php中文网第八期线上班优秀作业展示
php中文网第八期线上班,已经开课一个月了,参加的同学们学的怎么样呢?php中文网小编整理出部分学员的优秀作业,供大家学习参考!
以下为WEB前端作业,待PHP阶段学习一段时间后,再更新
1.优雅的课表:使用 table 练习制作简易课表--2019年09月06日
学员:小星
作业地址:https://www.php.cn/blog/detail/15402.html

(页面效果展示)
批改状态:合格
老师批语:这个课程表惊到我了, 一个普通表格也能做得这么完美
2. 美团移动端:中秋作业-仿美团触屏版-2019-9-12作业
学员:零度 的博客
作业地址:https://www.php.cn/blog/detail/15403.html

学员总结:
代码有2个问题点没解决的(老师有空就点评支个招,(#^.^#)):
1顶部右边的图标没居中
2.猜你喜欢的文字缩到最小会跑位。。
页面布局用flex布局,时间没多少(黑厂不放假。。),框架就没写了,布局看着简单,但是我还是得花5个小时左右才写出来,代码都是一步步测试写出来的,虽然有点狼狈。但是很开心。
批改状态:合格
老师批语:毕业想去美团吗? 他们的制服太黄了, 不好看,哈哈
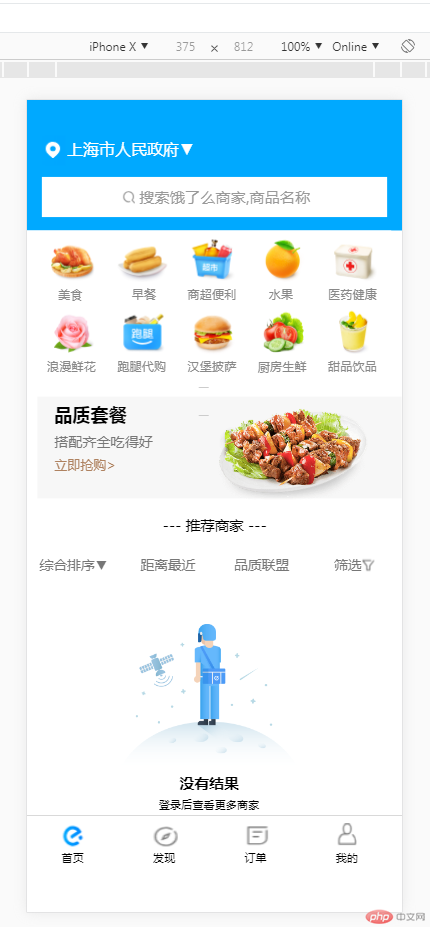
3.饿了么移动端:仿饿啦么首页
作业地址:https://www.php.cn/blog/detail/15372.html

学员总结:
边写,边保存,边看效果, 对弹性盒子理解不够,基本上用内外边距的像素值多少才实现的.
批改状态:合格
老师批语:你们一个比一个优秀, 这个页面棒极了
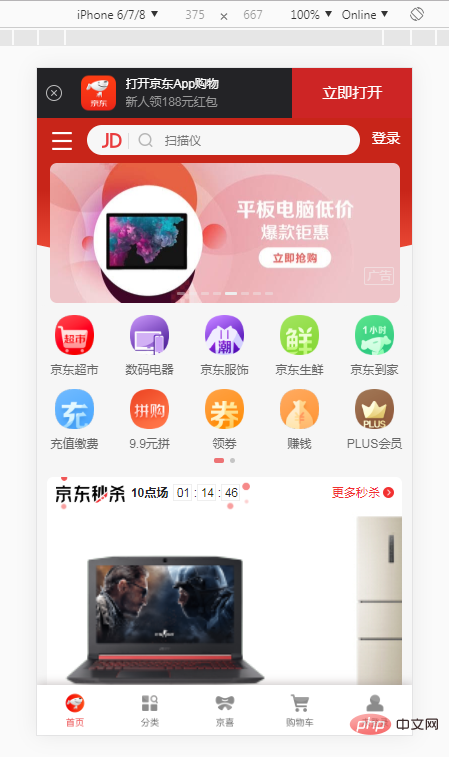
4. 仿京东移动端:仿京东商城手机端首页--2019年9月10日
学员:cat的博客
作业地址:https://www.php.cn/blog/detail/15349.html

批改状态:合格
老师批语:远超出作业要求, 不错哟 仔细观察一下页面, 会发现有很多可以重用的小零件, 是否考虑过将它他制作成一个标准件呢
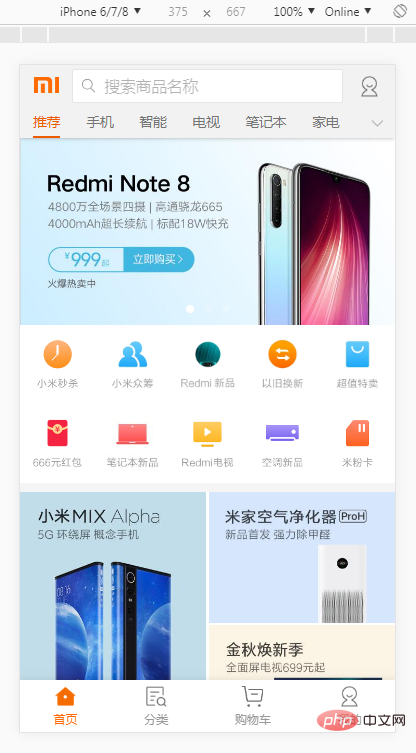
5.仿小米商城::flex布局--2019-09-10
学员:sjgbctjda的博客
作业地址:https://www.php.cn/blog/detail/15343.html

批改状态:合格
老师批语:还把小米做了, 不错, 是不是写上瘾了
6.仿php中文网:day9:flex弹性盒子布局 20190910
学员:阿乎乎的学习
作业地址:https://www.php.cn/blog/detail/15310.html

学员总结:
写的太慢了,来不及写其他的,上班时间偷偷摸摸的写!经过测试发现好像项目也可以做为flex容器来嵌套,二写的时候遇到了一个大坑浪费了一些时间,在写最新更新的时候因为p标签内的字符太长会影响项目的长度,我一度以为是图片的影响,但图片宽度又限制的,所以在这卡了很久!后来才发现是p元素内字符太长的影响,所以给它的父元素div增加了一个max-width的相对宽度,解决问题!!
批改状态:合格
老师批语:发现问题, 再通过自己思考找到答案, 这个方法相当正确 , 这回你终生难忘
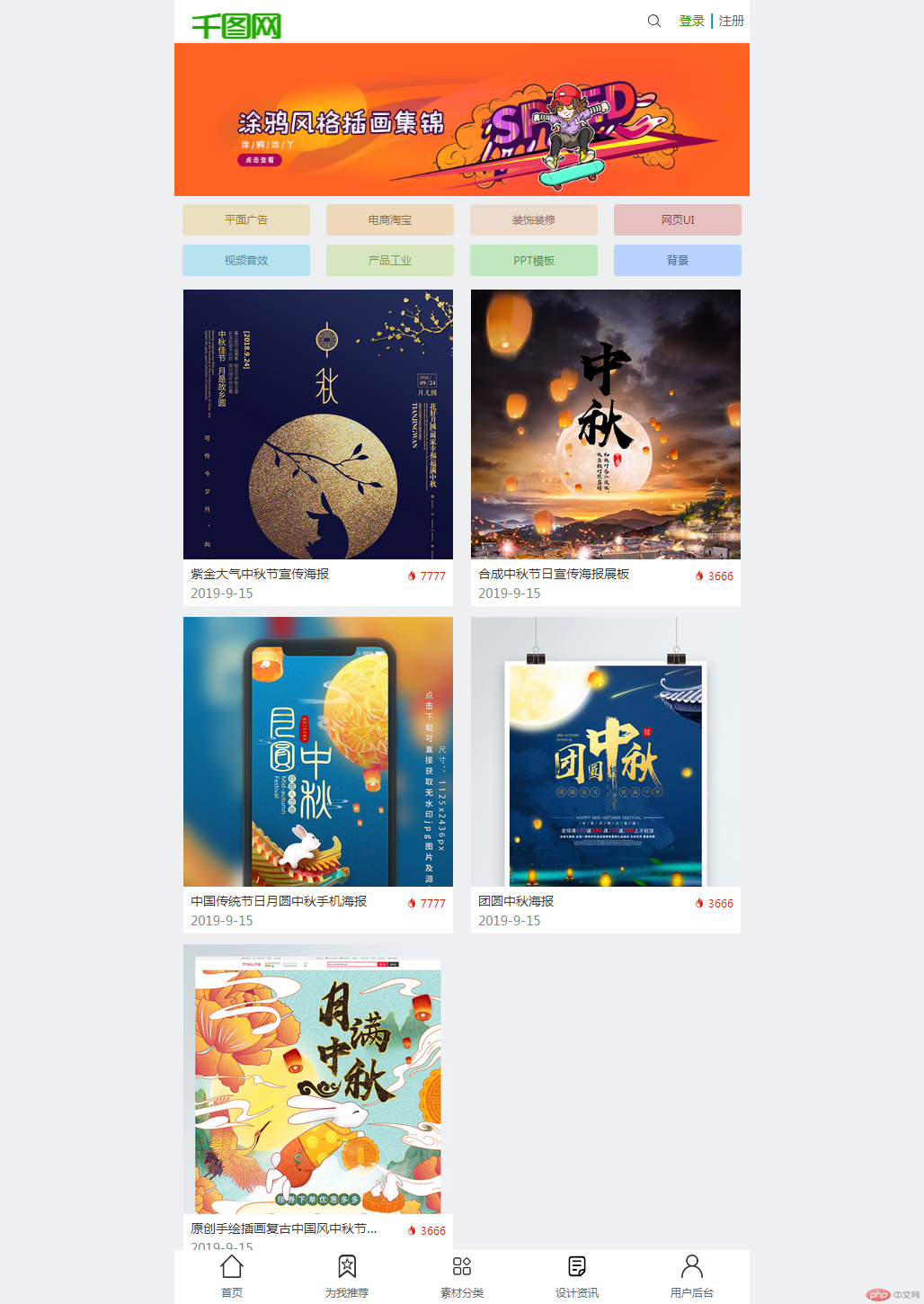
7. 仿千图网:使用flex布局仿写千图网手机端页面--2019年9月10日
学员:缘
作业地址:https://www.php.cn/blog/detail/15419.html
 学员总结:内容太多,大家自己看吧
学员总结:内容太多,大家自己看吧
批改状态:合格
老师批语:写得不错, 还多做了一个
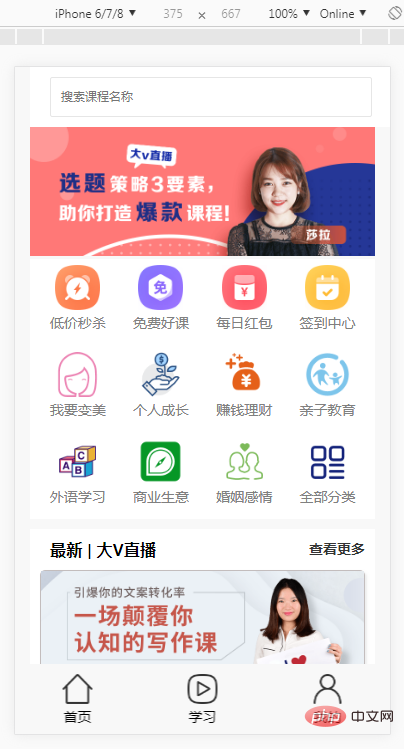
8. 前端框架布局:仿荔枝微课前端-2019年9月12日
学员:渊
作业地址:https://www.php.cn/blog/detail/15420.html

学员总结:
实现三个页页的效果
首页、学习、我的这三个页面
实际效果参考网址:https://www.icaoyuan.cn/0912/index.html
批改状态:合格
老师批语:制作的非常精美
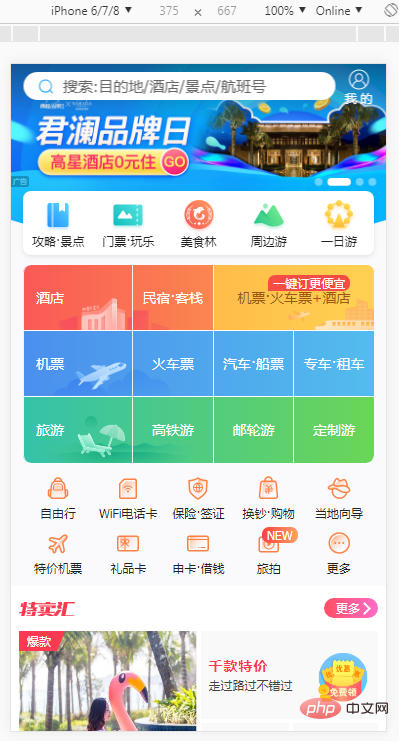
9. 仿携程网移动端首页:制作携程网移动端首页。2019-09-10
学员:风吹
作业地址:https://www.php.cn/blog/detail/15432.html

学员总结:
这里面弹性盒子的使用频率很高,布局起来很方便。在特卖汇右侧中的,千款特价,境外精选,周边玩乐,由于能力有限,没有想明白要怎么去用弹性盒子来完成,于是用了相对定位来做,显得很粗糙。
此次作业提升了弹性盒子、嵌套元素和导航用无序列表来做的熟练度。
批改状态:合格
老师批语:携程的主导航是有背景图的, 而且背景色还是渐变的,你可能是没有注意到
祝愿:
同学们,再接再厉,和老师们一起加油,再战2个月,学有所成,早日工作!
相关推荐:
1. 《php中文网九期线上直播授课班》,即将开始招生,敬请关注!
2. 第八期超大型CMS系统的开发教学详细介绍

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 php中文网是正规网站吗
Sep 20, 2022 am 11:02 AM
php中文网是正规网站吗
Sep 20, 2022 am 11:02 AM
php中文网是正规网站,该网站域名是php.cn,隶属于苏州跃动光标网络科技有限公司,是一个PHP在线学习、交流公益平台,其包含免费的php学习视频、php资料、php问答社区等,也包含收费的php精品课,并会定期举办线上直播班课程,适合拥有不同基础的学习人群。
 曝领克 Z10 售 18.98 万起 800V 版本 22.98 万直指小米 SU7
Jul 16, 2024 am 03:05 AM
曝领克 Z10 售 18.98 万起 800V 版本 22.98 万直指小米 SU7
Jul 16, 2024 am 03:05 AM
近日,有汽车博主放出了疑似销售曝光的领克Z10价格。根据这名来自广西南宁某领克中心的员工的爆料,领克Z10400V版本的起售价为18.98万元,而800V版本的起售价为22.98万元。该员工还表示"18万元起步,真香警告",疑似暗示首销期间可能还会有更多权益。fenye领克Z10据汽车博主间接爆料,领克Z10预计将于:预售时间:7月正式交付:8月售价:起步价:18.28万元中配车型:19.28万元高配版本:20.78万元首发优惠减免:8000元左右fenye领克Z10价格爆料
 学习通作业被打回怎么重交?-怎么看学习通章节学习次数?
Mar 18, 2024 pm 08:49 PM
学习通作业被打回怎么重交?-怎么看学习通章节学习次数?
Mar 18, 2024 pm 08:49 PM
学习通作业被打回怎么重交?1、找到被打回作业的通知。2、找到被打回的作业的消息。3、点击那个蓝色的作业,就可以重新修改并提交作业了。怎么看学习通章节学习次数?首先,进入学习通,点击右下角的“我”。接着,在个人名字旁边,有一个小标志,点击。最后,该标志点开,就有学习通的使用次数了。
 学习通作业被打回怎么重交?-学习通怎么刷视频?
Mar 18, 2024 pm 05:55 PM
学习通作业被打回怎么重交?-学习通怎么刷视频?
Mar 18, 2024 pm 05:55 PM
学习通是国内一款基于神经系统原理打造的知识传播与管理分享平台。它利用超星20余年来积累的海量的图书、期刊、报纸、视频、原创等资源,集知识管理、课程学习、专题创作为一体,为读者提供一站式学习与工作环境。许多学生在学习通网课中会遇到这样一个问题:如果自己的作业做错了,打回重做要怎么提交呢?今天就让小编为大家解答一下学习通作业被打回怎么重交,以及学习通怎么刷视频吧!一、学习通作业被打回怎么重交第一步打开学习通软件后,在首页点击“课程”第二步在课程列表中,你可以找到被退回的课程作业,“被打回的课程”点击
 合肥php培训哪家好?
Feb 17, 2023 pm 02:01 PM
合肥php培训哪家好?
Feb 17, 2023 pm 02:01 PM
根据最新数据调查,PHP目前依然是主流开发语言,稳居前十,这也意味着php程序员的市场需求大,但是一些在合肥的php小白或初学者可能会发现,合肥的PHP线下编程培训机构并不多?更不知道那家PHP培训好?
 快对作业悬浮窗怎么打开?快对作业打开悬浮窗的方法
Mar 16, 2024 pm 01:52 PM
快对作业悬浮窗怎么打开?快对作业打开悬浮窗的方法
Mar 16, 2024 pm 01:52 PM
快对作业是一款专门为学生和老师们打造的一款作业辅导软件,它可以快速帮助大家找到正确的答案,并且有相应的解析,给学生们的学习带来了很大的帮助。那么你们知道快对作业的悬浮窗要怎么打开吗?让我们一起来了解一下吧。快对作业悬浮窗怎么打开 打开手机主屏幕上的设置。 向下滑动,然后单击[隐私]。 单击*,[权限管理]。 向下滑动,并单击[浮动窗口]。 在应用程序列表中找到快速配对,或使用搜索找到它,然后单击右按钮打开权限。功能介绍 1、搜索解析 扫描条形码秒出全本解析,关键词搜索、分类搜索
 Java中如何实现一个简单的学生作业提交截止时间提醒系统?
Nov 02, 2023 pm 02:08 PM
Java中如何实现一个简单的学生作业提交截止时间提醒系统?
Nov 02, 2023 pm 02:08 PM
Java中如何实现一个简单的学生作业提交截止时间提醒系统?随着教育的发展和普及,学生们需要向老师提交各种作业。为了更好地管理学生作业,提醒学生按时提交作业,我们可以使用Java编程语言来实现一个简单的学生作业提交截止时间提醒系统。首先,我们需要设计一个学生类和作业类。publicclassStudent{privateStringname






