用ps简单制作心电图gif动图效果图
这篇教程是向脚本之家的朋友分享用ps简单制作心电图gif动图效果图方法,教程制作出来的效果非常漂亮,难度不是很大,一起来看看吧
今天为大家分享用photoshop软件制作心电图gif动图方法,感兴趣的朋友快快来学习吧!
方法/步骤
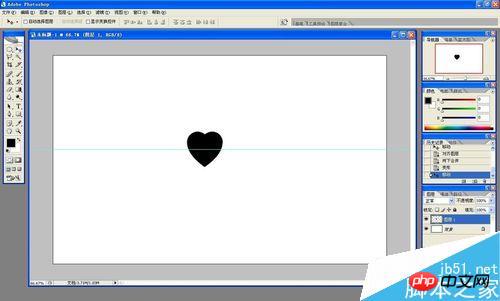
首先新建参考线,新建图层,画一个心,已经画了很多心,不想再写怎么画了。


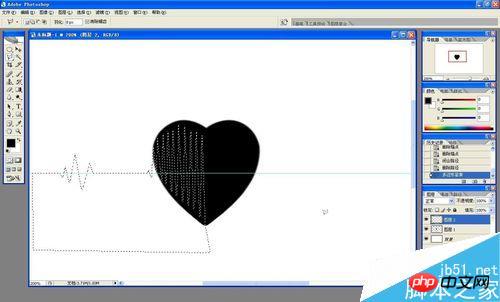
新建图层,用多边形选框像图中一样框出选区。

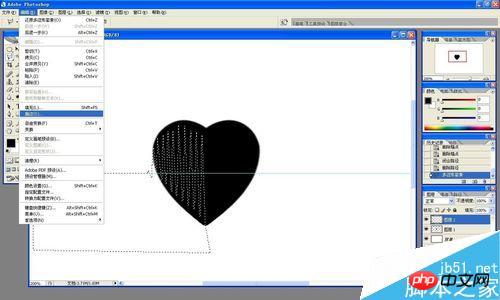
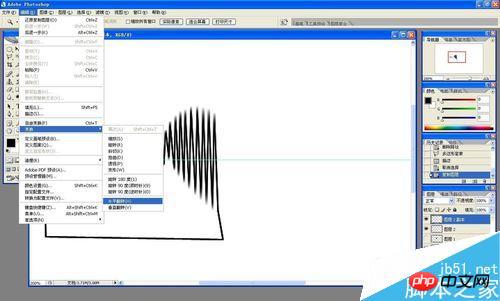
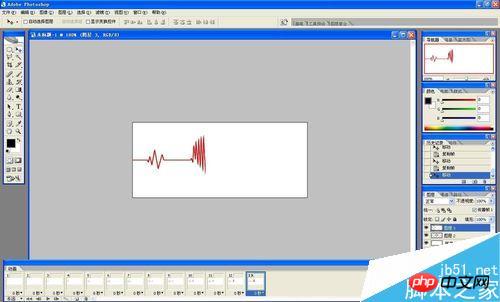
然后为选区描边,心应该没用了。

复制图层,并水平翻转,擦除多余的部分,将图形填充为红色。



新建图层,填充为白色。

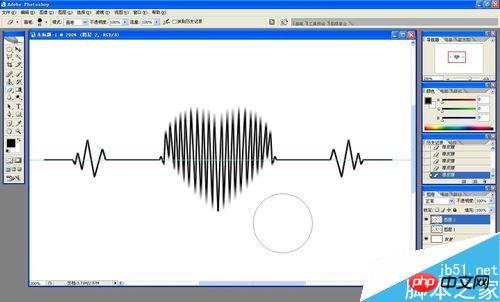
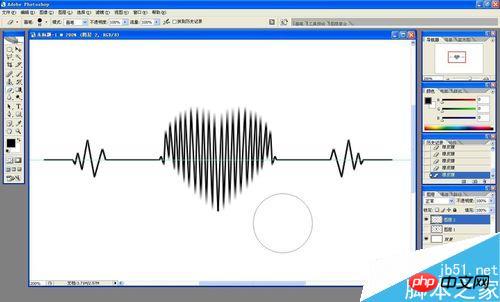
打开动画窗口,一边移动白色图层,一边为每一个帧显示需要显示的部分。


最后设置好秒数,存储为web所用格式即可。


以上就是用ps简单制作心电图gif动图效果图方法介绍,操作真的很不错,值得大家学习,推荐到脚本之家,来看看吧!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 ps序列号cs5永久免费2020
Jul 13, 2023 am 10:06 AM
ps序列号cs5永久免费2020
Jul 13, 2023 am 10:06 AM
ps序列号cs5永久免费2020有:1、1330-1384-7388-4265-2355-8589(中文);2、1330-1409-7892-5799-0412-7680(中文);3、1330-1616-1993-8375-9492-6951(中文);4、1330-1971-2669-5043-0398-7801(中文)等。
 ps如何删除选中区域
Aug 07, 2023 pm 01:46 PM
ps如何删除选中区域
Aug 07, 2023 pm 01:46 PM
ps删除选中区域的步骤:1、打开想要编辑的图片;2、使用合适的工具创建选区;3、可以使用多种方法删除选区中的内容,使用“删除”键、使用“修复画笔工具”、使用“内容感知填充”、使用“图章工具”等;4、使用工具来修复任何明显的痕迹或缺陷,使图片看起来更自然;5、完成编辑后,点击菜单栏中的“文件”>“保存”来保存编辑结果。
 ps安装无法写入注册表值错误160怎么办
Mar 22, 2023 pm 02:33 PM
ps安装无法写入注册表值错误160怎么办
Mar 22, 2023 pm 02:33 PM
ps安装无法写入注册表值错误160的解决办法:1、查看电脑中是否有2345的软件,若有则卸载该软件;2、按“Win+R”输入“Regedit”打开系统注册表,然后找到“Photoshop.exe”并将Photoshop项删除即可。
 PS的界面字体太小怎么办
Dec 01, 2022 am 11:31 AM
PS的界面字体太小怎么办
Dec 01, 2022 am 11:31 AM
PS的界面字体太小的修改方法:1、打开ps,点击ps顶部菜单栏上的“编辑”按钮展开编辑菜单;2、在展开的编辑菜单中点击“首选项”按钮,然后点击“界面...”按钮;3、在界面设置中将用户界面字体大小设置为“大”,将UI缩放设置为“200%”并保存设置,然后将ps重启即可生效。
 如何使用PowerShell自动执行任务
Feb 20, 2024 pm 01:51 PM
如何使用PowerShell自动执行任务
Feb 20, 2024 pm 01:51 PM
如果您是IT管理员或技术专家,您一定意识到自动化的重要性。尤其对于Windows用户来说,MicrosoftPowerShell是最佳的自动化工具之一。微软为满足您的自动化需求提供了各种工具,无需安装第三方应用程序。本指南将详细介绍如何利用PowerShell自动化执行任务。什么是PowerShell脚本?如果您有使用PowerShell的经验,您可能已经使用过命令来配置您的操作系统。脚本是.ps1文件中这些命令的集合。.ps1文件包含由PowerShell执行的脚本,例如基本的Get-Help
 ps提取线稿操作过程介绍
Apr 01, 2024 pm 12:51 PM
ps提取线稿操作过程介绍
Apr 01, 2024 pm 12:51 PM
1、打开软件,导入一张素材,如下图所示。2、然后ctrl+shift+u去色。3、接着ctrl+J复制图层。4、然后ctrl+I反向,然后将图层混合模式设置为颜色减淡。5、点击滤镜--其他--最小值。6、在弹出的对话框中半径设置为2,点击确定。7、最后就看到线稿提取出来了。
 在 Apple Watch 上记录心电图:分步教程
Apr 13, 2023 pm 12:16 PM
在 Apple Watch 上记录心电图:分步教程
Apr 13, 2023 pm 12:16 PM
哪款 Apple Watch 支持心电图 (ECG) 测量?由于记录心电图需要您的 Apple Watch 配备电子心脏传感器,这意味着 ECG 应用程序仅适用于部分 Apple Watch 型号。这些包括:苹果手表系列 4苹果手表系列 5苹果手表系列 6苹果手表系列 7苹果手表系列 8Apple Watch Ultra如果您拥有 Apple Watch Series 3、Watch SE 或更旧的设备,您将无法记录您的心跳和节律来制作心电图。 在 Apple Watch 上使用心电图需要什么?
 ps快捷键大全
Mar 11, 2024 pm 04:31 PM
ps快捷键大全
Mar 11, 2024 pm 04:31 PM
1、Ctrl + N:新建一个文档。2、Ctrl + O:打开一个文件。3、Ctrl + S:保存当前文件。4、Ctrl + Shift + S:另存为。5、Ctrl + W:关闭当前文档。6、Ctrl + Q:退出 Photoshop。7、Ctrl + Z:撤销。8、Ctrl + Y:重做。9、Ctrl + X:剪切选中内容。10、Ctrl + C:复制选中内容。






