前端中notepad怎么用

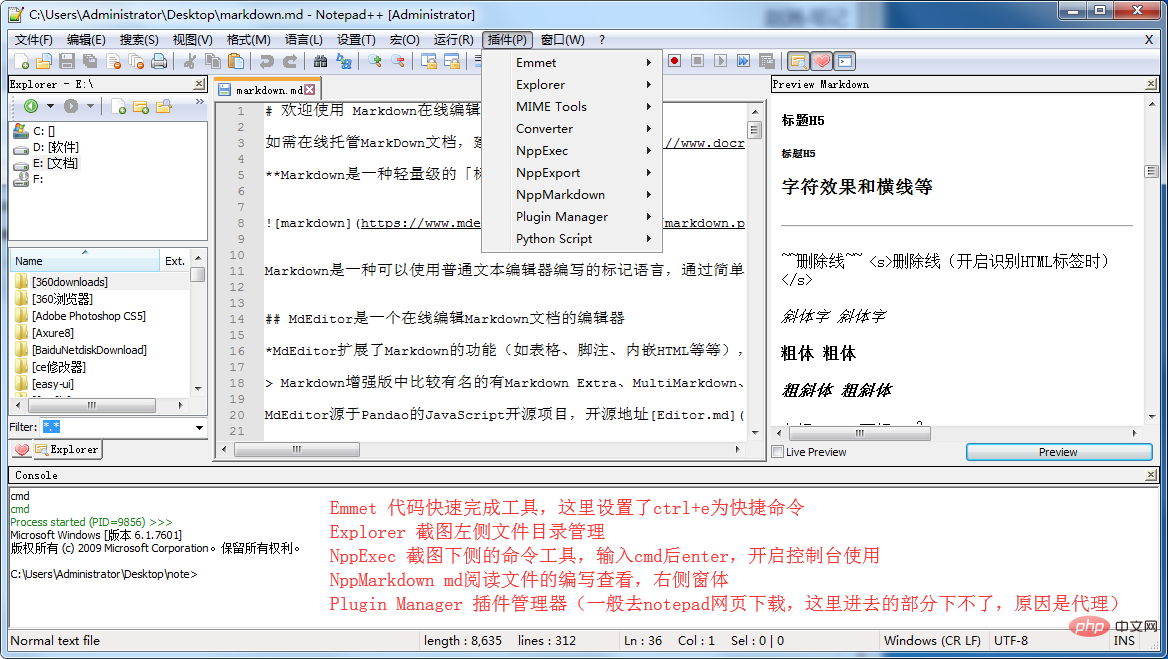
notepad前端配置版:支持Emmet快速完成;支持Explorer目录管理;支持cmd控制台命令;支持MarkDown编辑预览;(推荐学习:notepad使用)
 Notepad除了自身的功能强大之外,更是有许多非常的优秀的插件,下面就总结一下前端开发过程一些比较常用的插件。
Notepad除了自身的功能强大之外,更是有许多非常的优秀的插件,下面就总结一下前端开发过程一些比较常用的插件。
Emmet
Emmet的前身是Zen Coding,一款使用仿CSS选择器的语法来快速开发HTML和CSS的插件,是前端开发神器。它无视了编辑器的自动提示和自动完成,秒杀了你自定义的各种快捷键或者 AHK 的热字符串,以智能简洁高效的缩短输入,带给你超快速地书写各种复杂而枯燥的 HTML 和 CSS 代码的体验。现在可以在Notepad++的插件管理器里直接安装了。
例如:输入div#name后按Ctrl+E被转换成
Finger Text
标签代码替换和文本自动完成插件,编辑器配合这个功能可以有效地提升代码的书写速度,提高自己的工作效率,例如我输入if然后按Tab键将会把if替换成一个完整的if结构,可以极大的提高效率,当然具体怎么替换是可以配置的。详细用法参考: Finger Text
TextFx
这个号称是Notepad++上面最好用的plugin,具有超强的文本处理能力,比如文本编码处理等。编程某种程度上就是文本工作,所以这个插件对开发人员应该是非常有帮助的。以前是默认安装的,现在需要自己手动安装。
Task List
自动扫描当前文档,将所有"TODO:"开头的注释都找出来,列在右边的面板中,双击可以跳转该行。这和Eclipse里的TODO功能很相似,便于标记查找没有完成的工作。
HTML Tag
编辑HTML代码时比较有用,它主要的功能是匹配选择的标签,对HTML标签编码及解码,对JS编码及解码,我认为对HTML标签编码及解码是最有用的功能了。
TagsView
可以列出当前文档的全局变量,函数列表等,方便查找定位函数,变量等。
JSON Viewer
可以以树的形式查看JSON,同时可以格式化JSON,增加缩进。
JSLint
JSLint一个JavaScript语法检查工具,可以检查你的代码是否优秀,规则请参考<
RegEx Helper
在文档的中匹配正则表达式,可以用来测试正则表达式。
Compare Plugin
一个非常实用的工具,可以用来比较两个文件不同之处,主要用来对比相邻的两个文件。
Explorer
一个文件浏览窗口,可以在里面创建文件,文件夹等。还可以快速定位当前打开的文件的文件夹。
File Switcher
一个快速切换窗口的工具,支持通过输入文件名,路径或者tab index来查找切换,可以用来替换默认的Ctrl + Tab。
以上是前端中notepad怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 notepad++如何打开大文件
Apr 08, 2024 am 09:45 AM
notepad++如何打开大文件
Apr 08, 2024 am 09:45 AM
如何使用 Notepad++ 打开大文件?启动 Notepad++,单击“文件”>“打开”,在文件浏览器中选择大文件。可能遇到的常见问题:文件加载缓慢、出现“文件太大”错误、内存不足、文件损坏。优化性能的方法:禁用插件、调整设置、使用多线程。
 notepad如何调整字体大小
Apr 08, 2024 am 10:21 AM
notepad如何调整字体大小
Apr 08, 2024 am 10:21 AM
Notepad 中可通过以下步骤调整字体大小:1. 打开 Notepad;2. 转到“格式”菜单;3. 选择“字体”选项;4. 在“字体”窗口中,使用“大小”字段调整字体大小;5. 点击“确定”按钮应用更改。
 notepad++有什么用
Apr 08, 2024 am 11:03 AM
notepad++有什么用
Apr 08, 2024 am 11:03 AM
Notepad++ 是一款广泛用于编程、网页开发和文本操作的免费、开源文本编辑器,其主要用途包括:文本编辑和查看:创建、编辑和查看纯文本文件,支持标签页和语法高亮。编程:支持多种编程语言的语法高亮、代码折叠和自动完成,并集成调试器和版本控制插件。网页开发:提供 HTML、CSS 和 JavaScript 的语法高亮、代码验证和自动完成,方便网页创建和编辑。其他用途:用于文本处理、脚本编写和文档编辑。
 notepad++安装选择哪些组件
Apr 08, 2024 am 10:48 AM
notepad++安装选择哪些组件
Apr 08, 2024 am 10:48 AM
Notepad++ 组件安装时建议选择以下必选组件:NppExec、Compare、Multi-Edit、Spell Checker、XML Tools。可选组件用于增强特定功能,包括 Auto Completion、Column Editor、DSpellCheck、Hex Editor、Plugin Manager。安装组件前,请确定常使用的功能,并考虑兼容性和稳定性。仅安装需要的组件,避免不必要混乱。
 notepad文本编辑器如何按条件筛选数据
Apr 08, 2024 am 10:33 AM
notepad文本编辑器如何按条件筛选数据
Apr 08, 2024 am 10:33 AM
通过正则表达式,Notepad++ 可以按条件筛选数据:1. 打开文件并使用“查找”窗口;2. 选择“正则表达式”模式;3. 输入正则表达式定义条件,如查找包含“foo”的行:foo。
 notepad++如何运行perl代码
Apr 08, 2024 am 10:18 AM
notepad++如何运行perl代码
Apr 08, 2024 am 10:18 AM
在 Notepad++ 中运行 Perl 代码需遵循以下步骤:安装 Perl 解释器。配置 Notepad++,在“语言”设置中选择 Perl 并输入 Perl 可执行文件路径。编写 Perl 代码。在 NppExec 插件中选择 Perl 解释器并运行代码。查看输出,位于菜单栏的“控制台”中。
 notepad++如何改成中文
Apr 08, 2024 am 10:42 AM
notepad++如何改成中文
Apr 08, 2024 am 10:42 AM
Notepad++ 默认不提供中文界面,切换步骤如下:下载中文语言包并在提示下完成安装;重启 Notepad++ 并进入“首选项”窗口;在“语言”选项卡中选择“Chinese Simplified”并点击“确定”。
 notepad++如何运行C语言
Apr 08, 2024 am 10:06 AM
notepad++如何运行C语言
Apr 08, 2024 am 10:06 AM
Notepad++ 本身不能运行 C 语言程序,需要一个外部编译器来编译和执行代码。为了使用外部编译器,可以按以下步骤进行设置:1. 下载并安装 C 语言编译器;2. 在 Notepad++ 中创建自定义工具,将编译器可执行文件路径和参数配置好;3. 创建 C 语言程序并保存为 .c 文件扩展名;4. 选择 C 语言程序文件,从“运行”菜单中选择自定义工具进行编译;5. 查看编译结果,输出编译错误或成功消息。如果编译成功,将生成可执行文件。






