有关XML解析中DOM解析的详细介绍
一、概念
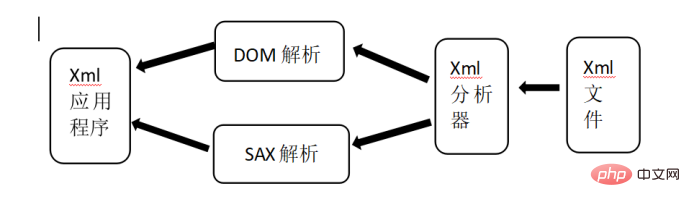
xml文件多用于信息的描述,所以在得到一个xml文档之后按照xml中的元素取出对应的信息就是xml的解析。Xml解析有两种方式,一种是DOM解析,另一种是SAX解析,两种操作的方式如图。

二、DOM解析
基于DOM解析的xml分析器是将其转换为一个对象模型的集合,用树这种数据结构对信息进行储存。通过DOM接口,应用程序可以在任何时候访问xml文档中的任何一部分数据,因此这种利用DOM接口访问的方式也被称为随机访问。
这种方式也有缺陷,因为DOM分析器将整个xml文件转换为了树存放在内存中,当文件结构较大或者数据较复杂的时候,这种方式对内存的要求就比较高,且对于结构复杂的树进行遍历也是一种非常耗时的操作。不过DOM所采用的树结构与xml存储信息的方式相吻合,同时其随机访问还可利用,所以DOM接口还是具有广泛的使用价值。
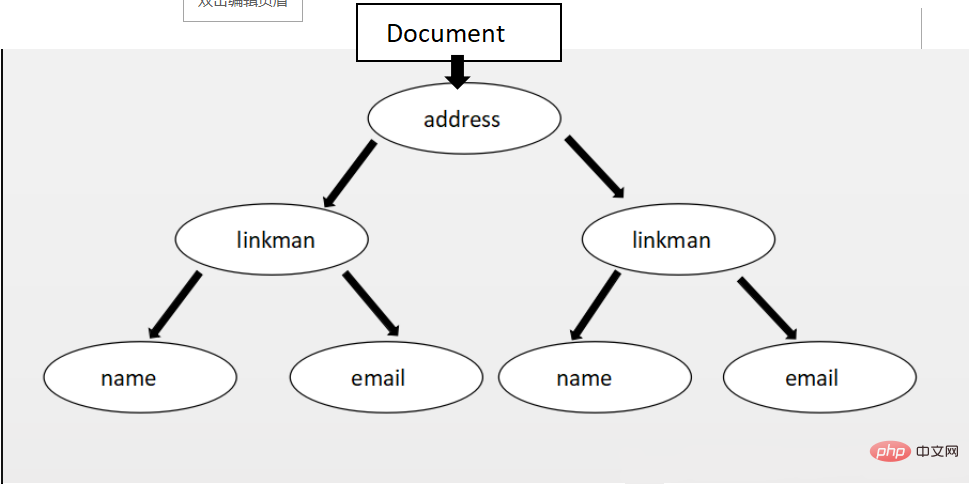
这里我们举个栗子来说明xml转换为树的数据结构。
<?xml version="1.0" encoding="GBK"?> <address> <linkman> <name>Van_DarkHolme</name> <email>van_darkholme@163.com</email> </linkman> <linkman> <name>Bili</name> <email>Bili@163.com</email> </linkman> </address>
将该xml转换为树的结构为:

DOM解析中有以下4个核心操作接口
Document:此接口代表了整个xml文档,表示为整个DOM的根,即为该树的入口,通过该接口可以访问xml中所有元素的内容。其常用方法如下。
(注:上述图中虽未画出,但是name和email的属性也分别为一个节点)
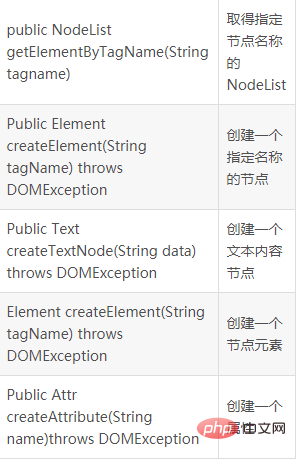
Document常用方法

Node:此接口在整个DOM树中有着举足轻重的地位,DOM操作的核心接口都继承于Node(Document、Element、Attr)。在DOM树中,每一个Node接口代表了一个DOM树节点
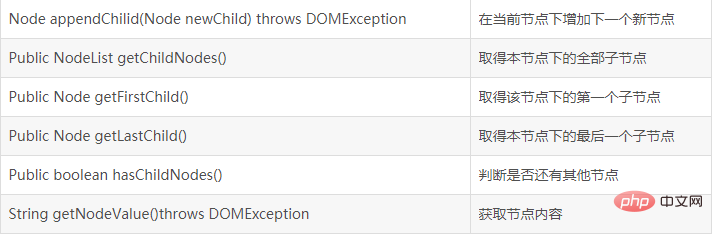
Node接口常用方法

NodeList:此接口表示一个点的集合,一般用于有序关系的一组节点。
NodeList常用方法

NamedNodeMap:此接口表示一组节点和其唯一名称对应的一一关系,主要用于节点属性的表示
除了以上四个核心接口外,如果一个程序需要进行DOM解析操作,则需要按照如下步骤进行:
1. 建立DocumentBuilderFactor,用于获得DocumentBuilder对象:
DocumentBuilderFactory factory = DocumentBuilderFactory.newInstance();
2. 建立DocumentBuidler:
DocumentBuilder builder = factory.newDocumentBuilder();
3. 建立Document对象,获取树的入口:
Document doc = builder.parse(“xml文件的相对路径或者绝对路径”);
4. 建立NodeList:
NodeList n1 = doc.getElementByTagName(“读取节点”);
5. 进行xml信息获取
public class DOMDemo01 {
public static void main(String[] args) throws ParserConfigurationException, SAXException, IOException{
//建立DocumentBuilderFactor,用于获得DocumentBuilder对象:
DocumentBuilderFactory factory = DocumentBuilderFactory.newInstance();
//2.建立DocumentBuidler:
DocumentBuilder builder = factory.newDocumentBuilder();
//3.建立Document对象,获取树的入口:
Document doc = builder.parse("src//dom_demo_02.xml");
//4.建立NodeList:
NodeList node = doc.getElementsByTagName("linkman");
//5.进行xml信息获取
for(int i=0;i<node.getLength();i++){
Element e = (Element)node.item(i);
System.out.println("姓名:"+
e.getElementsByTagName("name").item(0).getFirstChild().getNodeValue());
System.out.println("邮箱:"+
e.getElementsByTagName("email").item(0).getFirstChild().getNodeValue());
}
}
}
上述代码则从第四处开始分析:
通过doc.getElementByTagName(“linkman”)我们获得了一个NodeList,上述xml文件中包含了两个linkman的节点,所以这里NodeList中包含了两个Node(都是linkman节点),然后通过循环的方法来获取xml文件中的信息。
Element e = (Element)node.item(i)获得了linkman节点,即e这里指向了linkman
e.getElementTagName(“name”).item(0).getFirstChild().getNodeValue();
getElementTagName(“name”);获得了该linkman下的所有name节点(其实就1个);
Item(0);取第一个Name节点(就一个);
getFristChild();获取name节点下的文本节点,即内容van所在的节点(上面已经提到过,文本内容也是一个单独的节点,Document方法列表中的createTextNode()就是创建文本节点);
getNodeValue()获得文本节点的值:van_darkholme;
跟多相关问题请访问PHP中文网:XML视频教程
以上是有关XML解析中DOM解析的详细介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue dom是什么意思啊
Dec 20, 2022 pm 08:41 PM
vue dom是什么意思啊
Dec 20, 2022 pm 08:41 PM
dom是一种文档对象模型,同时也是用于html编程的接口,通过dom来操作页面中的元素。DOM是HTML文档的内存中对象表示,它提供了使用JavaScript与网页交互的方式。DOM是节点的层次结构(或树),其中document节点作为根。
 Vue3获取DOM节点的方式有哪些
May 11, 2023 pm 04:55 PM
Vue3获取DOM节点的方式有哪些
May 11, 2023 pm 04:55 PM
1.原生js获取DOM节点:document.querySelector(选择器)document.getElementById(id选择器)document.getElementsByClassName(class选择器)....2.vue2中获取当前组件的实例对象:因为每个vue的组件实例上,都包含一个$refs对象,里面存储着对应的DOM元素或组件的引用。所以在默认情况下,组件的$refs指向一个空对象。可以先在组件上加上ref="名字",然后通过this.$refs.
 vue3中ref绑定dom或组件失败的原因是什么及怎么解决
May 12, 2023 pm 01:28 PM
vue3中ref绑定dom或组件失败的原因是什么及怎么解决
May 12, 2023 pm 01:28 PM
vue3ref绑定dom或者组件失败原因分析场景描述在vue3中经常用到使用ref绑定组件或者dom元素的情况,很多时候,明明使用ref绑定了相关组件,但是经常ref绑定失败的情况。ref绑定失败情况举例ref绑定失败的绝大多数情况是,在ref和组件绑定的时候,该组件还未渲染,所以绑定失败。或者组件刚开始未渲染,ref未绑定,当组件开始渲染,ref也开始绑定,但是ref和组件并未绑定完成,这个时候使用组件相关的方法就会出现问题。ref绑定的组件使用了v-if,或者他的父组件使用了v-if导致页面
 PHP中的DOM操作指南
May 21, 2023 pm 04:01 PM
PHP中的DOM操作指南
May 21, 2023 pm 04:01 PM
在网页开发中,DOM(DocumentObjectModel)是一个非常重要的概念。它可以让开发者轻松地对一个网页的HTML或XML文档进行修改和操作,比如添加、删除、修改元素等。而PHP中内置的DOM操作库也为开发者提供了丰富的功能,本文将介绍PHP中的DOM操作指南,希望可以帮助到大家。DOM的基本概念DOM是一个跨平台、独立于语言的API,它可以将
 dom和bom对象有哪些
Nov 13, 2023 am 10:52 AM
dom和bom对象有哪些
Nov 13, 2023 am 10:52 AM
dom和bom对象有:1、“document”、“element”、“Node”、“Event”和“Window”等5种DOM对象;2、“window”、“navigator”、“location”、“history”和“screen”等5种BOM对象。
 bom和dom有什么区别
Nov 13, 2023 pm 03:23 PM
bom和dom有什么区别
Nov 13, 2023 pm 03:23 PM
bom和dom在作用和功能、与JavaScript的关系、相互依赖性、不同浏览器的兼容性和安全性考虑等方面都有区别。详细介绍:1、作用和功能,BOM的主要作用是操作浏览器窗口,它提供了浏览器窗口的直接访问和控制,而DOM的主要作用则是将网页文档转换为一个对象树,允许开发者通过这个对象树来获取和修改网页的元素和内容;2、与JavaScript的关系等等。
 dom内置对象有哪些
Dec 19, 2023 pm 03:45 PM
dom内置对象有哪些
Dec 19, 2023 pm 03:45 PM
dom 内置对象有:1、document;2、window;3、navigator;4、location;5、history;6、screen;7、document.documentElement;8、document.body;9、document.head;10、document .title;11、文档.cookie。
 dom和bom实现了什么
Nov 20, 2023 pm 02:28 PM
dom和bom实现了什么
Nov 20, 2023 pm 02:28 PM
DOM实现了对网页内容的动态访问和更新,BOM则提供了与浏览器窗口进行交互的API,包括控制浏览器的行为、获取浏览器和用户环境的信息,DOM主要用于操作网页内容,而BOM则主要用于操作浏览器窗口和与浏览器交互,两者共同构成了Web前端开发中重要的基础,为开发者提供了丰富的方法来控制和操作网页及浏览器,实现交互性强、用户体验良好的Web应用程序。






