PHP 服务器端处理跨域问题
相关推荐:《PHP教程》
起初只在文件开头设置了
header('Access-Control-Allow-Origin:*');
然后报错
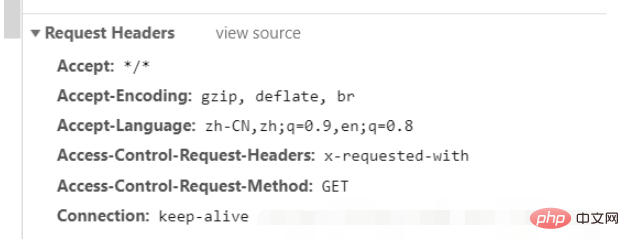
Request header field X-Requested-With is not allowed by Access-Control-Allow-Headers in preflight response.
解决方法:
文件开头设置
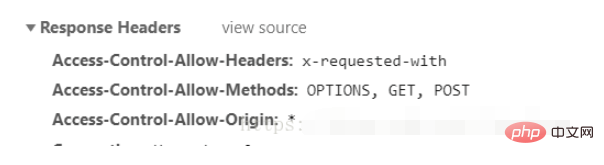
header('Access-Control-Allow-Origin:*');
header('Access-Control-Allow-Methods:OPTIONS, GET, POST'); // 允许option,get,post请求
header('Access-Control-Allow-Headers:x-requested-with'); // 允许x-requested-with请求头
后成功其中比较疑惑的是 Access-Control-Allow-Headers 的设置。 看了 这篇文档 后理解了
如果浏览器请求包括Access-Control-Request-Headers字段,则Access-Control-Allow-Headers字段是必需的。它也是一个逗号分隔的字符串,表明服务器支持的所有头信息字段,不限于浏览器在"预检"中请求的字段。

然后看了请求头中确实 包括Access-Control-Request-Headers
然后成功返回接口信息


以上是PHP 服务器端处理跨域问题的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 适用于 Ubuntu 和 Debian 的 PHP 8.4 安装和升级指南
Dec 24, 2024 pm 04:42 PM
适用于 Ubuntu 和 Debian 的 PHP 8.4 安装和升级指南
Dec 24, 2024 pm 04:42 PM
PHP 8.4 带来了多项新功能、安全性改进和性能改进,同时弃用和删除了大量功能。 本指南介绍了如何在 Ubuntu、Debian 或其衍生版本上安装 PHP 8.4 或升级到 PHP 8.4
 讨论 CakePHP
Sep 10, 2024 pm 05:28 PM
讨论 CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP 是 PHP 的开源框架。它的目的是使应用程序的开发、部署和维护变得更加容易。 CakePHP 基于类似 MVC 的架构,功能强大且易于掌握。模型、视图和控制器 gu
 CakePHP 日志记录
Sep 10, 2024 pm 05:26 PM
CakePHP 日志记录
Sep 10, 2024 pm 05:26 PM
登录 CakePHP 是一项非常简单的任务。您只需使用一项功能即可。您可以记录任何后台进程(如 cronjob)的错误、异常、用户活动、用户采取的操作。在 CakePHP 中记录数据很容易。提供了 log() 函数
 如何设置 Visual Studio Code (VS Code) 进行 PHP 开发
Dec 20, 2024 am 11:31 AM
如何设置 Visual Studio Code (VS Code) 进行 PHP 开发
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也称为 VS Code,是一个免费的源代码编辑器 - 或集成开发环境 (IDE) - 可用于所有主要操作系统。 VS Code 拥有针对多种编程语言的大量扩展,可以轻松编写
 CakePHP 快速指南
Sep 10, 2024 pm 05:27 PM
CakePHP 快速指南
Sep 10, 2024 pm 05:27 PM
CakePHP 是一个开源MVC 框架。它使开发、部署和维护应用程序变得更加容易。 CakePHP 有许多库可以减少大多数常见任务的过载。









