怎么使用织梦cms做多语言的网站

怎么使用织梦cms做多语言的网站?
织梦程序是国内比较多人使用的一套cms系统,用dedecms织梦程序如何做中英文网站,今天就给大家来一个详细的图文教程,希望能帮助到大家。
推荐学习:织梦cms
以下所讲的和截图是本人用dedecms织梦程序制作过的一个5国语言网站,下面开始教程。
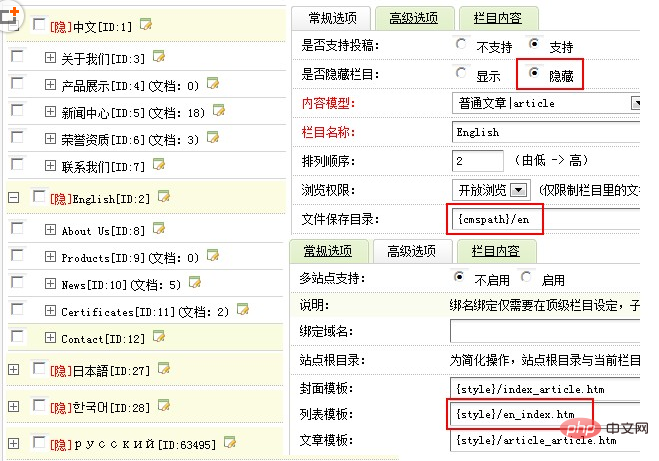
一、首先在后台建栏目,有三点需要注意
1.需要做几种语言就加几个大的栏目,我把这个栏目叫做封面栏目,里面都是自己语言的导航栏目
2.封面栏目“常规选项”的文件保存目录设置为cn或者en
3.封面栏目“高级选项”的列表模板设置为cn_index.htm或者en_index.htm

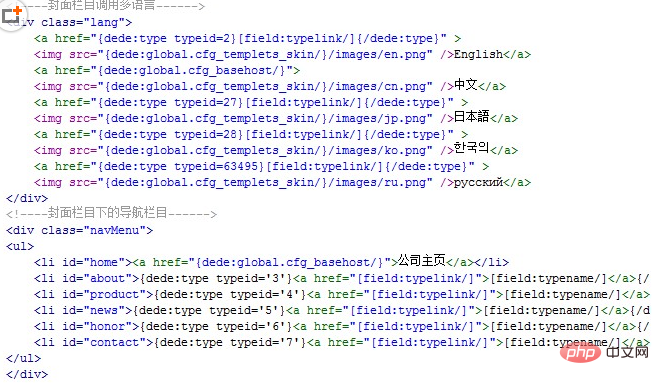
二、网站代码的调用
每种语言的封面栏目和每种语言下的导航栏目都是单独调用的,用{dede:type typeid='*'}单独调用,请看图

三、剩下的就是分别建设每种语言下的栏目
模板文件建议用cn_、en_、jp_等这些前缀区分一下,一种语言就是一个网站,做好一种语言模板,然后复制改下文字图片

希望这次的图文教程够详细,做多种语言也是同样的道理,以此类推。
以上是怎么使用织梦cms做多语言的网站的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 织梦CMS站群实践分享
Mar 18, 2024 am 10:18 AM
织梦CMS站群实践分享
Mar 18, 2024 am 10:18 AM
织梦CMS站群实践分享近年来,随着互联网的快速发展,网站建设变得越来越重要。在建设多个网站时,站群技术成为了一个非常有效的方法。而在众多网站建设工具中,织梦CMS凭借其灵活性和易用性成为了不少站群爱好者的首选。本文将分享一些关于织梦CMS站群的实践经验,以及一些具体的代码示例,希望能为正在探索站群技术的读者提供一些帮助。1.什么是织梦CMS站群?织梦CMS
 织梦cms安全性怎么样
Jul 27, 2023 pm 05:32 PM
织梦cms安全性怎么样
Jul 27, 2023 pm 05:32 PM
织梦cms安全性相对比较好,其原因有:1、漏洞修复速度快;2、CSRF(跨站点请求伪造)保护;3、XSS(跨站脚本攻击)保护;4、SQL注入保护;5、代码审计。
 织梦cms系统有收费的吗
Aug 11, 2023 pm 01:57 PM
织梦cms系统有收费的吗
Aug 11, 2023 pm 01:57 PM
织梦cms系统没有收费。织梦CMS是一款开源的内容管理系统,其核心代码是免费提供的,用户可以免费下载最新版本的织梦CMS,并且还可以获取相关的技术支持和文档。但在使用过程中,用户可能需要购买额外的功能模块或者主题模板,这些是收费的,购买这些收费的模块和模板,价格根据具体的功能和设计复杂度而定。
 织梦CMS二级目录打不开的原因分析
Mar 13, 2024 pm 06:24 PM
织梦CMS二级目录打不开的原因分析
Mar 13, 2024 pm 06:24 PM
标题:解析织梦CMS二级目录打不开的原因及解决方案织梦CMS(DedeCMS)是一款功能强大的开源内容管理系统,被广泛应用于各类网站建设中。然而,有时候在搭建网站过程中可能会遇到二级目录无法打开的情况,这给网站的正常运行带来了困扰。在本文中,我们将分析二级目录打不开的可能原因,并提供具体的代码示例来解决这一问题。一、可能的原因分析:伪静态规则配置问题:在使用
 织梦cms连接数据库失败怎么办
Jul 20, 2023 pm 02:22 PM
织梦cms连接数据库失败怎么办
Jul 20, 2023 pm 02:22 PM
织梦cms连接数据库失败解决方法:1、检查数据库配置,确保在织梦CMS的根目录下的 /data/config.php 文件中正确设置了数据库的相关信息;2、测试数据库连接,通过创建一个简单的PHP脚本来测试数据库连接是否成功;3、检查数据库服务器状态,在织梦CMS的根目录下的 /data/config.php 文件中更换数据库服务器地址;4、检查网络连接。
 织梦CMS二次开发秘籍:解锁个性化网站定制技巧
Mar 28, 2024 pm 03:48 PM
织梦CMS二次开发秘籍:解锁个性化网站定制技巧
Mar 28, 2024 pm 03:48 PM
织梦CMS是一款非常流行的网站建设系统,它的功能强大,界面友好,容易上手。但是有时候,我们会发现要实现一些特殊的需求,仅凭它原本提供的功能可能有些力不从心。针对这种情况,我们可以进行二次开发,通过定制化代码来实现个性化的网站需求。本文将分享一些关于织梦CMS二次开发的秘籍,帮助你解锁个性化网站定制的技巧。1.首页轮播图自定义需求描述:原本的织梦CMS首页
 织梦CMS数据库文件删除注意事项
Mar 13, 2024 pm 09:27 PM
织梦CMS数据库文件删除注意事项
Mar 13, 2024 pm 09:27 PM
标题:织梦CMS数据库文件删除注意事项织梦CMS作为一款流行的网站建设工具,其数据库文件删除是网站维护中经常遇到的问题之一。不正确的数据库文件删除操作可能导致网站数据丢失或网站无法正常运行,因此,在进行数据库文件删除操作时,我们必须格外谨慎。下面将介绍织梦CMS数据库文件删除的注意事项,并提供一些具体代码示例,帮助大家正确进行数据库文件删除操作。注意事项:备







