.net mvc+layui做图片上传图文详解

图片上传和展示是互联网应用中比较常见的一个功能,本文图片上传功能前端用到的图片上传控件是layui ,数据库是用的 sql server ,code first开发模式。
一、创建表
因为图片上传之后需要保存路径等信息,所以,得先建一个Image表,表的设计为如下:

下面看实体类和上下文的代码:
1.新建实体类Image.cs
如图:

代码如下:
Image.cs
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Modules
{
[Table("Info_Image")]
public class Image
{
public Image() {
IsDelete = false;
}
/// <summary>
/// 主键id
/// </summary>
public Guid Id { get; set; }
/// <summary>
/// 图片名
/// </summary>
[Required]
[MaxLength(50)]
public string Name { get; set; }
/// <summary>
/// 图片保存链接
/// </summary>
[Required]
[MaxLength(50)]
public string Url { get; set; }
/// <summary>
/// 上传时间
/// </summary>
public DateTime UploadTime { get; set; }
/// <summary>
/// 备注
/// </summary>
[MaxLength(200)]
public string Remark { get; set; }
/// <summary>
/// 是否删除
/// </summary>
public bool IsDelete { get; set; }
}
}2.将实体类添加到上下文:
如图:

代码:
MyDbContext.cs
public DbSet<Image> Images { get; set; }如果你和我一样是code first开发模式的话,那让程序跑一遍,这个数据表就应该在你的数据库里生成了,哈哈,这只是一个建表的过程,只要表能建好,什么模式都好,哈哈。
二、前端代码
1.新建控制器ImageUploadController.cs,然后创建一个视图Index.cshtml:
这里会用到layui的图片上传,关于这部分的代码使用,可以自行去layui官网查看:https://www.layui.com/demo/upload.html;
以下是页面图片,以及代码:
这是还没编写后台上传图片代码时的页面图片:

以下是前端代码:
@{
Layout = "../Shared/_TopLayout.cshtml";
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div id="picUpload">
<div class="layui-form-item">
<label class="layui-form-label required">图片标题</label>
<div class="layui-input-block" style="width: 554px; position: relative;">
<input type="text" name="ImageTitle" lay-verify="required" placeholder="图片标题" autocomplete="off" class="layui-input" id="ITitle">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">备注</label>
<div class="layui-input-block" style="width: 554px; position: relative;">
<textarea placeholder="请输入内容" class="layui-textarea" name="Remark"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-upload">
<label class="layui-form-label">上传图片</label>
<button type="button" class="layui-btn" id="test1">上传图片</button>
<div class="layui-upload-list">
<label class="layui-form-label">图片展示</label>
<img class="layui-upload-img" id="demo1" style="width:200px;height:auto;">
<p id="demoText"></p>
</div>
</div>
</div>
</div>
</body>
</html>
<script type="text/javascript">
layui.use('upload', function () {
var $ = layui.jquery;
var upload = layui.upload;
//普通图片上传
var uploadInst = upload.render({
elem: '#test1',
url: '@Url.Action("Upload","ImageUpload")', //上传地址,后台的某个控制器
before: function (obj) {
obj.preview(function (index, file, result) {
$('#demo1').attr('src', result);
});
}, //长传之前执行的代码,将需要上传的图片显示在页面上
done: function (res) {
if (res.Result) {
}
}, //上传成功后的回传数据,后台代码未编写,此处尚为写任何内容,将在后面的内容中补上
error: function () {
//演示失败状态,并实现重传
var demoText = $('#demoText');
demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>');
demoText.find('.demo-reload').on('click', function () {
uploadInst.upload();
});
}
});
});
</script>三、后台代码及前端代码完善
接下来在上面代码所示的后台链接()中编写图片上传代码:
下面先贴出代码,然后再讲解上传思路:
ImageUploadController.cs
/// <summary>
/// 上传图片
/// </summary>
/// <returns></returns>
public ActionResult Upload()
{
try
{
HttpFileCollectionBase files = Request.Files;
HttpPostedFileBase file = files[0];
//获取文件名后缀
string extName = Path.GetExtension(file.FileName).ToLower();
//获取保存目录的物理路径
if (System.IO.Directory.Exists(Server.MapPath("/Images/")) == false)//如果不存在就创建images文件夹
{
System.IO.Directory.CreateDirectory(Server.MapPath("/Images/"));
}
string path = Server.MapPath("/Images/"); //path为某个文件夹的绝对路径,不要直接保存到数据库
// string path = "F:\\TgeoSmart\\Image\\";
//生成新文件的名称,guid保证某一时刻内图片名唯一(文件不会被覆盖)
string fileNewName = Guid.NewGuid().ToString();
string ImageUrl = path + fileNewName + extName;
//SaveAs将文件保存到指定文件夹中
file.SaveAs(ImageUrl);
//此路径为相对路径,只有把相对路径保存到数据库中图片才能正确显示(不加~为相对路径)
string url = "\\Images\\" + fileNewName + extName;
return Json(new
{
Result = true,
Data = url
});
}
catch (Exception exception)
{
return Json(new
{
Result = false,
exception.Message
});
}
}上面一段代码里有详细的注释信息,这里需要注意的是,我们保存图片的路径的问题。
Server.MapPath()函数获取的是某个文件夹的绝对路径,关于这个函数的一些用法我百度一份截图贴在这里:

Server.MapPath()获取的是图片的绝对路径,而实际调用图片时,考虑到网站安全性问题,浏览器并不允许我们的页面使用绝对路径去获取图片资源,因此,在数据库中保存的路径只能是相对路径,也就是代码中这一句的作用:

上面代码中,我并没有直接保存imageUrl到数据库中,另外生成一个相对路径保存图片,原因就是这个。
下面给出完整的前端代码,包括图片上传的改进和所有信息的保存:
@{
Layout = "../Shared/_TopLayout.cshtml";
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div id="picUpload">
<!--新增代码,添加信息保存按钮-->
<div class="layui-form-item sel-fixed-right">
<div class="layui-input-block">
<input type="button" class="layui-btn layui-btn-small layui-btn-normal" value="保存" onclick="saveInfo()" />
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label required">图片标题</label>
<div class="layui-input-block" style="width: 554px; position: relative;">
<input type="text" name="ImageTitle" lay-verify="required" placeholder="图片标题" autocomplete="off" class="layui-input" id="iTitle">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">备注</label>
<div class="layui-input-block" style="width: 554px; position: relative;">
<textarea placeholder="请输入内容" class="layui-textarea" name="Remark" id="iRemark"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-upload">
<label class="layui-form-label">上传图片</label>
<button type="button" class="layui-btn" id="test1">上传图片</button>
<div class="layui-upload-list">
<label class="layui-form-label">图片上传前展示</label>
<img class="layui-upload-img" id="demo1" style="width:200px;height:auto;">
<p id="demoText"></p>
</div>
<!--新增代码,上传后图片显示 -- >
<div class="layui-upload-list">
<label class="layui-form-label">图片上传后展示</label>
<img class="layui-upload-img" id="demo2" style="width:200px;height:auto;">
</div>
</div>
</div>
</div>
</body>
</html>
<script type="text/javascript">
var imageUrl;//新增代码,保存上传图片后回传的图片路径
layui.use('upload', function () {
var $ = layui.jquery;
var upload = layui.upload;
//普通图片上传
var uploadInst = upload.render({
elem: '#test1',
url: '@Url.Action("Upload","ImageUpload")',
before: function (obj) {
obj.preview(function (index, file, result) {
$('#demo1').attr('src', result);
});
},
done: function (res) {
if (res.Result) {
//新增代码,将回传的图片保存路径进行保存并将图片绑定到上传后图片展示处
imageUrl = res.Data;
$("#demo2").attr("src", imageUrl);
}
},
error: function () {
//演示失败状态,并实现重传
var demoText = $('#demoText');
demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>');
demoText.find('.demo-reload').on('click', function () {
uploadInst.upload();
});
}
});
});
//新增代码,将完整的信息传到后台保存
var saveInfo = function () {
$.ajax({
type: 'post',
url: '@Url.Action("Save", "ImageUpload")',
dataType: 'json',
data: {
title: $("#iTitle").val(),
remark: $("#iRemark").val(),
url:imageUrl
},
success: function (res) {
if (res.Result) {
alert("保存成功");
}
}
});
}
</script>然后,补齐后端信息保存的代码:
public ActionResult Save(string title,string remark,string url)
{
try
{
var imageInfo = new ImageInfo() {
Id = Guid.NewGuid(),
Name = title,
Url = url,
Remark = remark,
UploadTime = DateTime.Now.ToLocalTime()
};
context.ImageInfos.Add(imageInfo);
context.SaveChanges();
return Json(new{
Result = true
});
} catch (Exception exception)
{
return Json(new {
Result = true,
exception.Message
});
}
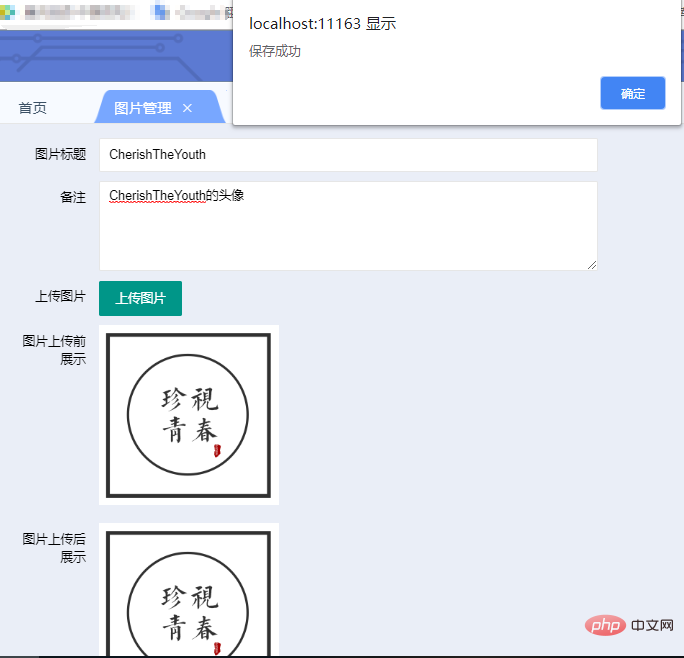
}下面展示一下页面:

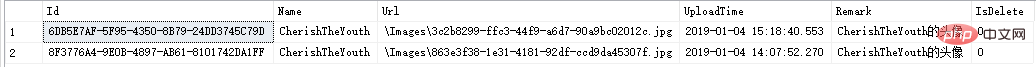
然后看一下数据库里的信息:
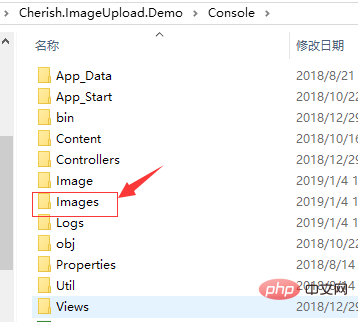
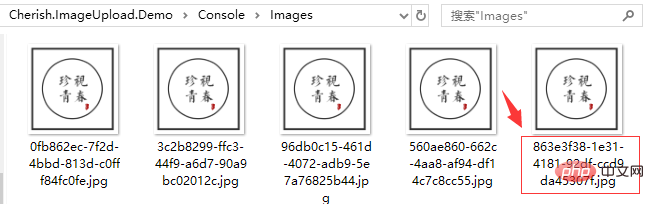
 再看一下我们对应的图片保存的位置:
再看一下我们对应的图片保存的位置:


更多layui知识请关注layui使用教程栏目。
以上是.net mvc+layui做图片上传图文详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 layui登陆页面怎么设置跳转
Apr 04, 2024 am 03:12 AM
layui登陆页面怎么设置跳转
Apr 04, 2024 am 03:12 AM
layui 登录页面跳转设置步骤:添加跳转代码:在登录表单提交按钮点击事件中添加判断,成功登录后通过 window.location.href 跳转到指定页面。修改 form 配置:在 lay-filter="login" 的 form 元素中添加 hidden 输入字段,name 为 "redirect",value 为目标页面地址。
 layui怎么获取表单数据
Apr 04, 2024 am 03:39 AM
layui怎么获取表单数据
Apr 04, 2024 am 03:39 AM
layui 提供了多种获取表单数据的方法,包括直接获取表单所有字段数据、获取单个表单元素值、使用 formAPI.getVal() 方法获取指定字段值、将表单数据序列化并作为 AJAX 请求参数,以及监听表单提交事件获取数据。
 layui如何实现自适应
Apr 26, 2024 am 03:00 AM
layui如何实现自适应
Apr 26, 2024 am 03:00 AM
通过使用layui框架的响应式布局功能,可以实现自适应布局。步骤包括:引用layui框架。定义自适应布局容器,设置layui-container类。使用响应式断点(xs/sm/md/lg)隐藏特定断点下的元素。利用网格系统(layui-col-)指定元素宽度。通过偏移量(layui-offset-)创建间距。使用响应式实用工具(layui-invisible/show/block/inline)控制元素的可见性和显示方式。
 layui跟vue有啥区别
Apr 04, 2024 am 03:54 AM
layui跟vue有啥区别
Apr 04, 2024 am 03:54 AM
layui与Vue的区别主要体现在功能和关注点上。layui专注于快速开发UI元素,提供预制组件简化页面构建;而Vue是一个全栈框架,注重数据绑定、组件化开发和状态管理,更适合构建复杂应用程序。 layui学习简单,适合快速构建页面;Vue学习曲线陡峭,但有助于构建可扩展和易维护的应用程序。根据项目需求和开发者技能水平,可以选择合适的框架。
 layui怎么传数据
Apr 26, 2024 am 03:39 AM
layui怎么传数据
Apr 26, 2024 am 03:39 AM
使用 layui 传输数据的方法如下:使用 Ajax:创建请求对象,设置请求参数(URL、方法、数据),处理响应。使用内置方法:使用 $.post、$.get、$.postJSON 或 $.getJSON 等内置方法简化数据传输。
 layui怎么运行
Apr 04, 2024 am 03:42 AM
layui怎么运行
Apr 04, 2024 am 03:42 AM
要运行 layui,请执行以下步骤:1. 导入 layui 脚本;2. 初始化 layui;3. 使用 layui 组件;4. 导入 layui 样式(可选);5. 确保脚本兼容并注意其他注意事项。通过这些步骤,您就可以使用 layui 的强大功能构建 web 应用程序。
 layui框架是什么语言
Apr 04, 2024 am 04:39 AM
layui框架是什么语言
Apr 04, 2024 am 04:39 AM
layui框架是一款基于JavaScript的前端框架,提供了一套易用的UI组件和工具,帮助开发者快速构建响应式Web应用。其特点包括:模块化、轻量级、响应式,并拥有完善的文档和社区支持。layui广泛应用于管理后台系统、电商网站和移动端应用等开发中。优点在于上手快、提高效率、维护方便,缺点是定制性较差、技术更新较慢。
 layui是什么意思啊
Apr 04, 2024 am 04:33 AM
layui是什么意思啊
Apr 04, 2024 am 04:33 AM
layui是一个前端UI框架,它提供了丰富的UI组件、工具和功能,帮助开发人员快速构建现代化、响应式和交互式Web应用程序,特点包括:灵活轻量、模块化设计、丰富的组件、强大的工具和易于定制。它广泛应用于各种Web应用程序的开发中,包括管理系统、电商平台、内容管理系统、社交网络和移动端应用。






