bootstrap table轻松实现数据表格

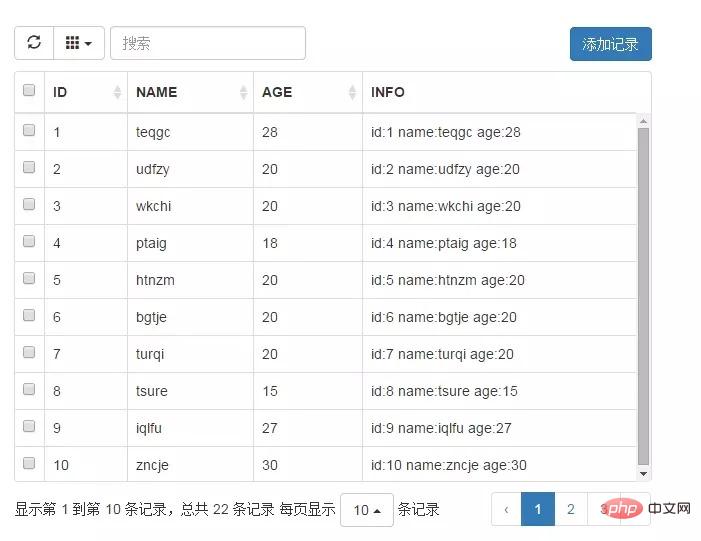
在使用bootstrap table时可能在很多时候回用的表格来显示数据,如果自己写那肯定没问题,但是数据展示出来就麻烦多了,然而bootstrap table 封装了一套完善的数据表格组件,把从后台请求的数据很容易就展示出来了,bootstrap table有两种实现方式,一种是通过table写定在html里面,另一种是通过js实现,js实现比较灵活,所以这里采用js方式,下面来看实现。

推荐教程:Bootstrap图文教程
客户端
必须先引入相应的css、js等文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bootstrap-Table</title>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.min.css"/>
<link rel="stylesheet" href="assets/bootstrap-table.css"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
</head>
<body>
<div>
<div>
<div class="col-*-12">
<div id="toolbar">
<div class="btn btn-primary" data-toggle="modal" data-target="#addModal">添加记录</div>
</div>
<table id="mytab" class="table table-hover"></table>
<div class="modal fade" id="addModal" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">添加记录</h4>
</div>
<div class="modal-body">
<form role="form" action="javascript:void(0)">
<div class="form-group">
<input type="text" class="form-control" id="name" placeholder="请输入名称">
</div>
<div class="form-group">
<input type="text" class="form-control" id="age" placeholder="请输入年龄">
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="button" class="btn btn-primary" id="addRecord">提交</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<script src="assets/bootstrap-table.js"></script>
<script src="assets/bootstrap-table-zh-CN.js"></script>
<script type="text/javascript">
$(function() {
//根据窗口调整表格高度
$(window).resize(function() {
$('#mytab').bootstrapTable('resetView', {
height: tableHeight()
})
})
$('#mytab').bootstrapTable({
url: "",//数据源
dataField: "rows",//服务端返回数据键值 就是说记录放的键值是rows,分页时使用总记录数的键值为total
height: tableHeight(),//高度调整
search: true,//是否搜索
pagination: true,//是否分页
pageSize: 20,//单页记录数
pageList: [5, 10, 20, 50],//分页步进值
sidePagination: "server",//服务端分页
contentType: "application/x-www-form-urlencoded",//请求数据内容格式 默认是 application/json 自己根据格式自行服务端处理
dataType: "json",//期待返回数据类型
method: "post",//请求方式
searchAlign: "left",//查询框对齐方式
queryParamsType: "limit",//查询参数组织方式
queryParams: function getParams(params) {
//params obj
params.other = "otherInfo";
return params;
},
searchOnEnterKey: false,//回车搜索
showRefresh: true,//刷新按钮
showColumns: true,//列选择按钮
buttonsAlign: "left",//按钮对齐方式
toolbar: "#toolbar",//指定工具栏
toolbarAlign: "right",//工具栏对齐方式
columns: [
{
title: "全选",
field: "select",
checkbox: true,
width: 20,//宽度
align: "center",//水平
valign: "middle"//垂直
},
{
title: "ID",//标题
field: "id",//键名
sortable: true,//是否可排序
order: "desc"//默认排序方式
},
{
field: "name",
title: "NAME",
sortable: true,
titleTooltip: "this is name"
},
{
field: "age",
title: "AGE",
sortable: true,
},
{
field: "info",
title: "INFO[using-formatter]",
formatter: 'infoFormatter',//对本列数据做格式化
}
],
onClickRow: function(row, $element) {
//$element是当前tr的jquery对象
$element.css("background-color", "green");
},//单击row事件
locale: "zh-CN", //中文支持
detailView: false, //是否显示详情折叠
detailFormatter: function(index, row, element) {
var html = '';
$.each(row, function(key, val){
html += "<p>" + key + ":" + val + "</p>"
});
return html;
}
});
$("#addRecord").click(function(){
alert("name:" + $("#name").val() + " age:" +$("#age").val());
});
})
function tableHeight() {
return $(window).height() - 50;
}
/**
* 列的格式化函数 在数据从服务端返回装载前进行处理
* @param {[type]} value [description]
* @param {[type]} row [description]
* @param {[type]} index [description]
* @return {[type]} [description]
*/
function infoFormatter(value, row, index)
{
return "id:" + row.id + " name:" + row.name + " age:" + row.age;
}
</script>
</body>
</html>服务端:只需在接到请求时返回json数组就行了,是json数组哦,不是单个对象,不然就数据展示不出来。
注意bootstrap table 可以前端分页也可以后端分页,这里我们使用的是后端分页,后端分页时需返回含有
total:总记录数 这个键值好像是固定的,我看文档没找到可以修改成别的
rows: 记录集合 键值可以修改 dataField 自己定义成自己想要的就好
{
"total":200,
"rows":[
{"id":1, "name":"sallency", "age": 26},
{"id":1, "name":"sallency", "age": 26},
{"id":1, "name":"sallency", "age": 26},
{"id":1, "name":"sallency", "age": 26},
{"id":1, "name":"sallency", "age": 26}]
}但是这可能会有请求时数据赋值不了的情况,那时你就会干着急了,下面还可以使用如下方式进行数据渲染。这个效果和上面一个不一样,这里就不上图了。同样第一步要引入官网所要求的的css/js等文件。
var $table = $("#product");
$table.bootstrapTable({
url: "http://192.168.6.240:8080/form",
dataType: "json",
contentType: "application/x-www-form-urlencoded",
// toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "desc", //排序方式
sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*)
pageNumber:1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList:[5,10,20,30],//分页步进值 //可供选择的每页的行数(*)
// search:true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
// strictSearch: true,
oolbarAlign:'right',//工具栏对齐方式
buttonsAlign:'right',//按钮对齐方式
// showColumns: true, //是否显示所有的列
// showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
//height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "id", //每一行的唯一标识,一般为主键列
// showToggle:true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
// detailView: false, //是否显示父子表onEditableSave
// singleSelect: false,
// striped: true, //是否显示行间隔色
// cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
// sortable: true, //是否启用排序
// pagination: true, //显示分页按钮
// sortName:"starttime",
// sortOrder:"desc", //默认排序
// pageNumber: 1, //初始化加载第一页,默认第一页
// pageSize: 10, //默认显示的每页个数
// showRefresh: true, //是否显示刷新按钮
// showPaginationSwitch: true, //是否显示选择分页数按钮
// queryParamsType: '', //默认值为 'limit' ,在默认情况下 传给服务端的参数为:offset,limit,sort // 设置为 '' 在这种情况下传给服务器的参数为:pageSize,pageNumber
queryParams:function(params){
var temp = {
pageSize: params.pageSize, //页面大小
pageNumber: params.pageNumber, //页码
table_data:tempdata,
}
return temp;
},
responseHandler:function(res){
//动态渲染表格之前获取有后台传递的数据时,用于获取出除去本身渲染所需的数据的额外参数
//详见此函数参数的api
return res;
},
// search: true, //显示搜索框(客户端搜索)
//sidePagination: "server", //服务端处理分页
// showToggle:true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
// detailView: false, //是否显示父子表
columns: [{
title : '备注',
field : 'code',
align : 'center',
width : 100,
valign : 'middle',
},{
title : '操作',
field : 'name',
align : 'center',
width : 120 ,
valign : 'middle',
},
{
title : '编码',
field : 'calcMode',
align : 'center',
width : 120 ,
valign : 'middle',
}],
onLoadSuccess: function(){ //加载成功时执行
alert("加载数据成功");
},
onLoadError: function(){ //加载失败时执行
alert("加载数据失败");
}
});
};会使用之后是不是觉得比自己写的table更好用多了,还不用写一大堆js和div等,还有更多功能可以去官网了解怎么使用。
以上是bootstrap table轻松实现数据表格的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Bootstrap图片居中需要用到flexbox吗
Apr 07, 2025 am 09:06 AM
Bootstrap图片居中需要用到flexbox吗
Apr 07, 2025 am 09:06 AM
Bootstrap 图片居中方法多样,不一定要用 Flexbox。如果仅需水平居中,text-center 类即可;若需垂直或多元素居中,Flexbox 或 Grid 更合适。Flexbox 兼容性较差且可能增加复杂度,Grid 则更强大且学习成本较高。选择方法时应权衡利弊,并根据需求和偏好选择最适合的方法。
 bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 获取搜索栏的值:确定搜索栏的 ID 或名称。使用 JavaScript 获取 DOM 元素。获取元素的值。执行所需的操作。
 bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 实现垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 类,将元素置于 flexbox 容器内。align-items-center 类法:对于不支持 flexbox 的浏览器,使用 align-items-center 类,前提是父元素具有已定义的高度。
 如何自定义Bootstrap组件的外观和行为?
Mar 18, 2025 pm 01:06 PM
如何自定义Bootstrap组件的外观和行为?
Mar 18, 2025 pm 01:06 PM
文章讨论了使用CSS变量,SASS,自定义CSS,JavaScript和组件修改的自定义Bootstrap的外观和行为。它还涵盖了修改样式和确保跨设备响应能力的最佳实践。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。






