怎么用ps做小格子背景

怎么用ps做小格子背景?
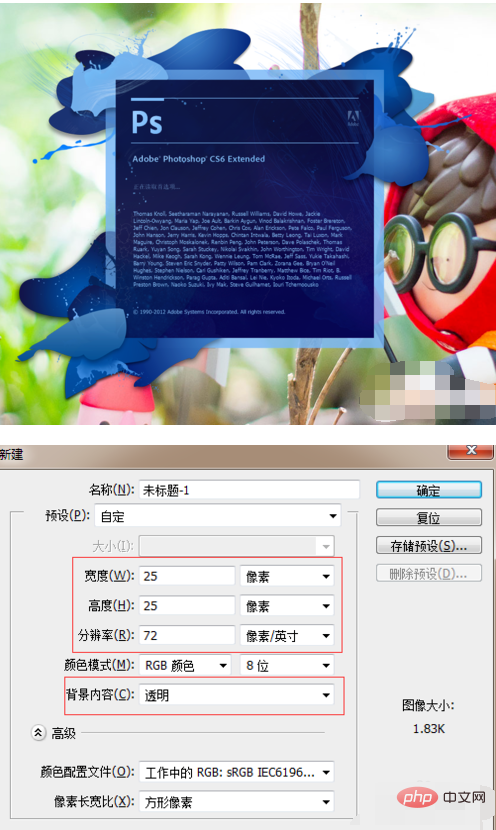
首先我们打开电脑,在电脑桌面上找到ps桌面快捷方式双击打开,点击菜单文件-新建(快捷键Ctrl+N),新建一个25*25,分辨率72,背景内容为透明的画布。

画布太小了,我们用工具栏中的缩放工具放大,也可以按住Alt+鼠标滚轮放大,这样我们操作起来比较方便。

选择工具栏中的矩形选框工具,框选建立选区,把前景颜色改为黑色,按住Alt+Delete填充为黑色,重复以上操作。



点击菜单-编辑-定义图案,弹出如下窗口,点击确定。

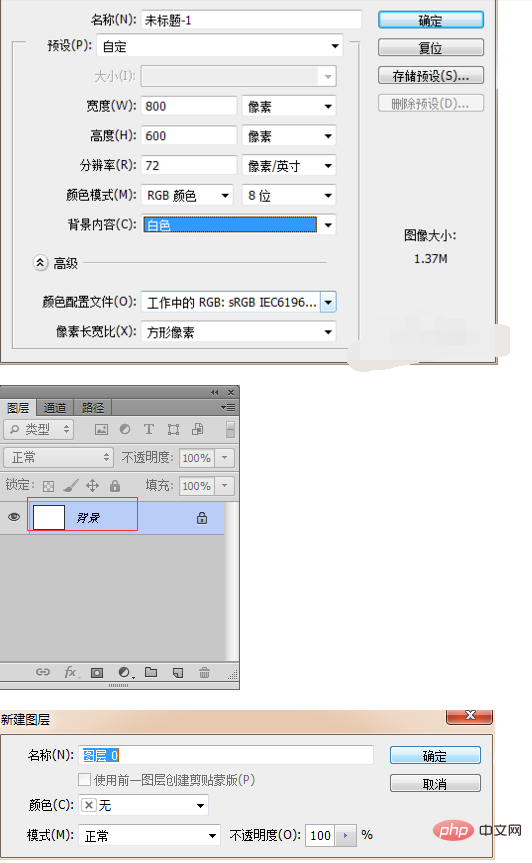
接下来我们新建一个800*600,分辨率72,背景色为白色的画布;双击背景图层解锁,得到图层0。


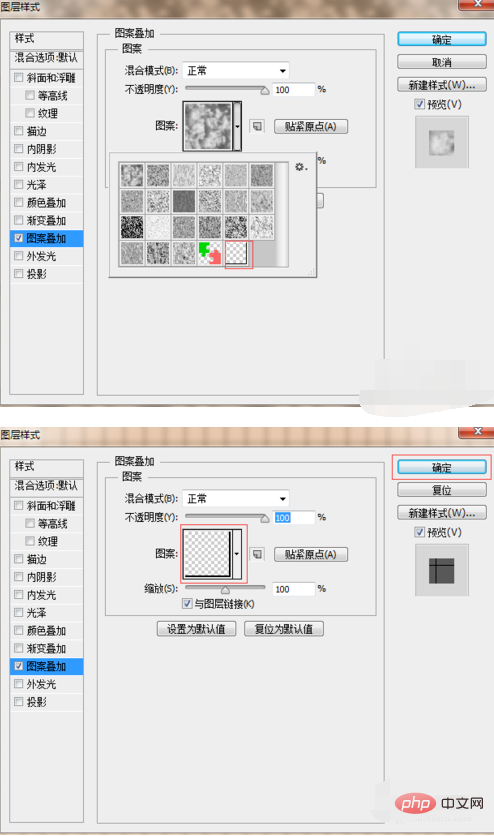
点击右下角如图所示图标,选择图案叠加,找到我们刚刚自定义的图案,选择图案点击确定。


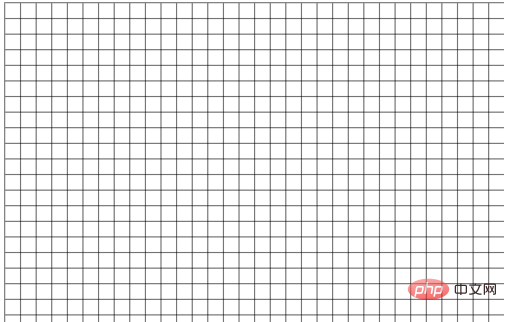
在运用的时候我们可以适当的调整一下不透明度,我在网上找了一张化妆品海报,我们来看一下运用在图片上的效果:

以上是怎么用ps做小格子背景的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 ps序列号cs5永久免费2020
Jul 13, 2023 am 10:06 AM
ps序列号cs5永久免费2020
Jul 13, 2023 am 10:06 AM
ps序列号cs5永久免费2020有:1、1330-1384-7388-4265-2355-8589(中文);2、1330-1409-7892-5799-0412-7680(中文);3、1330-1616-1993-8375-9492-6951(中文);4、1330-1971-2669-5043-0398-7801(中文)等。
 ps安装无法写入注册表值错误160怎么办
Mar 22, 2023 pm 02:33 PM
ps安装无法写入注册表值错误160怎么办
Mar 22, 2023 pm 02:33 PM
ps安装无法写入注册表值错误160的解决办法:1、查看电脑中是否有2345的软件,若有则卸载该软件;2、按“Win+R”输入“Regedit”打开系统注册表,然后找到“Photoshop.exe”并将Photoshop项删除即可。
 ps如何删除选中区域
Aug 07, 2023 pm 01:46 PM
ps如何删除选中区域
Aug 07, 2023 pm 01:46 PM
ps删除选中区域的步骤:1、打开想要编辑的图片;2、使用合适的工具创建选区;3、可以使用多种方法删除选区中的内容,使用“删除”键、使用“修复画笔工具”、使用“内容感知填充”、使用“图章工具”等;4、使用工具来修复任何明显的痕迹或缺陷,使图片看起来更自然;5、完成编辑后,点击菜单栏中的“文件”>“保存”来保存编辑结果。
 PS的界面字体太小怎么办
Dec 01, 2022 am 11:31 AM
PS的界面字体太小怎么办
Dec 01, 2022 am 11:31 AM
PS的界面字体太小的修改方法:1、打开ps,点击ps顶部菜单栏上的“编辑”按钮展开编辑菜单;2、在展开的编辑菜单中点击“首选项”按钮,然后点击“界面...”按钮;3、在界面设置中将用户界面字体大小设置为“大”,将UI缩放设置为“200%”并保存设置,然后将ps重启即可生效。
 ps提取线稿操作过程介绍
Apr 01, 2024 pm 12:51 PM
ps提取线稿操作过程介绍
Apr 01, 2024 pm 12:51 PM
1、打开软件,导入一张素材,如下图所示。2、然后ctrl+shift+u去色。3、接着ctrl+J复制图层。4、然后ctrl+I反向,然后将图层混合模式设置为颜色减淡。5、点击滤镜--其他--最小值。6、在弹出的对话框中半径设置为2,点击确定。7、最后就看到线稿提取出来了。
 如何使用PowerShell自动执行任务
Feb 20, 2024 pm 01:51 PM
如何使用PowerShell自动执行任务
Feb 20, 2024 pm 01:51 PM
如果您是IT管理员或技术专家,您一定意识到自动化的重要性。尤其对于Windows用户来说,MicrosoftPowerShell是最佳的自动化工具之一。微软为满足您的自动化需求提供了各种工具,无需安装第三方应用程序。本指南将详细介绍如何利用PowerShell自动化执行任务。什么是PowerShell脚本?如果您有使用PowerShell的经验,您可能已经使用过命令来配置您的操作系统。脚本是.ps1文件中这些命令的集合。.ps1文件包含由PowerShell执行的脚本,例如基本的Get-Help
 ps快捷键大全
Mar 11, 2024 pm 04:31 PM
ps快捷键大全
Mar 11, 2024 pm 04:31 PM
1、Ctrl + N:新建一个文档。2、Ctrl + O:打开一个文件。3、Ctrl + S:保存当前文件。4、Ctrl + Shift + S:另存为。5、Ctrl + W:关闭当前文档。6、Ctrl + Q:退出 Photoshop。7、Ctrl + Z:撤销。8、Ctrl + Y:重做。9、Ctrl + X:剪切选中内容。10、Ctrl + C:复制选中内容。
 无法使用PS快捷键进行填充
Feb 19, 2024 am 09:18 AM
无法使用PS快捷键进行填充
Feb 19, 2024 am 09:18 AM
随着数字时代的发展,图像处理软件成为我们生活和工作中不可或缺的一部分。其中,Adobe公司开发的Photoshop(简称PS)是最著名的图像处理软件之一,其功能强大,操作灵活,深受用户的喜爱。然而,使用PS时,有些用户反映快捷键“填充”(Fill)无法正常使用的问题,给用户的使用体验带来了困扰。快捷键是软件中提供的一种快速操作的方式,避免繁琐的鼠标点击操作,






