Vue项目中如何使用可视化图表echarts

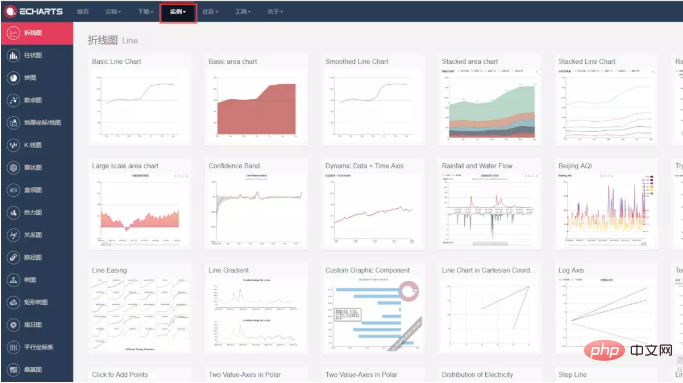
让我们先看下官网:https://www.echartsjs.com/zh/index.html

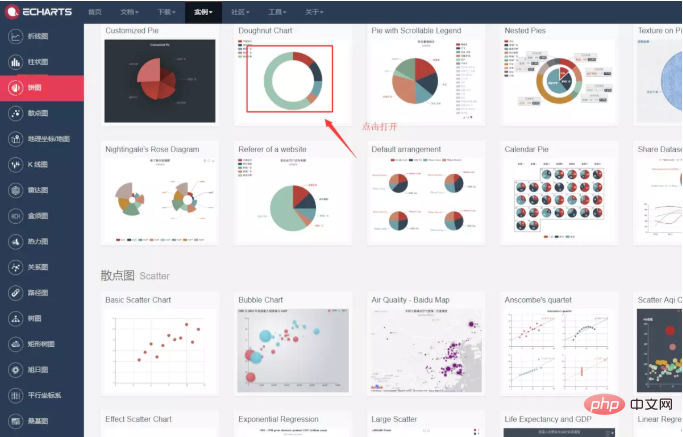
点击实例,上图中可以看到各种可视化图表,选择其中一个图表:

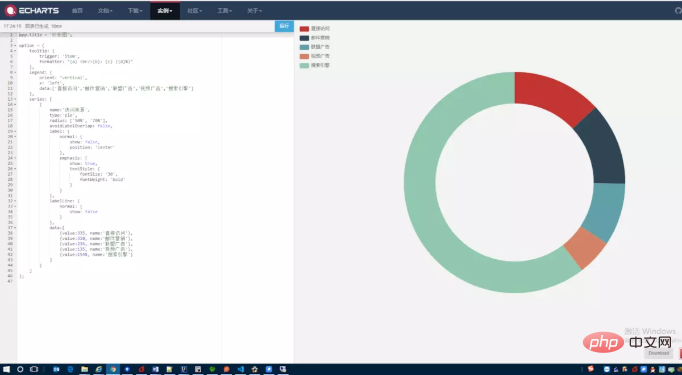
打开后左边是代码,右边是图表:

app.title = '环形图';
option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: 'left',
data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
series: [
{
name:'访问来源',
type:'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
]
}
]
};那么来只需要几步就可以使用了:
1、本地安装:
可以使用 npm 安装 ECharts:
npm install echarts
2、在index.html中引入 echarts
import echarts from 'echarts'
3、写一个div容器用来承载图表:
<div class="hccalone">
<div id="teamLeader" style="float:left;width:100%;height: 300px"></div>
</div>上面代码中设置一个div(设置好高度、大小等属性,设置一个id)
4、写一个方法用来初始化图表代码(直接复制粘贴官网文档的代码m修改一下容器id和各部分的数值即可):
getTeamLeader(){
var myChart = echarts.init(document.getElementById('teamLeader'));
myChart.setOption({
title : {
text: '团队考核情况',
x:'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: 'left',
data:['已完成','未完成']
},
series: [
{
name:'访问来源',
type:'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data:[
{value:50, name:'已完成'},
{value:50, name:'未完成'}
]
}
]
});
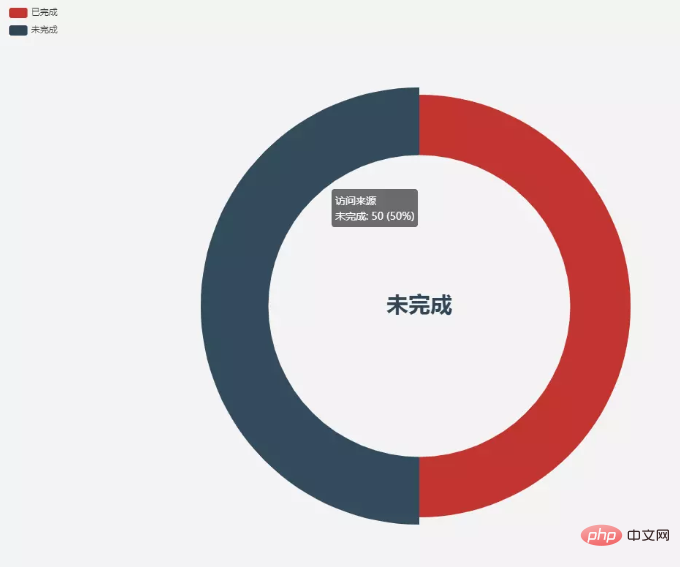
}5、最后在初始化页面的时候,调用一下这个方法即可,就可以看到图表了:

其他图表都可以用此方法引入到自己的vue项目中~
PHP中文网,有大量免费的JavaScript入门教程,欢迎大家学习!
本文转自:https://www.jianshu.com/p/2894b781063b
以上是Vue项目中如何使用可视化图表echarts的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
可以通过以下步骤为 Vue 按钮添加函数:将 HTML 模板中的按钮绑定到一个方法。在 Vue 实例中定义该方法并编写函数逻辑。
 vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三种:直接使用 <script> 标签指定路径;利用 mounted() 生命周期钩子动态导入;通过 Vuex 状态管理库进行导入。
 vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 选项允许开发者监听特定数据的变化。当数据发生变化时,watch 会触发一个回调函数,用于执行更新视图或其他任务。其配置选项包括 immediate,用于指定是否立即执行回调,以及 deep,用于指定是否递归监听对象或数组的更改。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一页有四种方法:$router.go(-1)$router.back()使用 <router-link to="/"> 组件window.history.back(),方法选择取决于场景。
 Vue 实现跑马灯/文字滚动效果
Apr 07, 2025 pm 10:51 PM
Vue 实现跑马灯/文字滚动效果
Apr 07, 2025 pm 10:51 PM
在 Vue 中实现跑马灯/文字滚动效果,可以使用 CSS 动画或第三方库。本文介绍了使用 CSS 动画的方法:创建滚动文本,用 <div> 包裹文本。定义 CSS 动画,设置 overflow: hidden、width 和 animation。定义关键帧,设置动画开始和结束时的 transform: translateX()。调整动画属性,如持续时间、滚动速度和方向。
 怎样查询vue的版本
Apr 07, 2025 pm 11:24 PM
怎样查询vue的版本
Apr 07, 2025 pm 11:24 PM
可以通过以下方法查询 Vue 版本:使用 Vue Devtools 在浏览器的控制台中查看“Vue”选项卡。使用 npm 运行“npm list -g vue”命令。在 package.json 文件的“dependencies”对象中查找 Vue 项。对于 Vue CLI 项目,运行“vue --version”命令。检查 HTML 文件中引用 Vue 文件的 <script> 标签中的版本信息。
 vue遍历怎么用
Apr 07, 2025 pm 11:48 PM
vue遍历怎么用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍历数组和对象有三种常见方法:v-for 指令用于遍历每个元素并渲染模板;v-bind 指令可与 v-for 一起使用,为每个元素动态设置属性值;.map 方法可将数组元素转换为新数组。






