vscode怎么安装扩展

vscode怎么安装扩展?
第一步:首先我们的VS Code软件必须要安装的插件有可以运行HTML、JavaScript文件的插件,还有一些最基本的汉化,和界面的设置。
相关推荐:vscode教程

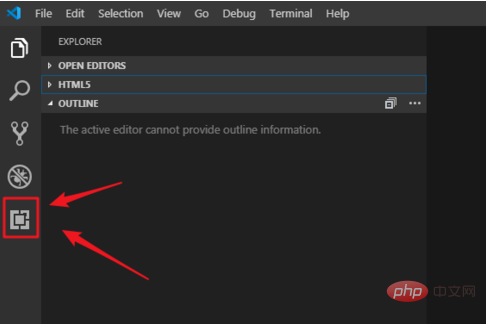
第二步:我们先打开我们的VS Code软件,然后我们需要点击VS Code软件左边的“扩展”,或者同时按住键盘上的Ctrl+shift+I键进入“扩展”界面

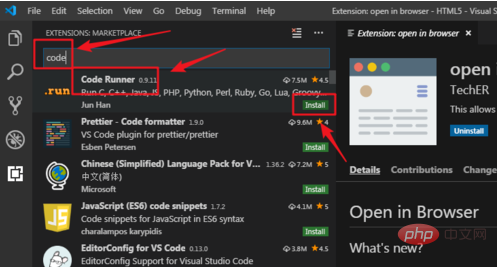
第三步:我们在搜索框内输入“open”,然后找到“open in browser”,点击右下角的“install”进行安装,这时候我们的·HTML文件就可以运行了

第四步:安装好“open in browser”之后,我们再在搜索框内输入“code”,找到“code runner”,然后点击右下角的“install”进行安装

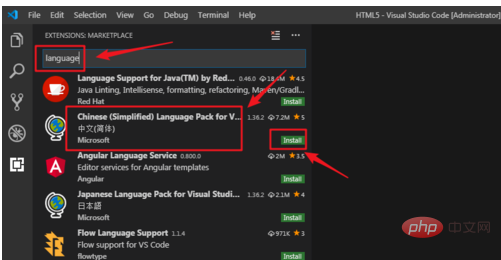
第五步:安装好之后,我们还可以汉化我们的界面,我们继续在搜索框内的输入“language”,找到“Chinese language”选项,然后点击下面的“install”进行安装,安装成功之后重启电脑即可生效

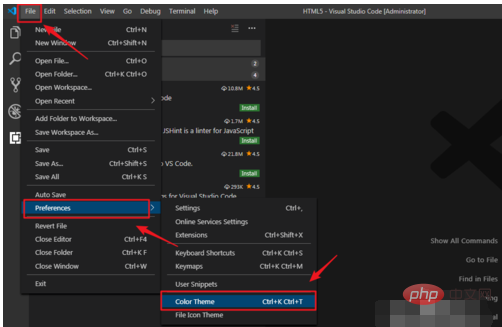
第六步:我们还可以设置我们的界面。我们点击“file(文件)”,“preferences(首选项)”,“color theme(颜色主题)”

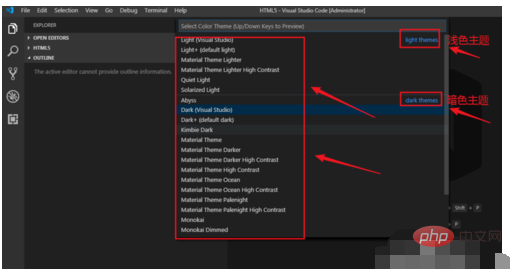
第七步:进入之后,大家根据自己的喜好进行界面的设置即可。以上就是我的方法,希望对你们有所帮助。有误之处还请多多见谅啦。

以上是vscode怎么安装扩展的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode设置中文 vscode如何设置中文
Apr 15, 2025 pm 06:51 PM
vscode设置中文 vscode如何设置中文
Apr 15, 2025 pm 06:51 PM
通过在 VS Code 扩展商店中安装和启用“简体中文语言包”或“繁体中文语言包”,可以将 VS Code 的用户界面翻译为中文,从而提升编码体验。此外,还可以调整主题、快捷键和代码片段以进一步个性化设置。
 vscode 无法安装扩展
Apr 15, 2025 pm 07:18 PM
vscode 无法安装扩展
Apr 15, 2025 pm 07:18 PM
VS Code扩展安装失败的原因可能包括:网络不稳定、权限不足、系统兼容性问题、VS Code版本过旧、杀毒软件或防火墙干扰。通过检查网络连接、权限、日志文件、更新VS Code、禁用安全软件以及重启VS Code或计算机,可以逐步排查和解决问题。
 vscode 无法运行 python怎么回事
Apr 15, 2025 pm 06:00 PM
vscode 无法运行 python怎么回事
Apr 15, 2025 pm 06:00 PM
最常见的“无法运行 Python”问题源于 Python 解释器路径的错误配置,解决方法包括:确认 Python 安装、配置 VS Code、使用虚拟环境。除此之外,还有断点调试、变量监视、日志输出、代码格式化等高效的调试技巧和最佳实践,如使用虚拟环境隔离依赖,使用断点追踪代码执行,使用监视表达式实时跟踪变量变化等,这些能大幅提高开发效率。
 如何构建vscode
Apr 15, 2025 pm 05:15 PM
如何构建vscode
Apr 15, 2025 pm 05:15 PM
通过精心构建 Visual Studio Code(VS Code)开发环境,程序员可以大幅提高开发效率。关键步骤包括:精选实用且稳定的扩展,例如 Prettier、ESLint 和 Python 扩展。利用工作区设置个性化编辑器,针对不同项目定制配置。掌握调试技巧,快速定位和修复代码错误。选择舒适的主题和外观,提升开发体验。持续学习和改进,不断探索提升效率的途径。
 vscode 找不到 python 模块怎么解决
Apr 15, 2025 pm 06:06 PM
vscode 找不到 python 模块怎么解决
Apr 15, 2025 pm 06:06 PM
VS Code 找不到 Python 模块的原因可能是:Python 解释器配置错误,需要手动选择正确的解释器。缺少虚拟环境,可以使用 venv 或 conda 创建一个独立的 Python 环境。环境变量 PYTHONPATH 中未包含模块安装路径,需要手动添加。模块安装错误,可以使用 pip list 检查并重新安装缺失的模块。代码路径问题,需要仔细检查相对路径和绝对路径的用法。
 vscode怎么在终端运行程序
Apr 15, 2025 pm 06:42 PM
vscode怎么在终端运行程序
Apr 15, 2025 pm 06:42 PM
在 VS Code 中,可以通过以下步骤在终端运行程序:准备代码和打开集成终端确保代码目录与终端工作目录一致根据编程语言选择运行命令(如 Python 的 python your_file_name.py)检查是否成功运行并解决错误利用调试器提升调试效率
 vscode 无法保存文件怎么办
Apr 15, 2025 pm 06:03 PM
vscode 无法保存文件怎么办
Apr 15, 2025 pm 06:03 PM
VS Code 保存文件失败:权限问题:确保用户对文件/文件夹拥有读写权限。磁盘空间不足:清理磁盘空间以释放存储空间。文件被占用:关闭其他正在使用文件的程序。VS Code 扩展冲突:禁用可疑扩展并一个个重新启用以找出罪魁祸首。VS Code 自身问题:重启、重新安装或检查更新以排除软件故障。
 vscode 无法重命名文件夹怎么解决
Apr 15, 2025 pm 06:09 PM
vscode 无法重命名文件夹怎么解决
Apr 15, 2025 pm 06:09 PM
VS Code无法重命名文件夹的原因可能包括文件占用、权限不足、扩展冲突和文件系统错误。解决方法依次为:关闭占用进程、获取管理员权限、禁用冲突扩展、检查文件系统错误。






