vscode配置编译运行c程序的环境

背景:
1、VS Code只是一个代码编辑器,编译、运行这些活需要其他程序完成。
2、C/C++ 编译器的选择,GCC/G++(MinFGW-w64)
3、MinGW和MinGW-w64是两个不同的项目。MinGW本身已经很久没有更新了,故不推荐。为了方便,本文中的MinGW指的其实都是MinGW-w64。
4、命令行的使用、系统变量的添加。
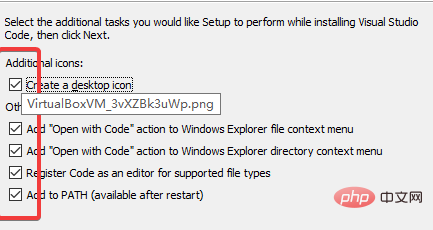
安装vs code

插件安装
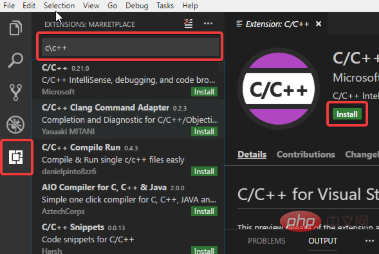
1、必要插件
C/C++(ms-vscode.cpptools,微软官方出品):功能最全的C/C++插件,而且是微软官方的插件,可以放心下载
Code Runner(formulahendry.code-runner):快速编译运行单个文件,方便。

2、推荐插件
Bracket Pair Colorizer:彩虹括号,匹配的括号会用相同的颜色标注出来。
Material Icon Theme:图标包插件,“花里胡哨”,推荐。
One Dark Pro:主题插件,推荐Chinese Language Pack:中文语言包。
配置环境:
一键配置:
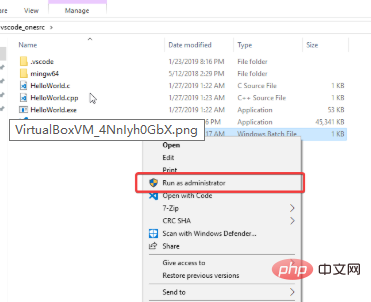
win7/10有效:不想折腾的话,下载一键配置压缩包,解压后,打开vscode_onesrc/,找到start.bat 右键->以管理员身份运行

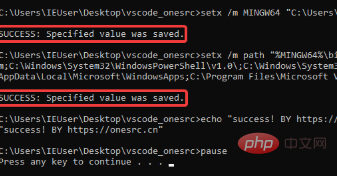
安装成功,显示如下:

手动配置:
配置编译器:
用VS Code运行C/C++前,需要先能够在命令行编译C/C++。
这里我们需要用到GCC去编译。
下载地址:https://sourceforge.net/projects/mingw-w64/
MinGW-W64 GCC-8.1.0
x86_64-win32-seh
i686-win32-dwarf
64位电脑选择x86_64,32位选择i686。
下载解压完成后,添加系统变量 当前路径\mingw64\bin 到path里面。设置好变量后,重启电脑。在命令行中输入gcc 或者g++
如果显示如下界面:

配置成功,进行下一步。
配置Json:
以下配置文件需要放在.vscode文件夹里面(注意有个点),如果工作目录为workSpace.需要将.vscode放在workSpace目录里面。
下面的C:\Users\15591\MyFile\Develop\mingw64\include(一共四个),需要换成你自己的gcc编译器安装路径,如果你的路径为C:mingw64\你可以换成C:mingw64include
c_cpp_properties.json
{
"configurations": [{
"name": "Win32",
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"includePath": [
"${workspaceFolder}",
"C:\\Users\\15591\\MyFile\\Develop\\mingw64\\include"
],
"browse": {
"path": [
"${workspaceFolder}",
"C:\\Users\\15591\\MyFile\\Develop\\mingw64\\include"
],
"limitSymbolsToIncludedHeaders": true,
"databaseFilename": ""
},
"windowsSdkVersion": "10.0.17134.0",
"compilerPath": "C:\\Users\\15591\\MyFile\\Develop\\mingw64\\bin\\gcc.exe",
"cStandard": "c11",
"cppStandard": "c++17"
}],
"version": 4
}launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch", //配置名称;在启动配置下拉菜单中显示
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}.exe", // 将要进行调试的程序的路径
"args": [], //传入的参数
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"internalConsoleOptions": "neverOpen",
// 如果不设为neverOpen,调试时会跳到“调试控制台”选项卡,你应该不需要对gdb手动输命令吧?
"MIMode": "gdb",
"miDebuggerPath": "C:\\Users\\15591\\MyFile\\Develop\\mingw64\\bin\\gdb.exe",
"setupCommands": [{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}],
"preLaunchTask": "CppCompile"
// 调试会话开始前执行的任务,一般为编译程序。与tasks.json的label相对应
}
]
}tasks.json
{
"version": "2.0.0",
"tasks": [{
"label": "CppCompile",
// 任务名称,与launch.json的preLaunchTask相对应
"command": "g++", // 要使用的编译器,我们主要针对cpp文件调试,亦可以改成其他的
"args": [
"${file}",
"-o", // 指定输出文件名,不加该参数则默认输出a.exe,Linux下默认a.out
"${fileDirname}/${fileBasenameNoExtension}.exe",
"-g", // 生成和调试有关的信息
"-Wall", // 开启额外警告
"-static-libgcc", // 静态链接
"-std=c++17" // C语言最新标准为c11,或根据自己的需要进行修改
], // 编译命令参数
"type": "shell", // 可以为shell或process,前者相当于先打开shell再输入命令,后者是直接运行命令
"group": {
"kind": "build",
"isDefault": true // 设为false可做到一个tasks.json配置多个编译指令,需要自己修改本文件,我这里不多提
},
"presentation": {
"echo": false,
"reveal": "always",
// 在“终端”中显示编译信息的策略,可以为always,silent,never。具体参见VSC的文档
"focus": false, // 设为true后可以使执行task时焦点聚集在终端,但对编译c和c++来说,设为true没有意义
"panel": "shared" // 不同的文件的编译信息共享一个终端面板
},
"problemMatcher": "$gcc"
}]
}settings.json
{
"workbench.colorTheme": "One Dark Pro",//主题One Dark Pro,如不需要删除本行
"git.enabled": false,//关闭git
"git.ignoreMissingGitWarning": true,//忽略git缺失警告
"terminal.integrated.rendererType": "dom",
"breadcrumbs.enabled": true,
"workbench.iconTheme": "material-icon-theme",//图标主题,如不需要删除本行
"files.defaultLanguage": "cpp", // ctrl+N新建文件后默认的语言
"editor.formatOnType": true, // 输入时就进行格式化,默认触发字符较少,分号可以触发
"editor.snippetSuggestions": "top", // snippets代码优先显示补全
"code-runner.runInTerminal": true, // 设置成false会在“输出”面板中输出,无法输入,建议设true
"code-runner.executorMap": {
"c": "cd $dir && gcc $fileName -o $fileNameWithoutExt.exe -Wall -g -Og -static-libgcc -std=c11
&& $dir$fileNameWithoutExt",
"cpp": "cd $dir && g++ $fileName -o $fileNameWithoutExt.exe -Wall -g -Og -static-libgcc -std=c++17
&& $dir$fileNameWithoutExt"
},
"code-runner.saveFileBeforeRun": true, // run code前保存
"code-runner.preserveFocus": false, // 若为false,run code后光标会聚焦到终端上。如果需要频繁输入数据可设为false
"code-runner.clearPreviousOutput": true, // 每次run code前清空属于code runner的终端消息
"code-runner.ignoreSelection": true,
}HelloWorld:
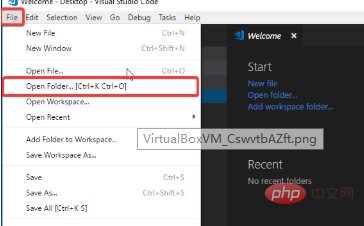
file->open folder->vscode_onesrc
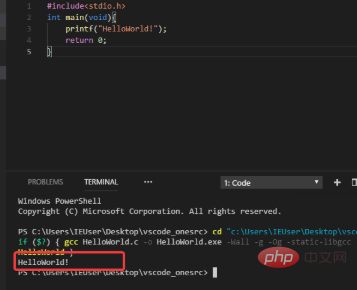
找到并打开我们的文件夹vscode_onesrc,打开HelloWorld.c点击右上角的三角形,编译运行!
Hello World!



相关文章教程推荐:vscode教程
以上是vscode配置编译运行c程序的环境的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定义头文件?创建头文件并使用 .h 或 .hpp 后缀命名在头文件中声明符号(例如类、函数、变量)使用 #include 指令在源文件中包含头文件编译程序,头文件将被包含并使声明的符号可用
 vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
VS Code 系统要求:操作系统:Windows 10 及以上、macOS 10.12 及以上、Linux 发行版处理器:最低 1.6 GHz,推荐 2.0 GHz 及以上内存:最低 512 MB,推荐 4 GB 及以上存储空间:最低 250 MB,推荐 1 GB 及以上其他要求:稳定网络连接,Xorg/Wayland(Linux)
 vscode中文注释变成问号怎么解决
Apr 15, 2025 pm 11:36 PM
vscode中文注释变成问号怎么解决
Apr 15, 2025 pm 11:36 PM
解决 Visual Studio Code 中中文注释变为问号的方法:检查文件编码,确保为“UTF-8 without BOM”。更改字体为支持中文字符的字体,如“宋体”或“微软雅黑”。重新安装字体。启用 Unicode 支持。升级 VSCode,重启计算机,重新创建源文件。
 VSCode怎么用
Apr 15, 2025 pm 11:21 PM
VSCode怎么用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、开源且免费的代码编辑器,由微软开发。它以轻量、可扩展性和对众多编程语言的支持而著称。要安装 VSCode,请访问官方网站下载并运行安装程序。使用 VSCode 时,可以创建新项目、编辑代码、调试代码、导航项目、扩展 VSCode 和管理设置。VSCode 适用于 Windows、macOS 和 Linux,支持多种编程语言,并通过 Marketplace 提供各种扩展。它的优势包括轻量、可扩展性、广泛的语言支持、丰富的功能和版
 vscode终端常用命令
Apr 15, 2025 pm 10:06 PM
vscode终端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 终端常用命令包括:清除终端屏幕(clear)列出当前目录文件(ls)更改当前工作目录(cd)打印当前工作目录路径(pwd)创建新目录(mkdir)删除空目录(rmdir)创建新文件(touch)删除文件或目录(rm)复制文件或目录(cp)移动或重命名文件或目录(mv)显示文件内容(cat)查看文件内容并滚动(less)查看文件内容只能向下滚动(more)显示文件前几行(head)
 vscode终端使用教程
Apr 15, 2025 pm 10:09 PM
vscode终端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 内置终端是一个开发工具,允许在编辑器内运行命令和脚本,以简化开发流程。如何使用 vscode 终端:通过快捷键 (Ctrl/Cmd ) 打开终端。输入命令或运行脚本。使用热键 (如 Ctrl L 清除终端)。更改工作目录 (如 cd 命令)。高级功能包括调试模式、代码片段自动补全和交互式命令历史。
 vscode在哪写代码
Apr 15, 2025 pm 09:54 PM
vscode在哪写代码
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中编写代码简单易行,只需安装 VSCode、创建项目、选择语言、创建文件、编写代码、保存并运行即可。VSCode 的优点包括跨平台、免费开源、强大功能、扩展丰富,以及轻量快速。
 vscode怎么切换中文模式
Apr 15, 2025 pm 11:39 PM
vscode怎么切换中文模式
Apr 15, 2025 pm 11:39 PM
VS Code 切换中文模式的操作步骤:打开设置界面(Windows/Linux:Ctrl ,,macOS:Cmd ,)搜索 "Editor: Language" 设置在下拉菜单中选择 "中文"保存设置重启 VS Code






