Bootstrap Table 查询实现

一个功能齐全且用户体验良好的表格,查询功能都是并不可少的,因为表格的数据量有时可能相当庞大,这时候如果需要查找一个特定的数据,那将是十分庞大的工作量。下面我们就为大家介绍一下如何使用bootstrap table插件来实现查询功能。
推荐教程:Bootstrap视频教程
实现查询思路:
1.定义一个局左的Toolbar包含 新建、保存和新建的按钮
2.定义一个局右的QueryForm 包含查询条件 和 查询清除按钮
3.定义一个Table
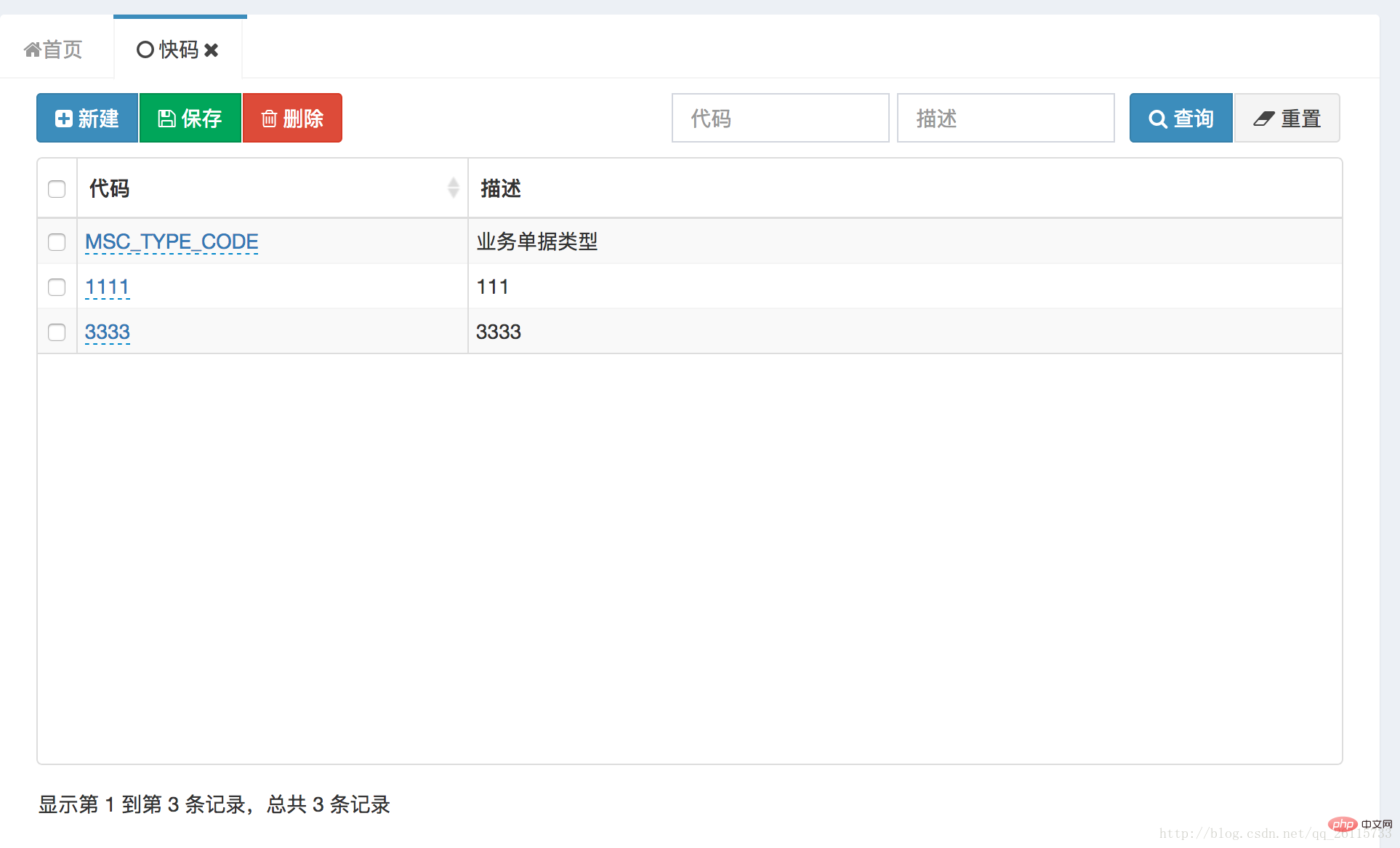
实现效果如下:

代码如下
<div class="container-fluid">
<div>
<div id="toolbar-btn" class="btn-group pull-left" style="padding-bottom:10px;">
<button id="btn_add" οnclick="createFunction()" type="button" class="btn btn-primary btn-space">
<span class="fa fa-plus-square" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.new"/>
</button>
<button id="btn_save" οnclick="saveFunction()" type="button" class="btn btn-success btn-space">
<span class="fa fa-save" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.save"/>
</button>
<button id="btn_delete" οnclick="deleteFunction()" type="button" class="btn btn-danger btn-space">
<span class="fa fa-trash-o" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.delete"/>
</button>
</div>
<div class="pull-right" id="query-form" style="padding-bottom:10px;">
<input name="lookupType" placeholder='<@spring.message "fnd.lookup_type"/>' type="text"
style="float:left;width:150px;margin-right:5px;" v-model="lookupType"
class="form-control">
<div style="float:left;margin-right:5px;">
<input name="description" placeholder='<@spring.message "fnd.description"/>' type="text"
style="float:left;width:150px;margin-right:5px;" v-model="description"
class="form-control">
</div>
<div class="btn-group">
<button id="btn_search" οnclick="customSearch()" type="button" class="btn btn-primary btn-space">
<span class="fa fa-search" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.query"/>
</button>
<button id="btn_reset" οnclick="resetSearch()" type="button" class="btn btn-default btn-space">
<span class="fa fa-eraser" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.reset"/>
</button>
</div>
</div>
</div>
<table id="table" class="table table-condensed table-striped"></table>
</div>查询函数实现
实现思路:获取查询块中所有的对象,动态存放在查询返回的参数中
需要注意:
当查询没有值的之后,不能放入到查询参数中,否则会把数据当做空来查询,从而导致无法查询到数据
function queryParams(params) {
var param = {};
$('#query-form').find('[name]').each(function () {
var value = $(this).val();
if (value != '') {
param[$(this).attr('name')] = value;
}
});
param['pageSize'] = params.limit; //页面大小
param['pageNumber'] = params.offset; //页码
return param;
}
function customSearch(text) {
$table.bootstrapTable('refresh');//刷新Table,Bootstrap Table 会自动执行重新查询
}重置函数的实现
实现思路:循环获取query-form的控件,并把其值置空
function resetSearch() {
$('#query-form').find('[name]').each(function () {
$(this).val('');
});
}以上是Bootstrap Table 查询实现的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Bootstrap图片居中需要用到flexbox吗
Apr 07, 2025 am 09:06 AM
Bootstrap图片居中需要用到flexbox吗
Apr 07, 2025 am 09:06 AM
Bootstrap 图片居中方法多样,不一定要用 Flexbox。如果仅需水平居中,text-center 类即可;若需垂直或多元素居中,Flexbox 或 Grid 更合适。Flexbox 兼容性较差且可能增加复杂度,Grid 则更强大且学习成本较高。选择方法时应权衡利弊,并根据需求和偏好选择最适合的方法。
 bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 获取搜索栏的值:确定搜索栏的 ID 或名称。使用 JavaScript 获取 DOM 元素。获取元素的值。执行所需的操作。
 bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 实现垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 类,将元素置于 flexbox 容器内。align-items-center 类法:对于不支持 flexbox 的浏览器,使用 align-items-center 类,前提是父元素具有已定义的高度。
 如何自定义Bootstrap组件的外观和行为?
Mar 18, 2025 pm 01:06 PM
如何自定义Bootstrap组件的外观和行为?
Mar 18, 2025 pm 01:06 PM
文章讨论了使用CSS变量,SASS,自定义CSS,JavaScript和组件修改的自定义Bootstrap的外观和行为。它还涵盖了修改样式和确保跨设备响应能力的最佳实践。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。






