vscode如何调试代码

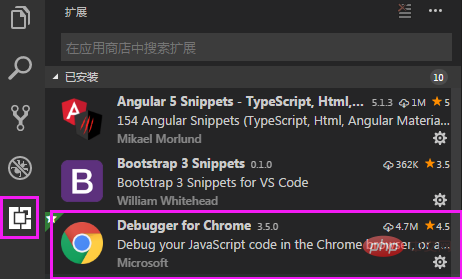
首先安装扩展调试插件debugger for chrome

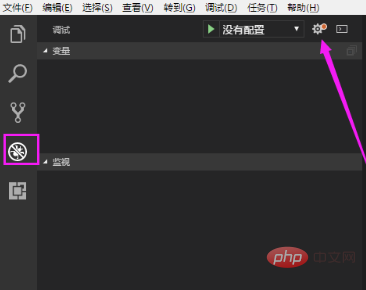
点击瓢虫按钮,进行调试项目的配置,点击配置按钮

选择Chrome环境

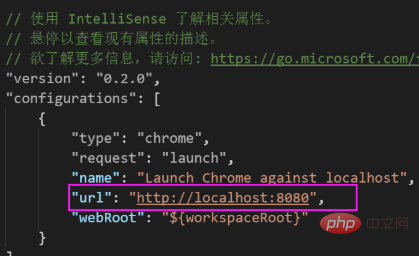
会弹出Chrome调试配置文件launch.json,修改下端口即可

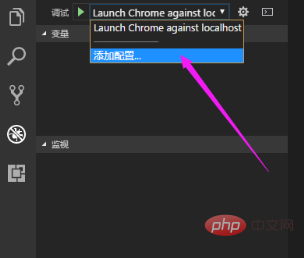
若是没有lauch.json配置文件产生,也可以通过以下方式进行配置文件的打开。选择添加配置

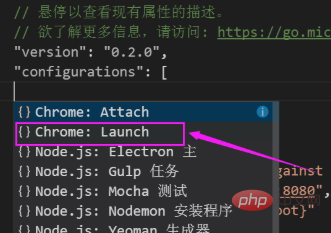
再选择Chrome:Launch,修改下端口即可

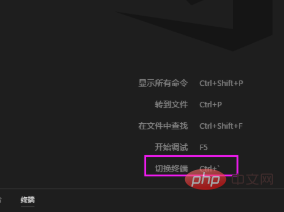
打开项目,通过ctrl+`【注意该`为Tab键上的`】输入ng serve启动项目

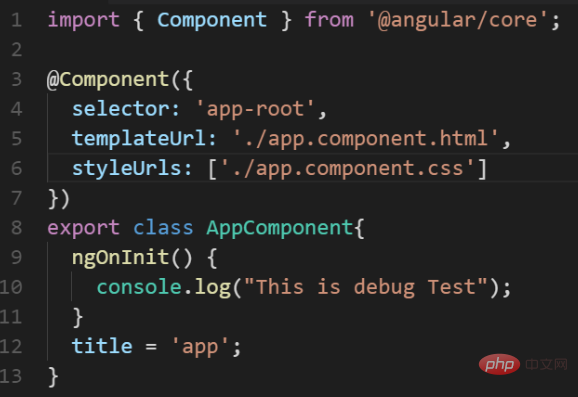
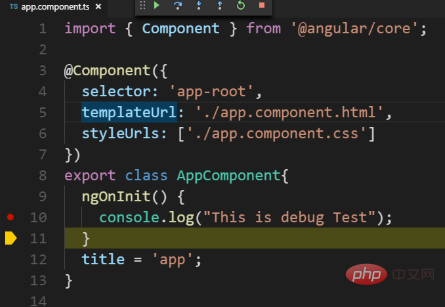
切换到瓢虫界面,比如我们在app.component.ts里头设置了一个断点

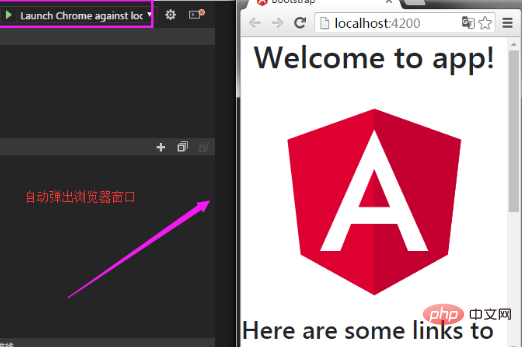
启动调试按钮,会自动弹出浏览器页面

刷新页面之后,会发现,程序运行到,断点位置

我们可以进行变量的查看,异常捕获,调用堆栈等调试。
相关文章教程推荐:vscode教程
以上是vscode如何调试代码的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode怎么开启后台更新 vscode开启后台更新方法
May 09, 2024 am 09:52 AM
vscode怎么开启后台更新 vscode开启后台更新方法
May 09, 2024 am 09:52 AM
1.首先,打开界面后,点击左上角的文件菜单2.随后,在首选项栏目中点击设置按钮3.接着,在跳转的设置页面中,找到更新板块4.最后,鼠标点击勾选启用在Windows上后台下载和安装新的VSCode版本按钮,并重启程序即可
 vscode怎么禁止wsl配置文件 vscode禁止wsl配置文件方法
May 09, 2024 am 10:30 AM
vscode怎么禁止wsl配置文件 vscode禁止wsl配置文件方法
May 09, 2024 am 10:30 AM
1.首先,打开设置菜单中的settings选项2.随后,在跳转的commonlyused页面中找到terminal栏目3.最后,在该栏目右侧取消勾选usewslprofiles按钮即可
 VScode怎么设置动画平滑插入 VScode设置动画平滑插入教程
May 09, 2024 am 09:49 AM
VScode怎么设置动画平滑插入 VScode设置动画平滑插入教程
May 09, 2024 am 09:49 AM
1.首先,打开界面后,点击工作区界面2.然后,在打开的编辑面板中,点击文件菜单3.随后,点击首选项栏目下的设置按钮4.最后,鼠标点击勾选CursorSmoothCaretAnimation按钮,保存设置即可
 Vscode怎么打开工作区信任权限 Vscode打开工作区信任权限方法
May 09, 2024 am 10:34 AM
Vscode怎么打开工作区信任权限 Vscode打开工作区信任权限方法
May 09, 2024 am 10:34 AM
1.首先,打开编辑窗口后,点击左下角的配置图标2.随后,在打开的子菜单中点击管理工作区信任按钮3.接着,在编辑窗口中找到该页面4.最后,根据自己的办公需求勾选相关指令即可
 如何使用LeakSanitizer调试C++内存泄漏?
Jun 02, 2024 pm 09:46 PM
如何使用LeakSanitizer调试C++内存泄漏?
Jun 02, 2024 pm 09:46 PM
如何使用LeakSanitizer调试C++内存泄漏?安装LeakSanitizer。通过编译标志启用LeakSanitizer。运行应用程序并分析LeakSanitizer报告。识别内存分配类型和分配位置。修复内存泄漏,确保释放所有动态分配的内存。
 Vscode怎么打开动画 Vscode打开动画的方法介绍
May 09, 2024 am 10:28 AM
Vscode怎么打开动画 Vscode打开动画的方法介绍
May 09, 2024 am 10:28 AM
1.首先,点击打开更多菜单中的settings选项2.然后,找到Features板块下的terminal栏目3.最后,在栏目右侧,用鼠标点击勾选enableanimation按钮以后,保存设置即可
 vscode怎样设置文件图标主题_vscode设置文件图标主题方法
May 09, 2024 am 10:00 AM
vscode怎样设置文件图标主题_vscode设置文件图标主题方法
May 09, 2024 am 10:00 AM
1.打开界面后,点击左下角的扩展按钮2.在扩展商店中搜索找到vscode-icons插件进行安装3.随后点击左上角文件菜单中的首选项按钮,找到文件图标主题选项4.找到刚刚安装的插件进行设置即可
 vscode怎么打开智能提交 vscode打开智能提交的步骤
May 09, 2024 am 10:40 AM
vscode怎么打开智能提交 vscode打开智能提交的步骤
May 09, 2024 am 10:40 AM
第一步,打开vscode软件界面后,点击下方设置菜单中的settings按钮第二步,找到Extensions栏目下的Git选项第三步,点击勾选enablesmartcommit按钮即可






