Photoshop制作带有透明通道的贴图
这篇教程是向脚本之家的朋友分享Photoshop制作带有透明通道的贴图方法,教程制作出来的效果非常不错,难度不是很大,值得大家学习,一起来看看吧
今天小编为大家分享Photoshop制作带有透明通道的贴图方法,对于这种特效贴图添加透明通道可是要经常使用的一种方法,完全没有损失像素,好了,一起来看看吧!


步骤
在ps中建立图层如图,注意:去掉背景显示。

选择图层一,再按键盘ctrl +a ,再ctrl+c。

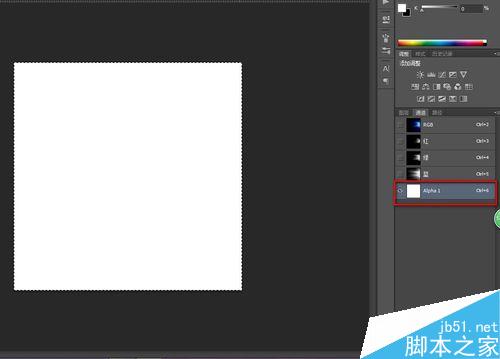
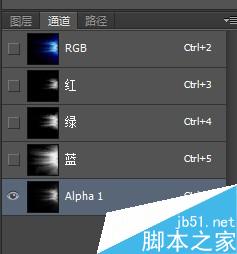
先点击右下角,创建alpha,再点击alpha通道,如图;
然后按下ctrl+v把图层信息黏贴到alpha通道上;
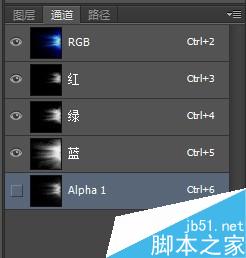
再点击通道下面的RGB通道,不要显示alpha通道,如图。



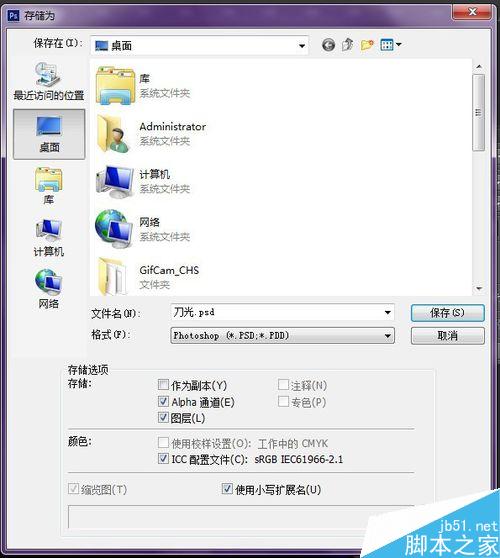
最后就是保存文件了;
1.可以保存为psd文件;
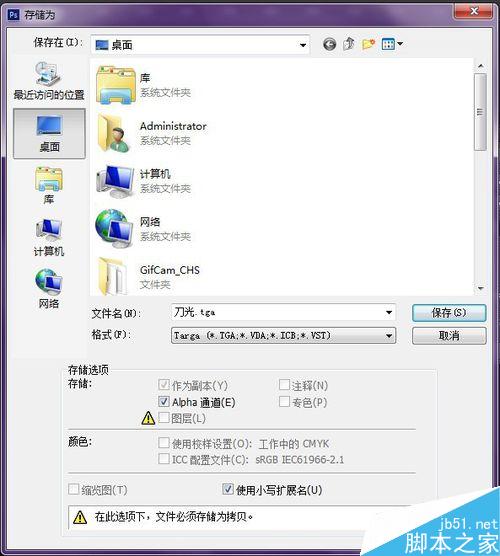
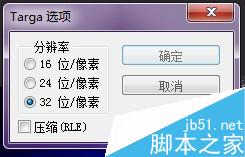
2.可以保存为tga文件。
设置如图:



注意事项
要先选择图层才能复制图层信息到alpha通道上。
以上就是Photoshop制作带有透明通道的贴图方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用Photoshop创建社交媒体图形?
Mar 18, 2025 pm 01:41 PM
如何使用Photoshop创建社交媒体图形?
Mar 18, 2025 pm 01:41 PM
本文使用Photoshop详细介绍了社交媒体图形,涵盖设置,设计工具和优化技术。它强调图形创建的效率和质量。
 如何在Photoshop(文件大小,分辨率,颜色空间)中准备图像以供网络使用?
Mar 13, 2025 pm 07:28 PM
如何在Photoshop(文件大小,分辨率,颜色空间)中准备图像以供网络使用?
Mar 13, 2025 pm 07:28 PM
文章讨论了在Photoshop中准备用于Web使用的图像,重点是优化文件大小,分辨率和颜色空间。主要问题是平衡图像质量与快速加载时间。
 如何有效地使用Photoshop的内容感知填充和内容感知的移动工具?
Mar 13, 2025 pm 07:35 PM
如何有效地使用Photoshop的内容感知填充和内容感知的移动工具?
Mar 13, 2025 pm 07:35 PM
文章讨论了使用Photoshop的内容感知填充和有效移动工具,提供了选择源区域,避免错误并调整设置以获得最佳结果的技巧。
 如何使用Photoshop的视频编辑功能?
Mar 18, 2025 pm 01:37 PM
如何使用Photoshop的视频编辑功能?
Mar 18, 2025 pm 01:37 PM
本文介绍了如何使用Photoshop进行视频编辑,详细详细介绍了导入,编辑和导出视频的步骤,并突出了时间表面板,视频层和效果等关键功能。
 如何在Photoshop中校准显示器的准确颜色?
Mar 13, 2025 pm 07:31 PM
如何在Photoshop中校准显示器的准确颜色?
Mar 13, 2025 pm 07:31 PM
文章讨论了在Photoshop中进行准确颜色的校准显示器,用于校准的工具,不当校准的效果以及重新校准频率。主要问题是确保颜色准确性。
 如何使用Photoshop(优化文件大小,分辨率)准备Web图像?
Mar 18, 2025 pm 01:35 PM
如何使用Photoshop(优化文件大小,分辨率)准备Web图像?
Mar 18, 2025 pm 01:35 PM
文章讨论使用Photoshop优化Web的图像,重点关注文件大小和分辨率。主要问题是平衡质量和加载时间。
 如何在Photoshop中创建动画gif?
Mar 18, 2025 pm 01:38 PM
如何在Photoshop中创建动画gif?
Mar 18, 2025 pm 01:38 PM
文章讨论了Photoshop中创建和优化动画gif,包括在现有GIF中添加帧。主要重点是平衡质量和文件大小。
 如何使用Photoshop(分辨率,颜色配置文件)准备打印图像?
Mar 18, 2025 pm 01:36 PM
如何使用Photoshop(分辨率,颜色配置文件)准备打印图像?
Mar 18, 2025 pm 01:36 PM
该文章指导在Photoshop中准备用于打印的图像,重点介绍分辨率,色谱和清晰度。它认为300 ppi和CMYK配置文件对于质量印刷至关重要。






