javascript图片滑动效果实现_javascript技巧
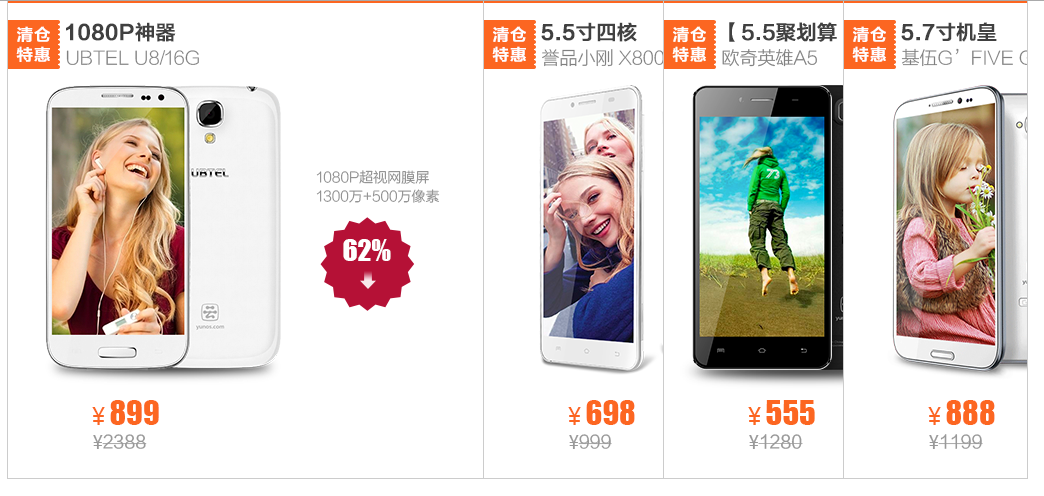
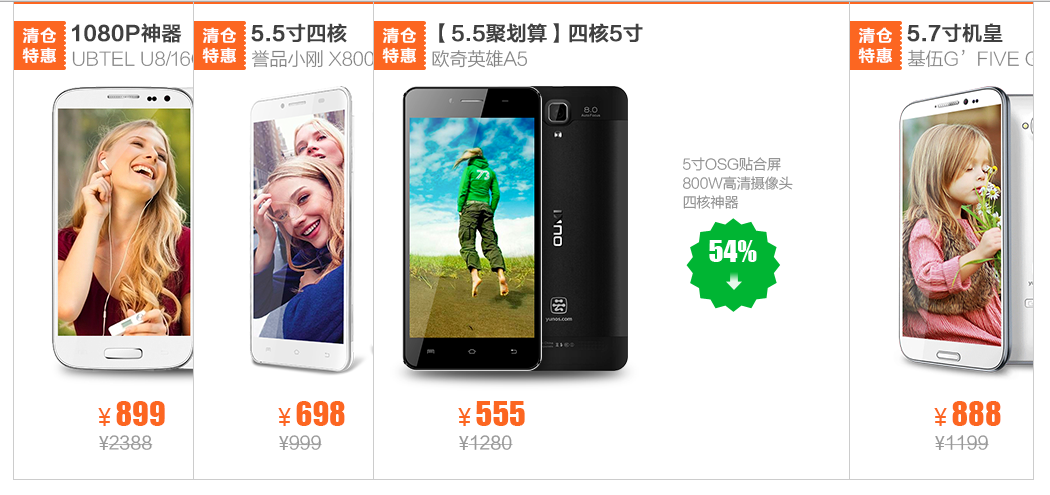
本文为大家分享了javascript图片滑动效果实现方法,具体内容如下,先看一下效果图:

鼠标滑过那张图,显示完整的哪张图,移除则复位:

简单的CSS加JS操作DOM实现:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>sliding doors</title> <link rel="stylesheet" href="styles/reset.css" /> <link rel="stylesheet" href="styles/slidingdoors.css" /> <script src="scripts/slidingdoors.js"></script> </head> <body> <div id='container'> <img src="/static/imghw/default1.png" data-src="images/door1.png" class="lazy" alt="1080P神器" title="1080P神器" /> <img src="/static/imghw/default1.png" data-src="images/door2.png" class="lazy" alt="5.5寸四核" title="5.5寸四核" /> <img src="/static/imghw/default1.png" data-src="images/door3.png" class="lazy" alt="四核5寸" title="四核5寸" /> <img src="/static/imghw/default1.png" data-src="images/door4.png" class="lazy" alt="5.7寸机皇" title="5.7寸机皇" /> </div> </body> </html>
css:
#container {
height: 477px;
margin: 0 auto;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
overflow: hidden;
position: relative;
}
#container img {
position: absolute;
display: block;
left: 0;
border-left: 1px solid #ccc;
}
js操作:
window.onload = function() {
//容器对象
var box = document.getElementById('container');
//获得图片NodeList对象集合
var imgs = box.getElementsByTagName('img');
//单张图片的宽度
var imgWidth = imgs[0].offsetWidth;
//设置掩藏门体露出的宽度
var exposeWidth = 180;
//设置容器总宽度
var boxWidth = imgWidth + (imgs.length - 1) * exposeWidth;
box.style.width = boxWidth + 'px';
//设置每道门的初始位置
function setImgsPos() {
for (var i = 1, len = imgs.length; i < len; i++) {
imgs[i].style.left = imgWidth + exposeWidth * (i - 1) + 'px';
}
}
setImgsPos();
//计算每道门打开时应移动的距离
var translate = imgWidth - exposeWidth;
//为每道门绑定事件
for (var i = 0, len = imgs.length; i < len; i++) {
//使用立即调用的函数表答式,为了获得不同的i值
(function(i) {
imgs[i].onmouseover = function() {
//先将每道门复位
setImgsPos();
//打开门
for (var j = 1; j <= i; j++) {
imgs[j].style.left = parseInt(imgs[j].style.left, 10) - translate + 'px';
//imgs[j].style.left = j*exposeWidth +"px";
}
};
imgs[i].onmouseout = function(){
setImgPos();
};
})(i);
}
};
希望本文所述对大家学习javascript程序设计有所帮助。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 自定义Google搜索API设置教程
Mar 04, 2025 am 01:06 AM
自定义Google搜索API设置教程
Mar 04, 2025 am 01:06 AM
本教程向您展示了如何将自定义的Google搜索API集成到您的博客或网站中,提供了比标准WordPress主题搜索功能更精致的搜索体验。 令人惊讶的是简单!您将能够将搜索限制为Y
 8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
利用轻松的网页布局:8个基本插件 jQuery大大简化了网页布局。 本文重点介绍了简化该过程的八个功能强大的JQuery插件,对于手动网站创建特别有用
 构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
因此,在这里,您准备好了解所有称为Ajax的东西。但是,到底是什么? AJAX一词是指用于创建动态,交互式Web内容的一系列宽松的技术。 Ajax一词,最初由Jesse J创造
 什么是这个&#x27;在JavaScript?
Mar 04, 2025 am 01:15 AM
什么是这个&#x27;在JavaScript?
Mar 04, 2025 am 01:15 AM
核心要点 JavaScript 中的 this 通常指代“拥有”该方法的对象,但具体取决于函数的调用方式。 没有当前对象时,this 指代全局对象。在 Web 浏览器中,它由 window 表示。 调用函数时,this 保持全局对象;但调用对象构造函数或其任何方法时,this 指代对象的实例。 可以使用 call()、apply() 和 bind() 等方法更改 this 的上下文。这些方法使用给定的 this 值和参数调用函数。 JavaScript 是一门优秀的编程语言。几年前,这句话可
 通过来源查看器提高您的jQuery知识
Mar 05, 2025 am 12:54 AM
通过来源查看器提高您的jQuery知识
Mar 05, 2025 am 12:54 AM
jQuery是一个很棒的JavaScript框架。但是,与任何图书馆一样,有时有必要在引擎盖下发现发生了什么。也许是因为您正在追踪一个错误,或者只是对jQuery如何实现特定UI感到好奇
 10张移动秘籍用于移动开发
Mar 05, 2025 am 12:43 AM
10张移动秘籍用于移动开发
Mar 05, 2025 am 12:43 AM
该帖子编写了有用的作弊表,参考指南,快速食谱以及用于Android,BlackBerry和iPhone应用程序开发的代码片段。 没有开发人员应该没有他们! 触摸手势参考指南(PDF) Desig的宝贵资源







