bootstrap4的版本有哪些

bootstrap目前字第4版中只有Bootstrap v4.0.0,没有其他版本。
如果你想了解更多关于bootstrap的知识,可以点击:bootstrap框架
Bootstrap作为世界上最流行的CSS框架,可以让前端开发更快速、简单。所有开发者都能快速上手、所有设备都可以适配、所有项目都适用。目前Bootstrap的稳定版本为3.3.5版本。在2015年8月19日,Bootstrap 4 alpha版本被发布。Bootstrap4不再支持IE8。
Bootstrap 4 alpha将使用SCSS来编译。
在Bootstrap 1.0版本的时候,仅仅只有一些非常有限的网格系统,字体和列表样式。到了Bootstrap2.0版本,才开始提供响应式的CSS框架。
到了Bootstrap3.0版本,修复了之前的许多Bug,并提供了扁平设计等多种特性。现在,Bootstrap4将提供更多的新特性,并且不再支持一些老旧的浏览器。
下面让我们一起来了解一些Bootstrap 4 alpha提供的新特性。
从Less到Sass
Bootstrap 4 alpha一个重要的改变时不再使用Less来编译文件,而改用Sass。Bootstrap 3使用Less来编译发布版本(它也有一个单独的SASS编译版本)。做出这个修改的原因是Sass使用者更多。
在Bootstrap 4 alpha中,动画过渡效果(transitions), 渐变(gradients)等属性的变量都被放到一个单独的文件中,并可以定制成Sass变量。
你可以在这里查看你可以定制的所有选项。
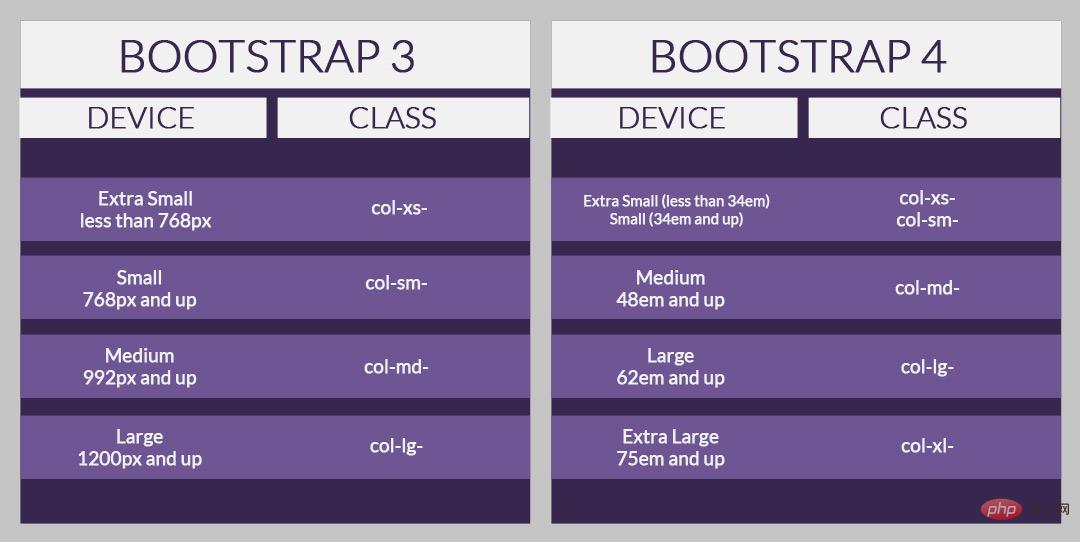
增强的网格系统
在Bootstrap 3中,是通过在元素上使用不同的class来标注该元素在不同尺寸屏幕上的大小,其单位为像素。Bootstrap 4 alpha中将其改为了em作为单位。在Bootstrap 4 alpha中有一个新的-sm属性来标注移动手机设备。
查看下面的图片,可以比较两个版本的不同。

放弃对IE8的支持
Bootstrap 4 alpha不在支持Internet Explorer 8。一个重要的原因是IE8浏览器不支持CSS media queries(媒体查询),而媒体查询是框架实现响应式设计的重要规则之一。
对于前端开发者来说,要使网站能够很好的适应旧的浏览器是一件非常头疼的事情。如果你需要支持IE8,可以使用Bootstrap3。
放弃使用Glyphicons字体图标
Bootstrap 4 alpha可能不再使用glyphicons字体图标。这个说法目前还没有明确的官方说明。
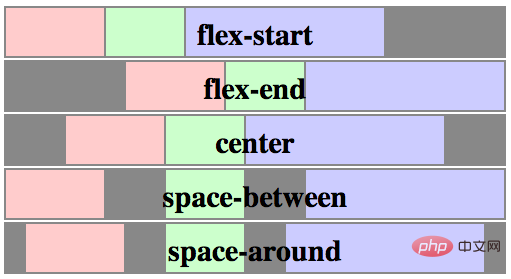
可选择的Flexbox模式

Flexbox是一种CSS的弹性布局,在Boostrap 4 alpha中可以通过下面的步骤来使用Flexbox:
●打开scss文件找到$enable-flex变量。
●将它从false修改为true。
●重新编译后将会转换到Flexbox模式。
以上是bootstrap4的版本有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Bootstrap图片居中需要用到flexbox吗
Apr 07, 2025 am 09:06 AM
Bootstrap图片居中需要用到flexbox吗
Apr 07, 2025 am 09:06 AM
Bootstrap 图片居中方法多样,不一定要用 Flexbox。如果仅需水平居中,text-center 类即可;若需垂直或多元素居中,Flexbox 或 Grid 更合适。Flexbox 兼容性较差且可能增加复杂度,Grid 则更强大且学习成本较高。选择方法时应权衡利弊,并根据需求和偏好选择最适合的方法。
 bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 获取搜索栏的值:确定搜索栏的 ID 或名称。使用 JavaScript 获取 DOM 元素。获取元素的值。执行所需的操作。
 bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 实现垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 类,将元素置于 flexbox 容器内。align-items-center 类法:对于不支持 flexbox 的浏览器,使用 align-items-center 类,前提是父元素具有已定义的高度。
 如何自定义Bootstrap组件的外观和行为?
Mar 18, 2025 pm 01:06 PM
如何自定义Bootstrap组件的外观和行为?
Mar 18, 2025 pm 01:06 PM
文章讨论了使用CSS变量,SASS,自定义CSS,JavaScript和组件修改的自定义Bootstrap的外观和行为。它还涵盖了修改样式和确保跨设备响应能力的最佳实践。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。






