如何使用vscode打开浏览器查看html文件

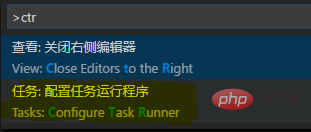
首先界面按下Ctrl+Shift+P显示命令面板,输入ctr,选择【任务:配置任务运行程序】

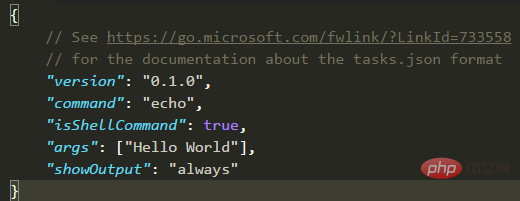
然后选择【Others】,可以看到默认配置

最后修改如下(删除其中一行):
{
"version": "0.1.0",
"command": "Chrome",
"windows": {
"command": "C:/Program Files (x86)/Google/Chrome/Application/chrome.exe"
},
"isShellCommand": true,
"args": ["${file}"],
"showOutput": "never"
}保存后打开html文件,按下Ctrl+Shift+B就能打开浏览器了。
相关文章教程推荐:vscode教程
以上是如何使用vscode打开浏览器查看html文件的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 HTML的未来:网络设计的发展和趋势
Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势
Apr 17, 2025 am 12:12 AM
HTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。
 HTML:结构,CSS:样式,JavaScript:行为
Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 解决 Craft CMS 中的缓存问题:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
解决 Craft CMS 中的缓存问题:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
在使用CraftCMS开发网站时,常常会遇到资源文件缓存的问题,特别是当你频繁更新CSS和JavaScript文件时,旧版本的文件可能仍然被浏览器缓存,导致用户无法及时看到最新的更改。这个问题不仅影响用户体验,还会增加开发和调试的难度。最近,我在项目中遇到了类似的困扰,经过一番探索,我找到了wiejeben/craft-laravel-mix这个插件,它完美地解决了我的缓存问题。
 在HTML中脱神秘的React:这一切如何工作
Apr 17, 2025 am 12:21 AM
在HTML中脱神秘的React:这一切如何工作
Apr 17, 2025 am 12:21 AM
React通过虚拟DOM在HTML中运作。1)React使用JSX语法编写类似HTML的结构。2)虚拟DOM管理UI更新,通过Diffing算法高效渲染。3)使用ReactDOM.render()将组件渲染到真实DOM。4)优化和最佳实践包括使用React.memo和组件拆分,提升性能和可维护性。
 如何优化网站性能:使用Minify库的经验与教训
Apr 17, 2025 pm 11:18 PM
如何优化网站性能:使用Minify库的经验与教训
Apr 17, 2025 pm 11:18 PM
在开发网站的过程中,提升页面加载速度一直是我的首要任务之一。曾经,我尝试使用Minify库来压缩和合并CSS及JavaScript文件,以期提升网站的性能。然而,使用过程中遇到了不少问题和挑战,最终让我意识到Minify可能不再是最佳选择。下面我将分享我的使用经验,以及如何通过Composer安装和使用Minify的过程。
 vscode如何运行js代码
Apr 16, 2025 am 07:33 AM
vscode如何运行js代码
Apr 16, 2025 am 07:33 AM
如何在 VSCode 中运行 JS 代码?创建.js文件并编写代码;安装 Node.js 和 npm;安装Debugger for Chrome;打开调试控制台;选择Chrome;添加调试配置;设置调试脚本;运行代码;调试代码(可选)。
 解构H5代码:标签,元素和属性
Apr 18, 2025 am 12:06 AM
解构H5代码:标签,元素和属性
Apr 18, 2025 am 12:06 AM
HTML5代码由标签、元素和属性组成:1.标签定义内容类型,用尖括号包围,如。2.元素由开始标签、内容和结束标签组成,如内容。3.属性在开始标签中定义键值对,增强功能,如。这些是构建网页结构的基本单位。
 vscode如何调试vue项目
Apr 16, 2025 am 07:00 AM
vscode如何调试vue项目
Apr 16, 2025 am 07:00 AM
在 VS Code 中调试 Vue 项目的步骤:运行项目:npm run serve 或 yarn serve打开调试器:F5 或“启动调试”按钮选择“Vue: 附加到 Chrome”配置附加到浏览器:VS Code 自动附加到 Chrome 中运行的项目设置断点启动调试:F5 或“启动调试”按钮逐步调试:使用调试工具栏按钮逐步执行代码检查变量:“监视”窗口






