
步骤:
1、打开命令行,键入npm i -g typescript 全局安装TS。
2、继续在命令行环境下键入 tsc -init 进行初始化,你会发现根目录下多了 tsconfig.json 的文件,记录了编译成JS的选项。
3、打开该文件,会发现主要选项已经帮你设置好了,比较常用的设置是:
(1)“target”:编译为何种规范,一般设置为 ES5 或者 ES2016/2017;
(2)“outdir”:输出目录;
(3)“alwaysStrict”:打开严格模式 (‘use strict’);
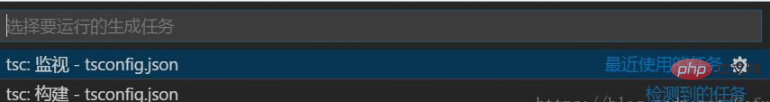
4、命令行下输入 code . 打开VSCode进入该目录,按下 Ctrl+shift+B 快捷键会进行编译,初次编译会选择编译模式。

监视模式是每当TS文件有变动就会自动编译,构建模式是手动命令编译时才会去编译,这里选择监视模式。
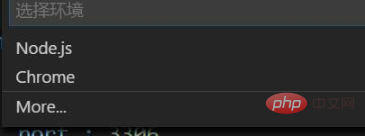
5、按下F5开始调试,初次调试会让你选择调试环境。

这个根据自己JS的宿主环境进行选择,本文使用NODE环境。
6、在调试按钮上面有一个配置按钮,点击对调试进行详细修改。

PHP中文网,有大量免费的vscode入门教程,欢迎大家学习!
以上是vscode中如何使用ts的详细内容。更多信息请关注PHP中文网其他相关文章!




