
ubuntu如何使用vscode
VS Code是一款轻量级编辑器,有如下优点:
跨平台,在windows,macos,linux都支持轻量级支持多种语言,例如C++ ,C# ,JAVA ,PYTHON ,PHP等等。
VS Code 安装
1、到官网下载安装包,下载地址:https://code.visualstudio.com/Download
根据需要选择下载。我下载的是ubuntu系统的.deb文件。
deb是debian linus的安装格式,最基本的安装命令是:
dpkg -i file.deb
2、所以到.deb文件所在目录,执行上述语句即可。
3、安装完成后在命令行输入code就可以调用软件。
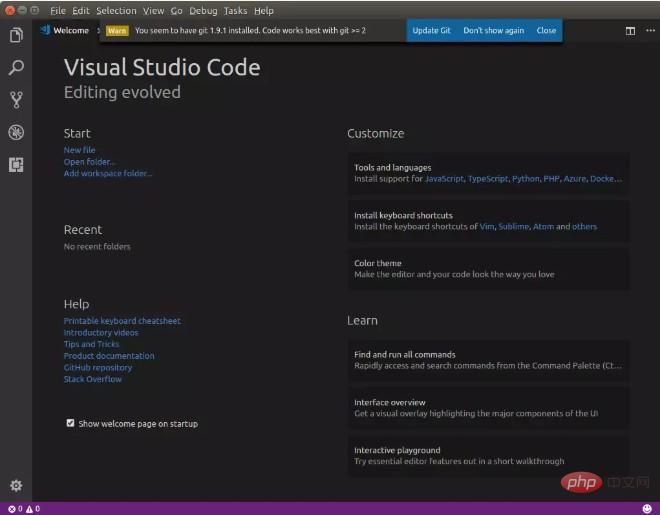
如下所示为第一次打开的界面:

4.安装自己需要的开发语言支持工具。
我是用来编译python的。找到如下所示的Tools and languages并点击

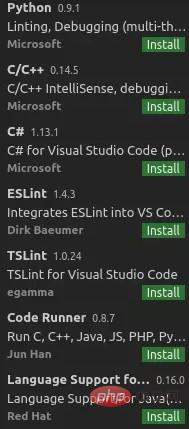
会在左边出现各个工具的插件如下:

选择自己需要的进行install就可以了。安装好之后就可以支持python的开发了。
VS Code 基本使用
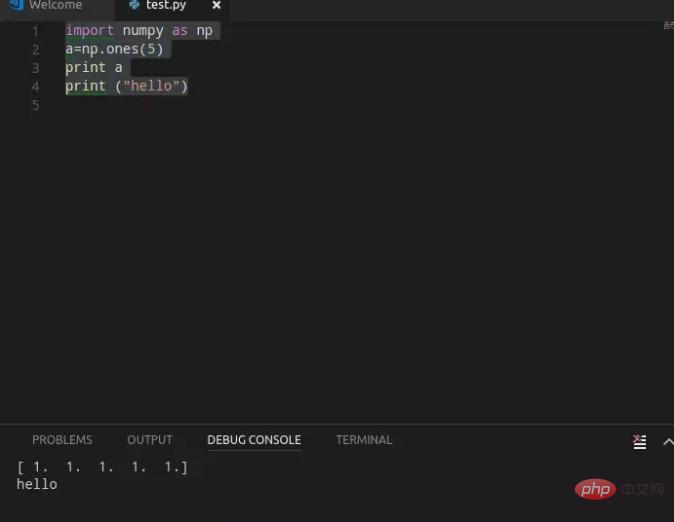
新建文件,命名为test.py。
测试代码:
import numpy as np
a=np.ones(5)print a
print ("hello")运行的默认快捷键为F5,可能也会有出入,自己多试试吧~
结果如下:

这样就实现了安装及基本的使用方法了。
相关推荐:《vscode使用教程》
以上是ubuntu如何使用vscode的详细内容。更多信息请关注PHP中文网其他相关文章!