
jQuery wrap() 方法的相关介绍:
定义和用法
wrap() 方法使用指定的 HTML 元素来包裹每个被选元素。
相关推荐:《js教程》
语法
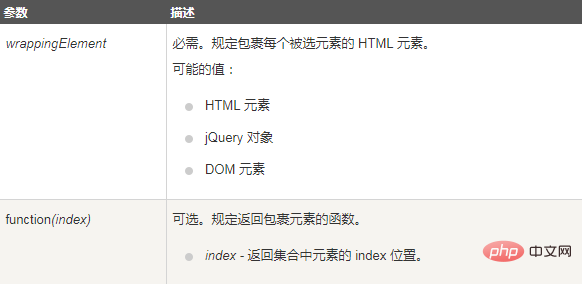
$(selector).wrap(wrappingElement,function(index))

实例
在
元素:
$("button").click(function(){
$("p").wrap("<div></div>");
});以上是jQuery wrap()方法是什么意思的详细内容。更多信息请关注PHP中文网其他相关文章!


