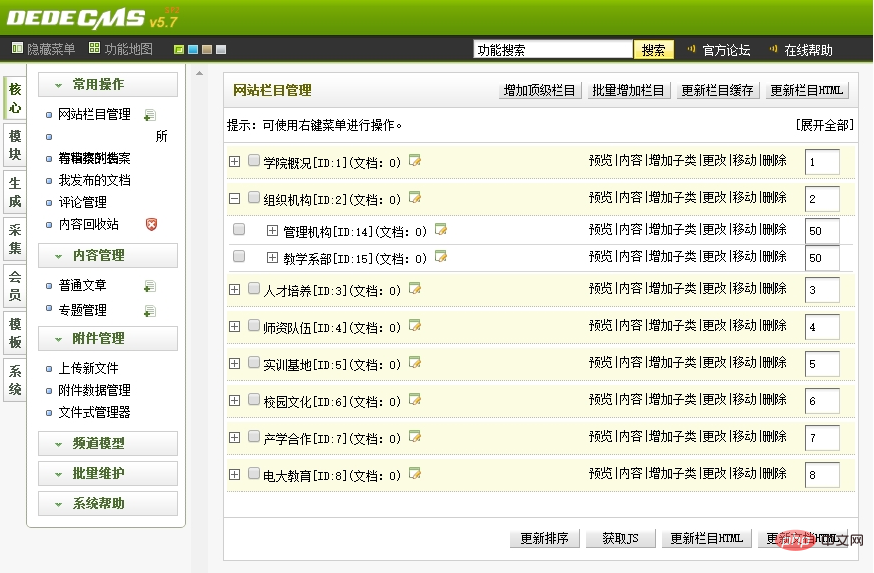
首先登录dedecms后台;然后找到【核心】菜单;接着打开【网站栏目管理】即可看到所有导航及子栏目。

而后,就是要将此页面显示出来。需要的image和js,css要存放在该有的位置:
在head.htm中写如下代码:
<div id="header">
<div id="top">
<div id="logo">
<a href="index.htm" title="石家庄职业技术学院"><img src="{dede:global.cfg_templets_skin/}/images/logo.png" alt="石家庄职业技术学院" /></a>
</div>
<div class="flash"><img src="{dede:global.cfg_templets_skin/}/images/banner.gif"></div>
<div class="text"></div>
</div>
<!-- //菜单 -->
<div id="nav">
<ul>
<li><a href='{dede:global.cfg_cmsurl/}/'><span>主页</span></a></li>
{dede:channelartlist type="top" tyoid="top"}
<li><a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a>
<dl class="a">
{dede:channel}
<dd><a href="[field:typelink/]" title="[field:typename/]">[field:typename/]</a></dd>
{/dede:channel}
</dl>
</li>
{/dede:channelartlist}
</ul>
</div>
</div>更多dedecms技术文章,请访问dedecms使用教程栏目!
以上是dedecms怎么改导航栏的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 帝国cms资源网模板在哪
Apr 17, 2024 am 10:00 AM
帝国cms资源网模板在哪
Apr 17, 2024 am 10:00 AM
帝国CMS模板下载位置:官方模板下载:https://www.phome.net/template/第三方模板网站:https://www.dedecms.com/diy/https://www.0978.com.cn/https://www.jiaocheng.com/安装方式:下载模板解压模板上传模板选择模板
 dedecms怎么实现模板替换
Apr 16, 2024 pm 12:12 PM
dedecms怎么实现模板替换
Apr 16, 2024 pm 12:12 PM
在 Dedecms 中实现模板替换可以通过以下步骤:修改 global.cfg 文件,设置所需的语言包。修改 taglib.inc.php 钩子文件,添加对语言后缀模板文件的支持。创建带有语言后缀的新模板文件,修改所需内容。清除 Dedecms 缓存。
 dedecms怎么上传本地视频
Apr 16, 2024 pm 12:39 PM
dedecms怎么上传本地视频
Apr 16, 2024 pm 12:39 PM
如何使用 Dedecms 上传本地视频?准备视频文件,确保格式符合 Dedecms 支持的格式。登录 Dedecms 管理后台,创建新的视频分类。在视频管理页面上传视频文件,填写相关信息并选择视频分类。在编辑文章时嵌入视频,输入上传视频的文件名并调整尺寸。
 dedecms都能做什么网站
Apr 16, 2024 pm 12:24 PM
dedecms都能做什么网站
Apr 16, 2024 pm 12:24 PM
Dedecms是一款开源CMS,可用于创建各种类型的网站,包括:新闻网站博客网站电商网站论坛和社区网站教育网站门户网站其他类型的网站(例如企业网站、个人网站、相册网站、视频共享网站)
 dedecms怎么用
Apr 16, 2024 pm 12:15 PM
dedecms怎么用
Apr 16, 2024 pm 12:15 PM
Dedecms 是一款开源中文 CMS 系统,提供内容管理、模板系统和安全保护等功能。具体使用方法包含以下步骤:1. 安装 Dedecms。2. 配置数据库。3. 登录管理界面。4. 创建内容。5. 设置模板。6. 管理用户。7. 维护系统。
 精准可靠的dedecms转换工具评测报告
Mar 12, 2024 pm 07:03 PM
精准可靠的dedecms转换工具评测报告
Mar 12, 2024 pm 07:03 PM
精准可靠的dedecms转换工具评测报告随着互联网时代的快速发展,网站建设已经成为许多企业和个人必备的工具之一。在网站建设中,使用内容管理系统(CMS)可以更加便捷高效地管理网站内容和功能。其中,dedecms作为一款知名的CMS系统,被广泛应用于各种网站建设项目中。然而,有时候我们会面临着需要将dedecms网站转换为其他格式的需求,这时就需要用到转换工具
 dedecms有什么漏洞
Aug 03, 2023 pm 03:56 PM
dedecms有什么漏洞
Aug 03, 2023 pm 03:56 PM
DedeCMS是一个开源的内容管理系统,会存在一些潜在的漏洞和安全风险:1、SQL注入漏洞,攻击者可以通过构造恶意的SQL查询语句来执行未经授权的操作或获取敏感数据;2、文件上传漏洞,攻击者可以上传包含恶意代码的文件到服务器上,从而执行任意代码或获取服务器权限;3、敏感信息泄露;4、未经身份验证的漏洞利用。
 简单学习dedecms编码转换功能的方法
Mar 14, 2024 pm 02:09 PM
简单学习dedecms编码转换功能的方法
Mar 14, 2024 pm 02:09 PM
学习dedecms编码转换功能并不复杂,通过简单的代码示例,可以帮助您快速掌握这一技能。在dedecms中,编码转换功能通常用于处理中文乱码、特殊字符等问题,确保系统的正常运行和数据的准确性。下面将详细介绍如何使用dedecms的编码转换功能,让您轻松应对各种编码相关的需求。1.UTF-8转GBK在dedecms中,如果需要将UTF-8编码的字符串转换为G






