5款强大的密码显示/隐藏效果推荐(附源码下载)
用户在登录或注册网站时,通常会有类似“小眼睛”的功能,可以显示或隐藏输入的密码,这样既避免密码输入错误又能提升安全性。以下是php中文网为各位网页精选的5款好用的密码显示/隐藏效果插件,大家在开发密码显示/隐藏效果的时候可以进行参考,并下载代码。
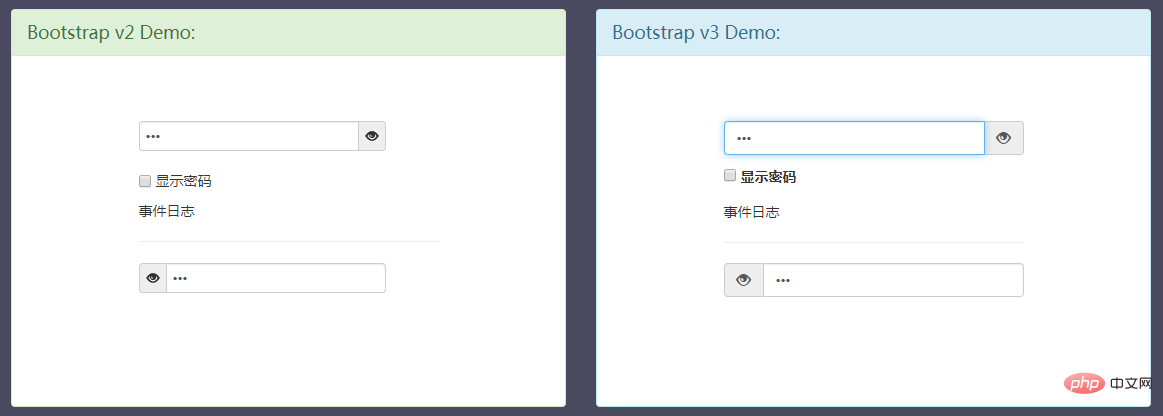
 Bootstrap是基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,这是用Bootstrap实现的用户输入密码显示隐藏效果,只要用鼠标点击“小眼睛”图标即可隐藏或显示密码。
Bootstrap是基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,这是用Bootstrap实现的用户输入密码显示隐藏效果,只要用鼠标点击“小眼睛”图标即可隐藏或显示密码。
链接:https://www.php.cn/xiazai/js/2580

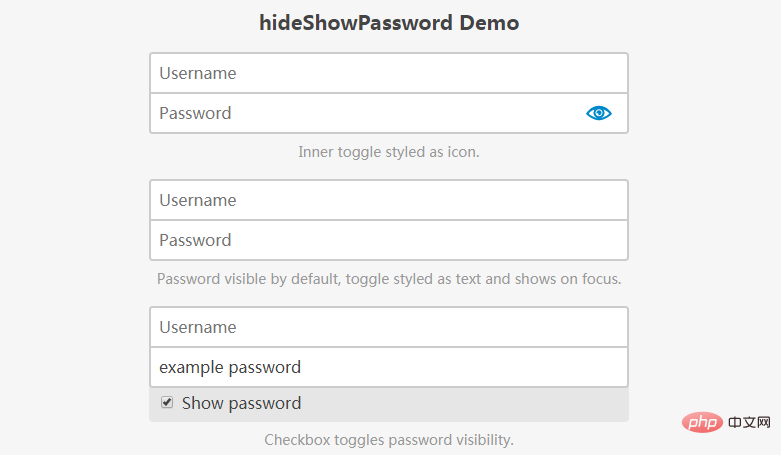
jQuery是一个快速、简洁的JavaScript框架,这是用jQuery实现隐藏显示密码效果的插件,点击“小眼睛”图标或勾选“ Show password”即可显示或隐藏密码。
链接:https://www.php.cn/xiazai/js/5245
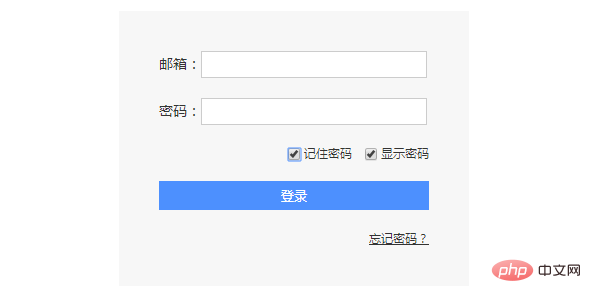
3、密码显示隐藏插件jquery.toggle-password

这是一款用jquery实现密码隐藏显示效果的插件,用户勾选/取消“显示密码”即可显示或隐藏密码,并且还有“记住密码”以及“忘记密码”的样式效果。
链接:https://www.php.cn/xiazai/js/5244

这是一款非常简洁、实用的密码显示/隐藏插件,点击“小眼睛”图标即可显示或隐藏输入的密码。
链接:https://www.php.cn/xiazai/js/5240

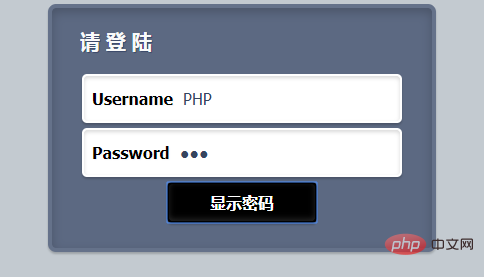
这是一款能够显示当前正在输入密码后自动隐藏效果的jquery插件。当用户正在输入密码时,会实时显示出密码,而在结束密码输入后会自动隐藏密码,如果想要显示出完整密码,点击“显示密码”即可。
链接:https://www.php.cn/xiazai/js/5235
相关推荐:
更多其它特效代码,请关注php中文网JS特效频道,一切资源免费!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





