关于Select等Form表单元素使用介绍

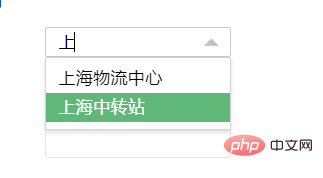
关于Select等Form表单元素,在使用的时候部分特性会失效
如select自带的Search功能:

其实在使用Form表单元素的时候,你如果需要layui自带的一些功能(搜索,验证等),请用

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 使用golang进行Select Channels Go并发式编程的异步处理方法
Sep 28, 2023 pm 05:27 PM
使用golang进行Select Channels Go并发式编程的异步处理方法
Sep 28, 2023 pm 05:27 PM
使用golang进行SelectChannelsGo并发式编程的异步处理方法引言:并发式编程是现代软件开发中的一个重要领域,它可以有效地提高应用程序的性能和响应能力。在Go语言中,使用Channels和Select语句可以简单而高效地实现并发编程。本文将介绍如何使用golang进行SelectChannelsGo并发式编程的异步处理方法,并提供具体的
 jquery如何隐藏select元素
Aug 15, 2023 pm 01:56 PM
jquery如何隐藏select元素
Aug 15, 2023 pm 01:56 PM
jquery隐藏select元素的方法:1、hide()方法,在HTML页面中引入jQuery库,可以使用不同选择器来隐藏select元素,ID选择器将selectId替换为你实际使用的select元素的ID;2、css()方法,使用ID选择器选择需要隐藏的select元素,使用css()方法将display属性设置为none,并将selectId替换为select元素的ID。
 jQuery中如何实现select元素的改变事件绑定
Feb 23, 2024 pm 01:12 PM
jQuery中如何实现select元素的改变事件绑定
Feb 23, 2024 pm 01:12 PM
jQuery是一个流行的JavaScript库,可以用来简化DOM操作、事件处理、动画效果等。在web开发中,经常会遇到需要对select元素进行改变事件绑定的情况。本文将介绍如何使用jQuery实现对select元素改变事件的绑定,并提供具体的代码示例。首先,我们需要使用标签来创建一个包含选项的下拉菜单:
 linux要用select的原因是什么
May 19, 2023 pm 03:07 PM
linux要用select的原因是什么
May 19, 2023 pm 03:07 PM
因为select可以使开发者在同时等待多个文件缓冲区,可减少IO等待的时间,能够提高进程的IO效率。select()函数是IO多路复用的函数,允许程序监视多个文件描述符,等待所监视的一个或者多个文件描述符变为“准备好”的状态;所谓的”准备好“状态是指:文件描述符不再是阻塞状态,可以用于某类IO操作了,包括可读,可写,发生异常三种。select是一个计算机函数,位于头文件#include。该函数用于监视文件描述符的变化情况——读写或是异常。1.select函数介绍select函数是IO多路复用的函
 mysql的select语法怎么使用
Jun 01, 2023 pm 07:37 PM
mysql的select语法怎么使用
Jun 01, 2023 pm 07:37 PM
1、SQL语句中的关键词对大小写不敏感,SELECT等效于SELECT,FROM等效于from。2、从users表中选择所有列的,可以用符号*代替列的名称。语法--这是注释--从FEOM指定的[表中],查询出[所有的]数据.*表示[所有列]SELECT*FROM--通过从FROM从指定的[表中],查询出指定列名称(字段)的数据SELECT列名称FROM表名称实例--注意:多个列之间,使用英文的逗号来分隔selectusername,passwordfrom
 通过golang实现Select Channels Go并发式编程的性能优化
Sep 27, 2023 pm 01:09 PM
通过golang实现Select Channels Go并发式编程的性能优化
Sep 27, 2023 pm 01:09 PM
通过golang实现SelectChannelsGo并发式编程的性能优化在Go语言中,使用goroutine和channel实现并发编程是非常常见的。而在处理多个channel的情况下,我们通常会使用select语句来进行多路复用。但是,在大规模并发的情况下,使用select语句可能会导致性能下降。在本文中,我们将介绍一些通过golang实现select
 使用golang实现可靠性和鲁棒性的Select Channels Go并发式编程
Sep 28, 2023 pm 05:37 PM
使用golang实现可靠性和鲁棒性的Select Channels Go并发式编程
Sep 28, 2023 pm 05:37 PM
使用Golang实现可靠性和鲁棒性的SelectChannelsGo并发式编程引言:在现代软件开发中,并发性已经成为了一个非常重要的主题。使用并发编程可以使得程序更具有响应性、更高效地利用计算资源,并且能够更好地处理大规模的并行计算任务。Golang是一种非常强大的并发编程语言,它通过go协程和channel机制,提供了一种简单而有效的方式来实现并发编程
 BinaryX再次更名FORM,还给社区的FOUR即将暴涨?
Mar 04, 2025 pm 12:00 PM
BinaryX再次更名FORM,还给社区的FOUR即将暴涨?
Mar 04, 2025 pm 12:00 PM
BinaryX的代币更名:从BNX到FOUR,再到FORM,战略调整背后的深层含义BinaryX近期将代币符号从$FOUR更改为$FORM,引发业界广泛关注。这并非BinaryX首次更名,其代币符号曾经历BNX到FOUR的转变。本文将深入探讨这一系列更名背后的战略意图。一、代币更名历程与战略考量BinaryX最初于2021年推出基于BNB链的$BNX代币,用于支持其Play-to-Earn(P2E)游戏生态。2024年初,为优化经济模型,BinaryX对$BNX进行了分割,并逐渐拓展至GameF






