
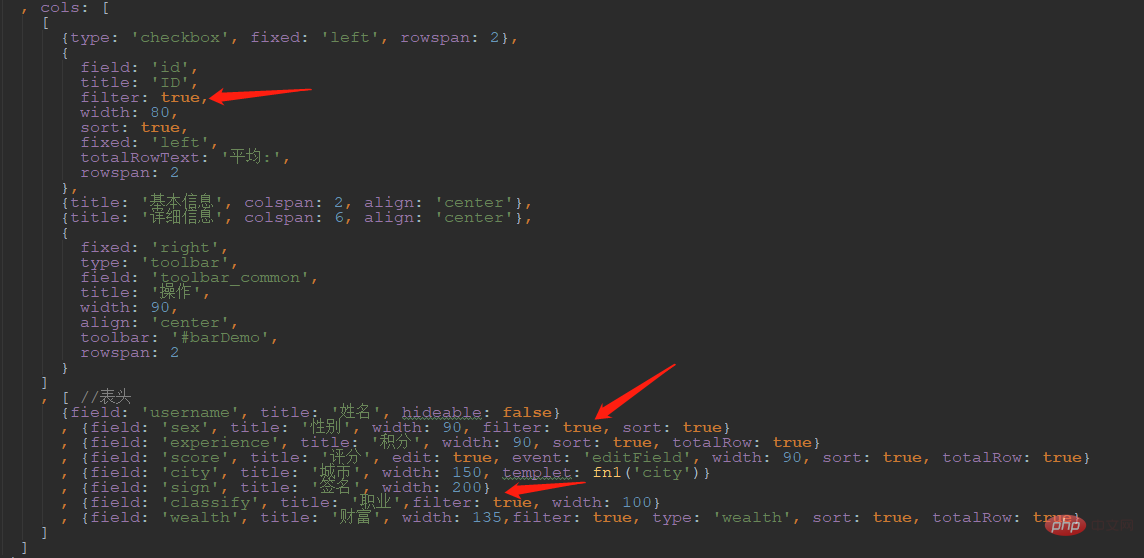
首先是在这个是针对字段的,所以给cols新增一个配置项,来决定哪些列需要有过滤的功能,一般来说只有那些数据可以归纳成几种分布的列才有做这个过滤的需求,比如例子中的性别列还有职业列,id列这些的意义不大,当然也不是绝对的,有的就是需要呢。
所以新增了一个配置项filter: true/false/null
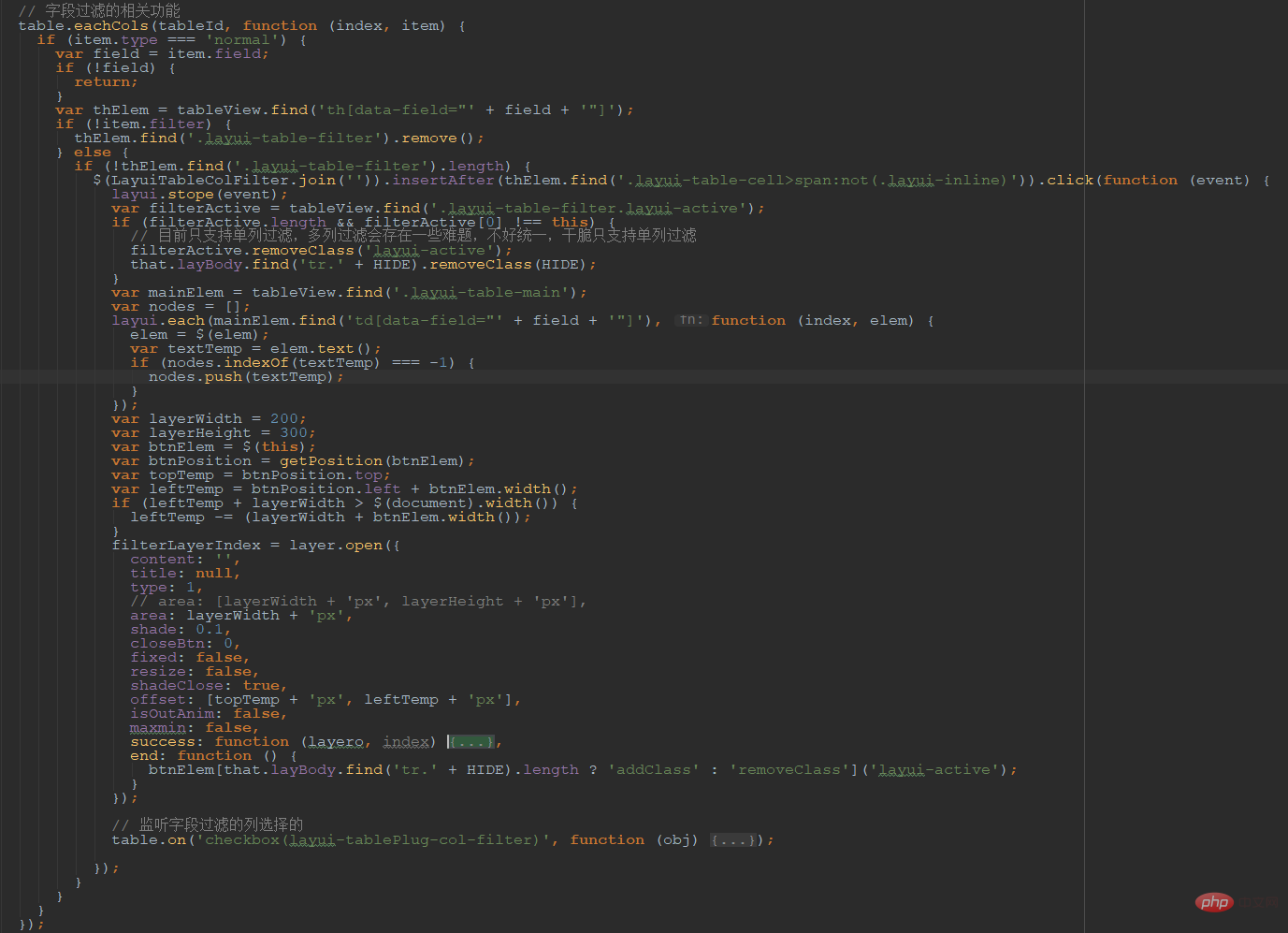
 然后在表格渲染完毕之后给表头对应的字段添加上过滤的那个图标和事件
然后在表格渲染完毕之后给表头对应的字段添加上过滤的那个图标和事件
 这个是主要的代码篇幅太长没办法全显示,简单介绍一下,就是利用table.eachCols去遍历表头,把需要添加图标的给加上图标就好了,注意这时候实际是不会生成我们后面点击看到的里面的复选的内容的。
这个是主要的代码篇幅太长没办法全显示,简单介绍一下,就是利用table.eachCols去遍历表头,把需要添加图标的给加上图标就好了,注意这时候实际是不会生成我们后面点击看到的里面的复选的内容的。
实际这些都是靠后面的点击事件再做处理就好,在点击的事件中去遍历得到当前这一列的值的一个集合。
注意!这里是我们最终看到的内容的集合,而不是针对数据的,因为字段有templet可以进行转换,所以即使背后的值可能不一样最终显示出来的也有可能是一样的,这里应该是归纳为相同的一类。
然后点击这个筛选的时候都做了什么呢?
除了上面说了得到一个集合之外,就是利用这个集合作为一个table的数据,并且根据逻辑得到是否初始选中,然后layer去弹出一个弹框把表格渲染到里面去。
这里有一个关键的就是是否要多列筛选的支持,就是说可以先赛选一个列,然后点击另外一个列在前面筛选的前提下筛选这个列,目前是直接否决了这个需求,因为太复杂了而且很难解释。
因为他们之间都是会相互影响的,这边的列隐藏之后对于那边的列它可能会出现部分分类它的数据部分是显示的部分是隐藏的。
这时候怎么办?
唯一一个比较严谨的就是新增一种状态叫半选状态,但是实际应用场景应该遇到的不大,要实现却是相当费劲的,所以干脆不支持,这个在excel中好像也是这么个限定,不知道有没有记错。
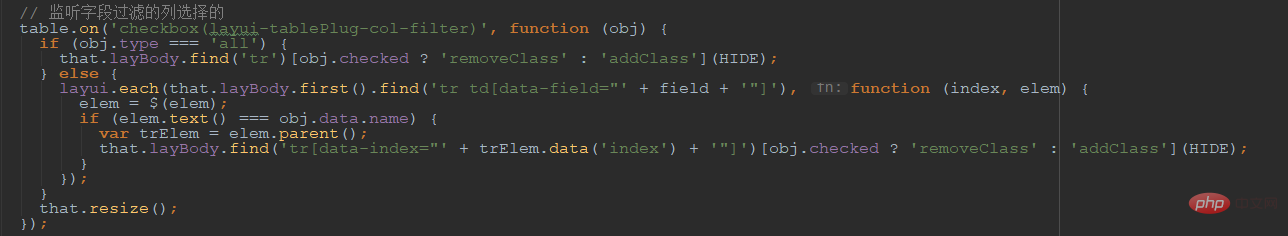
最后是监听这个表格的复选事件,背后的实际的逻辑就是把对应的tr给显示或者隐藏。然后点击打开这个过滤的选项的时候也是根据table内部的tr的显示隐藏情况来决定是默认选中还是未选中。
 然后因为图标在layui提供的里面找不到合适的,新增了一个样式文件来支持,注意加入:
然后因为图标在layui提供的里面找不到合适的,新增了一个样式文件来支持,注意加入:
 存在问题:细心的应该会看到字段筛选之后下面的统计列没有更新,实际这个是不对的,筛选之后部分列不显示了,那么对应的统计应该是我们看到的列的统计,这个可以自己考虑下如何处理。
存在问题:细心的应该会看到字段筛选之后下面的统计列没有更新,实际这个是不对的,筛选之后部分列不显示了,那么对应的统计应该是我们看到的列的统计,这个可以自己考虑下如何处理。
我的思路是封装出来一个针对表格统计的方法,可以对数据进行计算然后更新到对应的dom节点上,原始的table提供的统计最大的作用就是生成一个固定在下方的容器节点。
至于里面的内容实际是不要紧的,很多小伙伴会问layui能不能提供统计行的数据是后台返回的支持之类的问题,实际这些都可以在上面提到的这个封装方法里面去处理,也可以变得很自由,不仅仅是求和,还可以是各种各样的计算之类的,但是这个不是这个帖子的重点,后面再实现。
测试页面: https://sun_zoro.gitee.io/layuitableplug/testTableCheckboxDisabled
gitee项目: https://gitee.com/sun_zoro/layuiTablePlug
推荐:layui框架快速入门
以上是layui框架的table字段筛选功能介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

