声明帮助浏览器正确地显示网页。

声明(推荐学习:HTML入门教程)
Web 世界中存在许多不同的文档。只有了解文档的类型,浏览器才能正确地显示文档。
HTML 也有多个不同的版本,只有完全明白页面中使用的确切 HTML 版本,浏览器才能完全正确地显示出 HTML 页面。这就是 的用处。
不是 HTML 标签。它为浏览器提供一项信息(声明),即 HTML 是用什么版本编写的。
实例
带有 HTML5 DOCTYPE 的 HTML 文档:
<!DOCTYPE html><html><br/><head><br/><title>Title of the document</title><br/></head><br/><br/><body><br/>The content of the document......<br/></body><br/><br/></html><br/>
HTML 版本
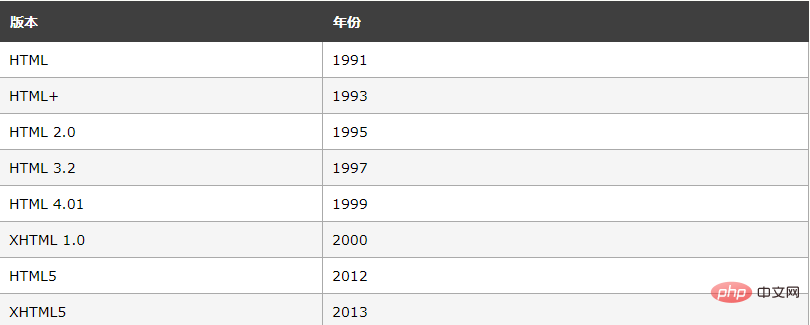
从 Web 诞生早期至今,已经发展出多个 HTML 版本:

常用的声明
HTML5
<!DOCTYPE html><br/>
HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"<br/>"http://www.w3.org/TR/html4/loose.dtd"><br/>
XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"<br/>"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><br/>
以上是HTML的文档类型怎么选择的详细内容。更多信息请关注PHP中文网其他相关文章!


