HTML基础:文档与网站架构
HTML的主要工作是编辑文本结构和文本内容(也称为语义semantics),以便浏览器能正确的显示。
本文介绍了 HTML的使用方法:在一段文本中添加标题和段落,强调语句,创建列表等等。

基础: 标题和段落节(推荐学习:HTML入门教程)
大部分的文本结构由标题和段落组成。 不管是小说、报刊、教科书还是杂志等。

内容结构化会使读者的阅读体验更轻松,更愉快。
在HTML中,每个段落是通过
元素标签进行定义的, 比如下面这样:
<p>我是一个段落,千真万确。</p>
每个标题(Heading)是通过“标题标签”进行定义的,这里有六个标题元素标签 ——
、、、、、。每个元素代表文档中不同级别的内容; 表示主标题(the main heading), 表示二级子标题(subheadings), 表示三级子标题(sub-subheadings),等等。
、、、。每个元素代表文档中不同级别的内容; 表示主标题(the main heading), 表示二级子标题(subheadings), 表示三级子标题(sub-subheadings),等等。
、。每个元素代表文档中不同级别的内容; 表示主标题(the main heading), 表示二级子标题(subheadings), 表示三级子标题(sub-subheadings),等等。
表示主标题(the main heading), 表示二级子标题(subheadings), 表示三级子标题(sub-subheadings),等等。
表示三级子标题(sub-subheadings),等等。
优选地,您应该只对每个页面使用一次
— 这是顶级标题,所有其他标题位于层次结构中的下方。
请确保在层次结构中以正确的顺序使用标题。不要使用
来表示副标题,后面跟来表示副副标题 - 这是没有意义的,会导致奇怪的结果。
在可用的六个标题级别中,您应该旨在每页使用不超过三个,除非您认为有必要使用更多。具有许多级别的文档(即,较深的标题层次结构)变得难以操作并且难以导航。在这种情况下,如果可能,建议将内容分散在多个页面上。
列表 Lists
现在,让我们注意一下列表。列表在生活中随处可见——从你的购物清单到你的回家路线方案列表,再到你遵从的教程说明列表。
无序的列表被用来标记每个项目。在这里,项目的顺序并不重要 — 让我们看下面的早点清单的:
<ul> <li>豆浆</li> <li>油条</li> <li>豆汁</li> <li>焦圈</li> </ul>
重点强调
在人类语言中,为了突出一句话的意思,我们通常强调某些词,并且我们通常想要标记某些词作为重点或者在某种程度上的不同。 HTML 提供了许多语义化的元素,并且允许我们通过这些元素的意义标记正文内容,在这个章节中,我们将看到最常见的一小部分元素。
在HTML中我们用(emphasis)元素来标记这样的情况。这样做既可以让文档读起来更有趣,也可以被屏幕阅读器识别出来,并以不同的语调发出。浏览器默认风格为斜体,但你不应该纯粹使用这个标签来获得斜体风格,为了获得斜体风格,你应该使用元素和一些CSS,或者是元素(见下文)。
<p>I am <em>glad</em> you weren't <em>late</em>.</p>
为什么我们需要结构化?
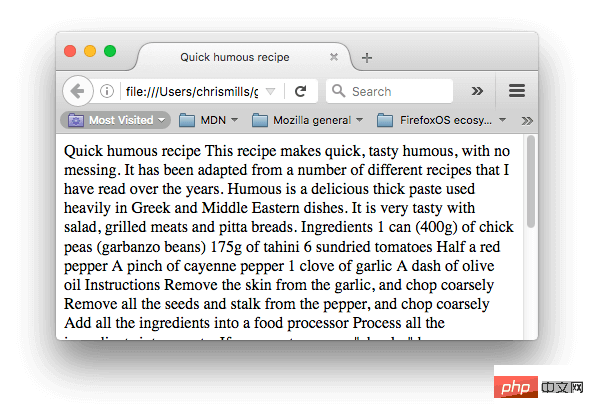
在这个文档的主体 (body)中包含了多个内容 — 这些内容没有做任何标记,但是编辑时使用了换行 (输入回车/换行跳转到下一行)处理。
然而,当您在浏览器中打开文档时,您会看到文本显示为一整块!

这是因为没有元素给内容结构,所以浏览器不知道什么是标题,什么是段落。此外:
用户在阅读网页时,往往会快速浏览以查找相关内容,经常只是阅读开头的标题(我们通常在一个网页上会花费很少的时间 )。如果用户不能在几秒内看到一些有用的内容,他们很可能会感到沮丧并离开。
对您的网页建立索引的搜索引擎将标题的内容视为影响网页搜索排名的重要关键字。没有标题,您的网页在SEO(搜索引擎优化)方面效果不佳。
严重视力障碍者通常不会阅读网页;他们用听力来代替。完成这项工作的软件叫做屏幕阅读器(screen reader)。该软件提供了快速访问给定文本内容的方法。在使用的各种技术中,它们通过朗读标题来提供文档的概述,让用户能快速找到他们需要的信息。如果标题不可用,用户将被迫听到整个文档的大声朗读。
使用CSS样式化内容,或者使用JavaScript做一些有趣的事情,你需要包含相关内容的元素,所以CSS / JavaScript可以有效地定位它。
以上是HTML基础:文档与网站架构的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















