帝国CMS如何制作手机网站

1、需要先对网站数据库进行备份

2、接下来我们添加手机站的模板组。点击“模板”

3、选择“模板组管理”中的“导入/导出模板组”,然后选择默认的模板组,然后导出,将导出文件先保存下来。然后将模板组名称更改为“电脑访问模板组”。再从右边的“导入模板组”上传刚刚导出的文件;这时会出现两个模板组。然后我们可以对默认的模板组更名为“手机访问模板组”

4、接下来,对网站的d目录进行备份,因为这个文件夹内一般会保存文章页的图片。
在网站根目录中新建一个目录,作为手机站的存放地。然后设置域名解析,比如m.xxxx.com 。然后上传帝国CMS程序安装包,安装一个新平台。注意安装的表前缀只需临时设定一个名称。因为等安装后,两个平台将会调用同一个数据库。
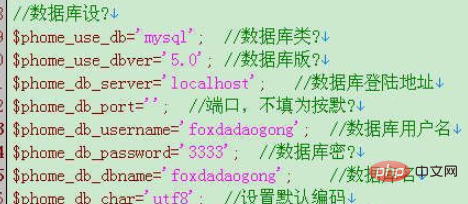
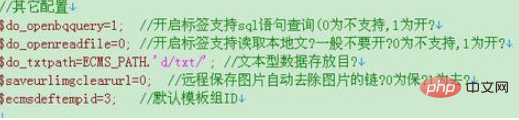
5、需要修改手机网站的config.php这个文件,将实现两个平台同时调用一个数据库,并修改模板组调用ID

5、用Emedit打开config.php文件

6、将数据库名和用户名改为跟电脑端的一样的数据库

7、默认模板组ID改为我们已经设定好的手机访问的模板组ID 3

8、进入手机网站后台修改相关的参数
点击“模板”后,你会发现左上角的选项已变成“新手机模板组”,接下来就是修改相关的模板页面了。
制作手机模板需要注意的是,要在meta部分增加这几行。
<meta name="format-detection" content="telephone=no"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport">
其他的跟我们制作电脑站一模一样。
由于电脑访问和手机访问的数据库是共享的,因此手机站后台无需更改。只需要在每个页面上加个定时更新的功能即可。我们在电脑端增加文章,手机端定时更新信息,以确保同步
推荐教程:帝国CMS教程
以上是帝国CMS如何制作手机网站的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 帝国cms手机端设置在哪里
Apr 17, 2024 pm 12:12 PM
帝国cms手机端设置在哪里
Apr 17, 2024 pm 12:12 PM
帝国CMS的手机端设置位于“模板管理”模块的“手机模板”中,具体步骤包括:启用模板、选择应用频道、编辑模板内容,并保存设置。
 帝国cms网站地图在哪
Apr 17, 2024 am 10:48 AM
帝国cms网站地图在哪
Apr 17, 2024 am 10:48 AM
通过访问config.inc.php文件并检查dositemap设置,可以查找帝国CMS网站地图。如果设置为"on",则网站地图已启用。网站地图路径位于sitemapurl设置中,可以通过浏览器访问或通过FTP下载。
 帝国cms模板文件放在哪里好用
Apr 17, 2024 am 07:22 AM
帝国cms模板文件放在哪里好用
Apr 17, 2024 am 07:22 AM
帝国CMS模板文件理想的放置位置是/e/template/default/skin/default/,其次还可以放置在/e/data/skins/和/e/skin/,需要注意保持文件夹结构、设置文件权限以及定期备份。
 帝国cms数据库配置文件在哪找
Apr 17, 2024 am 06:42 AM
帝国cms数据库配置文件在哪找
Apr 17, 2024 am 06:42 AM
帝国CMS数据库配置文件位于网站根目录下e/config/db.inc.php,它包含以下配置信息:$dbhost:数据库服务器地址$dbuser:数据库用户名$dbpass:数据库密码$dbname:数据库名称$dbport:数据库端口$dbcharset:数据库字符集
 帝国cms自动发布接口在哪
Apr 17, 2024 am 09:03 AM
帝国cms自动发布接口在哪
Apr 17, 2024 am 09:03 AM
帝国CMS的自动发布接口位于/e/api/web/postinfo.php,使用步骤如下:访问 /e/api/web/postinfo.php 地址使用 HTTP POST 提交文章标题、栏目 ID、分类 ID、作者和文章内容等数据接口会返回一个 JSON 格式的响应,其中包含发布结果和文章 ID
 帝国cms资源网模板在哪
Apr 17, 2024 am 10:00 AM
帝国cms资源网模板在哪
Apr 17, 2024 am 10:00 AM
帝国CMS模板下载位置:官方模板下载:https://www.phome.net/template/第三方模板网站:https://www.dedecms.com/diy/https://www.0978.com.cn/https://www.jiaocheng.com/安装方式:下载模板解压模板上传模板选择模板
 帝国cms百度主动推送插件在哪
Apr 17, 2024 am 11:00 AM
帝国cms百度主动推送插件在哪
Apr 17, 2024 am 11:00 AM
帝国cms百度主动推送插件位于根目录/e/api/baidu/push.php。具体配置步骤如下:1. 上传插件文件至指定路径。2. 在帝国cms后台配置“百度主动推送”选项,包括推送地址、API Key和推送间隔。3. 获取百度推送信息:推送地址:https://data.zz.baidu.com/urls?site=YOUR_SITE&token=YOUR_API_KEY,API Key:登录百度搜索资源平台获取。4. 定期更新API Key,并设置合理的推送间隔。
 帝国cms是免费的吗
Apr 17, 2024 am 11:24 AM
帝国cms是免费的吗
Apr 17, 2024 am 11:24 AM
是的,帝国CMS是一款免费的开源内容管理系统(CMS)。它是一款轻量级CMS,功能丰富,易于使用。帝国CMS遵循GNU通用公共许可证(GPL),这意味着它可以免费下载、安装和使用。对于商业用途,它提供了付费版本,提供额外的功能和支持,例如广告管理、在线支付和高级技术支持。






