vscode配置go语言开发环境

Golang 环境配置
1) 首先下载适合你系统的安装包
2)下载完成安装到指定目录即可。我这里是(D:\Go)。
3)配置Glang环境变量
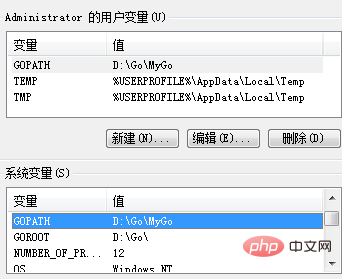
进入我的电脑->高级设置->环境变量查看下,GOROOT变量是否存在,以及Path变量中是否也设置了GOROOT。没有的话,新增一个GOROOT变量,路径则输入你刚刚安装完成后Go的根目录,如我的是:D:\Go\。
然后编辑Path变量,在最后面新增";%GOROOT%\bin"。

提示:上图是以前配置的环境,GOPATH="D:\GO\MyGO",这里根据自己环境变通即可;
go命令依赖一个环境变量:GOPATH,这不是Go的安装目录,而是你的工作(工程)目录(你的代码都会在该目录下)。GOPATH可以有多个,windows以分号(;)进行区分,Linux系统是冒号(:),当有多个GOPATH时,默认会将go get的内容放在第一个目录下。
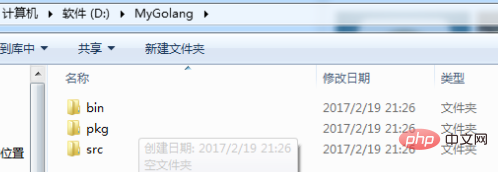
这里我们新建一个GOPATH变量,以我的为例:D:\Go\MyGolang,并创建相关目录如下:

然后编辑Path变量,在最后面新增";%GOPATH%\bin"。
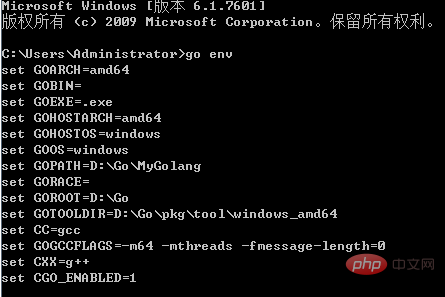
4) 重启操作系统,并通过命令验证

安装配置 VSCode
选择自己系统对应的版本就可以。
安装 golang 插件
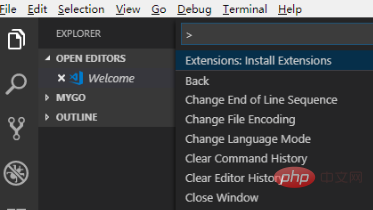
进入Visual Studio Code,使用快捷键F1,打开命令面板

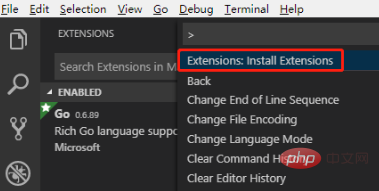
在上图光标处·输入 exten ,然后选择“Extensions:Install Extension”,如下图

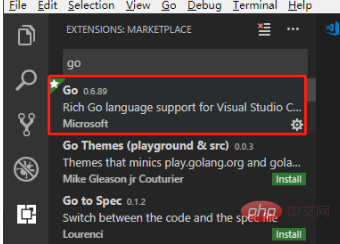
查询并安装 Go 插件

提示:在插件列表中,选择 Go,进行安装,安装之后,系统会提示重启Visual Studio Code。由于我这里已经安装过了,所以不会出现 "Install" 选项。
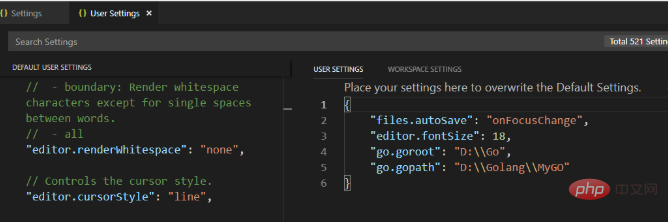
开启自动保存功能
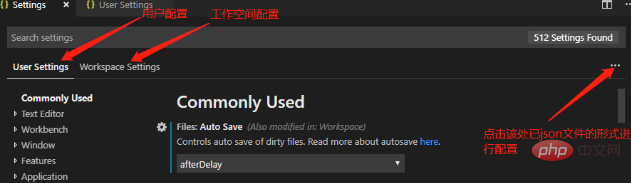
打开Visual Studio Code,找到菜单File -> Preferences -> Settings,如下图:

选中 "User Settings" 配置如下内容

{
"files.autoSave": "onFocusChange",
"editor.fontSize": 18,
"go.goroot": "D:\\Go",
"go.gopath": "D:\\Golang\\MyGO"
}其他保持默认配置即可;
执行相关命令(自行安装好git)
1)安装gocode
打开命令提示符(以管理员身份打开),输入:
go get -u -v github.com/nsf/gocode
2)安装godef
go get -u -v github.com/rogpeppe/godef
3)安装golint
# 创建 $GOPATH/src/golang.org/x cd $GOPATH/src/golang.org/x git clone https://github.com/golang/tools.gitgit clone https://github.com/golang/lint.git# 完成以上步骤后,执行 go get golang.org/x/lint/golint
如果你遇到了类似如下错误,就可以通过 git clone 的方式把包下载到本地,再进行安装即可解决问题;

4)安装go-find-references
go get -u -v github.com/lukehoban/go-find-references
5)安装go-outline
go get -u -v github.com/lukehoban/go-outline
6)安装goreturns
go get -u -v sourcegraph.com/sqs/goreturns
7)安装gorename
go get -u -v golang.org/x/tools/cmd/gorename
提示:如果还提示报错,因为前面已经git clone 下来了,可以执行执行"go install golang.org/x/tools/cmd/gorename";
8)安装gopkgs
go get -u -v github.com/tpng/gopkgs
9)安装go-symbols
go get -u -v github.com/newhook/go-symbols
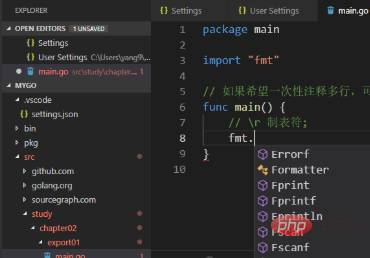
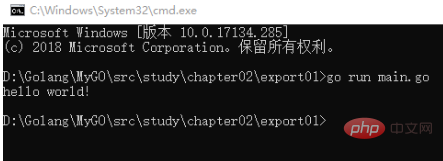
写一个程序进行测试

可以看到能够进行相关提示。这里我们执行完整程序测试一下,程序是否正常。

完成!
相关文章教程推荐:vscode教程
以上是vscode配置go语言开发环境的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
VS Code 系统要求:操作系统:Windows 10 及以上、macOS 10.12 及以上、Linux 发行版处理器:最低 1.6 GHz,推荐 2.0 GHz 及以上内存:最低 512 MB,推荐 4 GB 及以上存储空间:最低 250 MB,推荐 1 GB 及以上其他要求:稳定网络连接,Xorg/Wayland(Linux)
 vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定义头文件?创建头文件并使用 .h 或 .hpp 后缀命名在头文件中声明符号(例如类、函数、变量)使用 #include 指令在源文件中包含头文件编译程序,头文件将被包含并使声明的符号可用
 vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷键的使用方法:一步(向后):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode设置中文方法
Apr 15, 2025 pm 09:27 PM
vscode设置中文方法
Apr 15, 2025 pm 09:27 PM
在 Visual Studio Code 中设置中文语言有两种方法:1. 安装中文语言包;2. 修改配置文件中的"locale"设置。确保 Visual Studio Code 版本为 1.17 或更高。
 vscode如何执行代码
Apr 15, 2025 pm 09:51 PM
vscode如何执行代码
Apr 15, 2025 pm 09:51 PM
在 VS Code 中执行代码只需六个步骤:1. 打开项目;2. 创建和编写代码文件;3. 打开终端;4. 导航到项目目录;5. 使用适当的命令执行代码;6. 查看输出。
 vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
要开启并设置 VSCode,请按照以下步骤操作:安装并启动 VSCode。自定义首选项,包括主题、字体、空格和代码格式化。安装扩展以增强功能,例如插件、主题和工具。创建项目或打开现有项目。使用 IntelliSense 获得代码提示和补全。调试代码以步进代码、设置断点和检查变量。连接版本控制系统以管理更改和提交代码。
 vscode什么语言写的
Apr 15, 2025 pm 11:51 PM
vscode什么语言写的
Apr 15, 2025 pm 11:51 PM
VSCode 是用 TypeScript 和 JavaScript 编写的。首先,它的核心代码库是用 TypeScript 编写的,这是一种扩展了 JavaScript 并增加了类型检查功能的开源编程语言。其次,VSCode 的一些扩展和插件是用 JavaScript 编写的。这种组合使 VSCode 成为一款灵活且可扩展的代码编辑器。
 vscode启动前端项目命令
Apr 15, 2025 pm 10:00 PM
vscode启动前端项目命令
Apr 15, 2025 pm 10:00 PM
启动前端项目在 VSCode 中的命令是 code .。具体步骤包括:打开项目文件夹。启动 VSCode。打开项目。在终端面板中输入启动命令 code .。按回车键启动项目。






