如何使用VSCode编写LaTeX?

许多人都是用 texstudio 或者 winedt 配合 texlive 编写 文档,很长一段时间内 texstudio 是我唯一的编辑器,然而,颜控的我受不了那原始的界面,于是我看上了 VSCode。漂亮、免费、开源是我选择 VSCode 的主要原因。
文档,很长一段时间内 texstudio 是我唯一的编辑器,然而,颜控的我受不了那原始的界面,于是我看上了 VSCode。漂亮、免费、开源是我选择 VSCode 的主要原因。
网上有很多介绍 VSCode +  的文章,不过在配置外部阅读器的介绍稍微有点少,我在网上找了很久才在 LaTeX Workshop 作者的 github 主页上找到方法,同时也萌发了写一篇教程的想法。
的文章,不过在配置外部阅读器的介绍稍微有点少,我在网上找了很久才在 LaTeX Workshop 作者的 github 主页上找到方法,同时也萌发了写一篇教程的想法。
本文主要介绍使用 VSCode 编写简单的文档以及设置外部PDF阅读器的方法。
如果你已经安装好了 texlive、VSCode 和 SumatraPDF,并且不想看完整篇文章,只想快点上手,请翻到文章末尾的附录,将代码全部复制到 VSCode 的设置里,然后再根据第5节设置一下反向搜索就可以使用了。
1. 安装 texlive
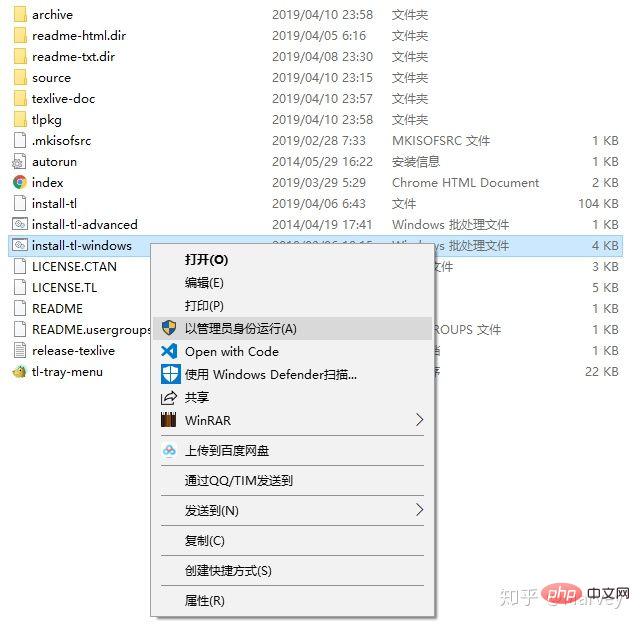
加载 texlive 2019 的 iso 文件,

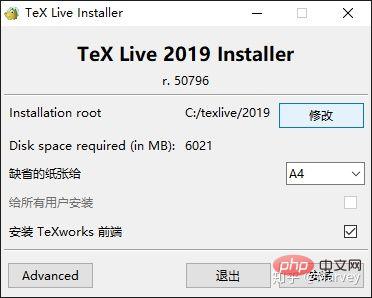
右键 install-tl-windows,单击以管理员身份运行,进入安装界面。

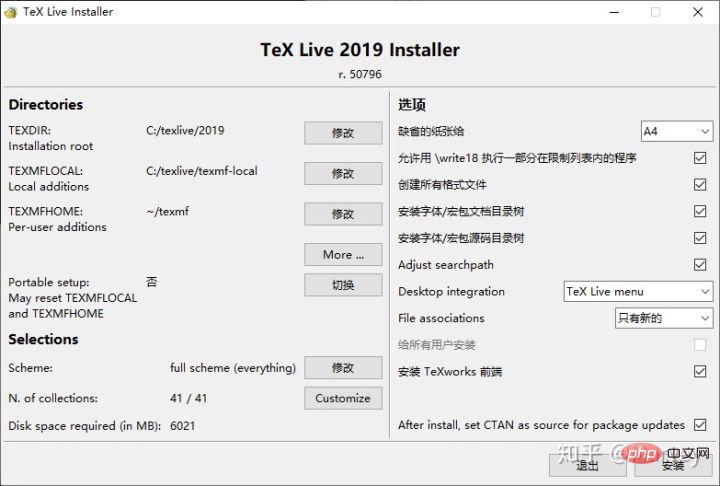
可以点击“Advanced”进入高级安装来取消你不需要安装的宏包。

点击“Customize”来取消勾选不需要的宏包。

很多宏包和功能我个人并不需要,因此我在这里取消勾选,大家可以根据需要勾选自己需要的功能,如果嫌麻烦全部安装也可以,并不消耗多少空间。
设置完安装路径等选项之后点击“安装”,之后静坐 20 分钟等待安装完成。
2. 安装 VSCode 上的 [公式] 插件
与此同时,下载 VSCode 并安装,VSCode 的安装很简单,这里就不唠叨了。

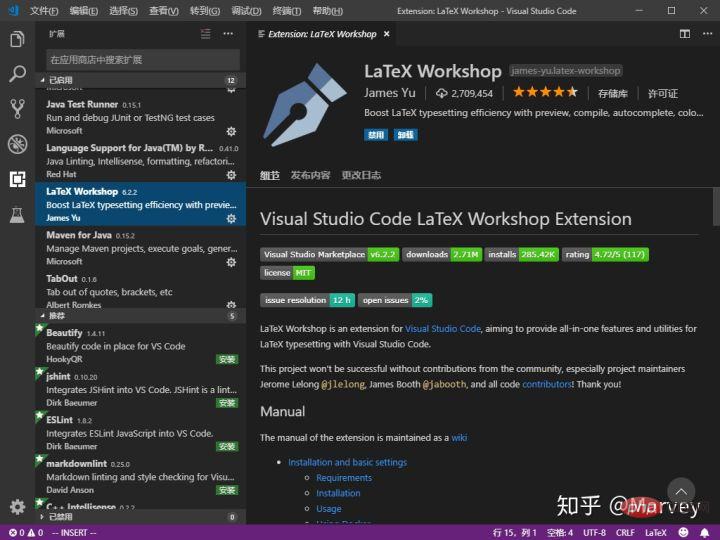
VSCode 安装完成之后,在扩展商店安装 LaTeX Workshop 插件。
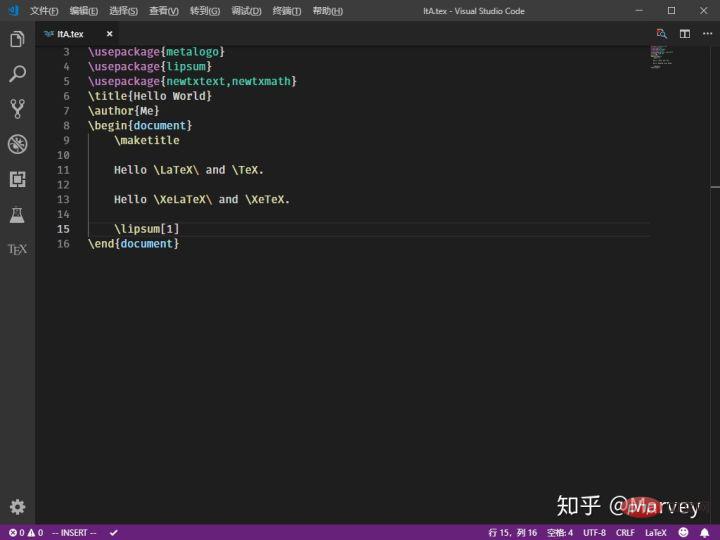
安装完成后,随便打开一个 tex 源文件,

可以看到,代码已经被高亮显示。
3. 配置 VSCode 的 [公式] 插件
将以下代码放入 VSCode 的设置区内。
"latex-workshop.latex.tools": [
{
// 编译工具和命令
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],[公式] LaTeX Workshop 默认的编译工具是 latexmk,大家根据需要修改所需的工具和命令,我不需要用到 latexmk,因此我把其修改为中文环境常用的 xelatex,大家根据需要自行修改。(感谢 @huan Yu ,将 tools 中的 %DOC%替换成%DOCFILE%就可以支持中文路径下的文件了)
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
}
],[公式] 用于配置编译链,同样地放入设置区。第一个 recipe 为默认的编译工具,如需要使用 bibtex 可在编译时单击 VSCode 界面左下角的小勾,单击“Build LaTeX project”,选择“xe->bib->xe->xe”,另外的方法是使用右侧栏,或者直接将“xe->bib->xe->xe”的Recipe 放到第一位,就可以作为默认 Recipe 编译了,但因为编译次数比较多,速度会比较慢。大家可以根据需要自行按照格式添加自己需要的编译链。

要使用 pdflatex,只需在 tex 文档首加入以下代码:
%!TEX program = pdflatex
要使用 SumatraPDF 预览编译好的PDF文件,添加以下代码进入设置区。
"latex-workshop.view.pdf.viewer": "external",
"latex-workshop.view.pdf.external.command": {
"command": "E:/Programs/SumatraPDF/SumatraPDF.exe",
"args": [
"%PDF%"
]
},[公式] “viewer”设置阅读器为外置阅读器,“command”为 SumatraPDF.exe 的路径,根据具体情况修改。
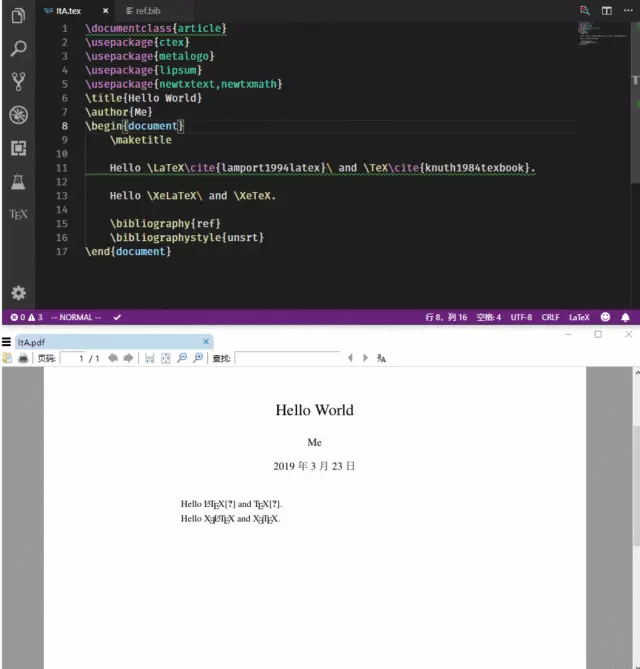
现在就可以使用 VSCode 编译 tex 文件并以 SumatraPDF 为阅读器预览了。

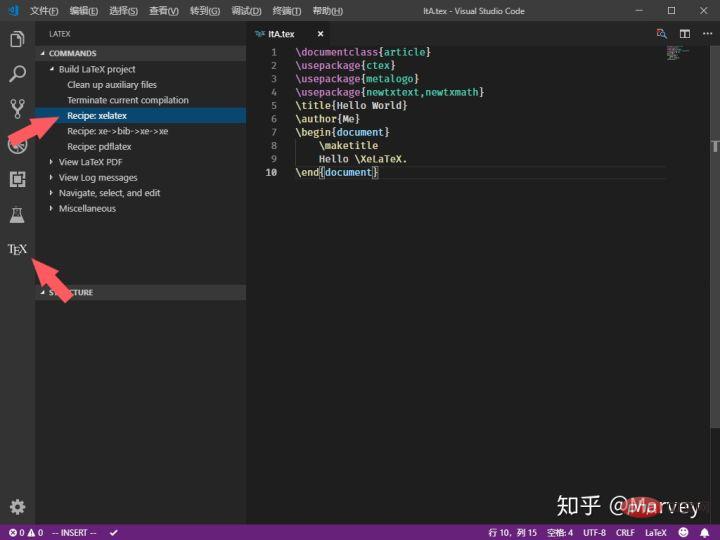
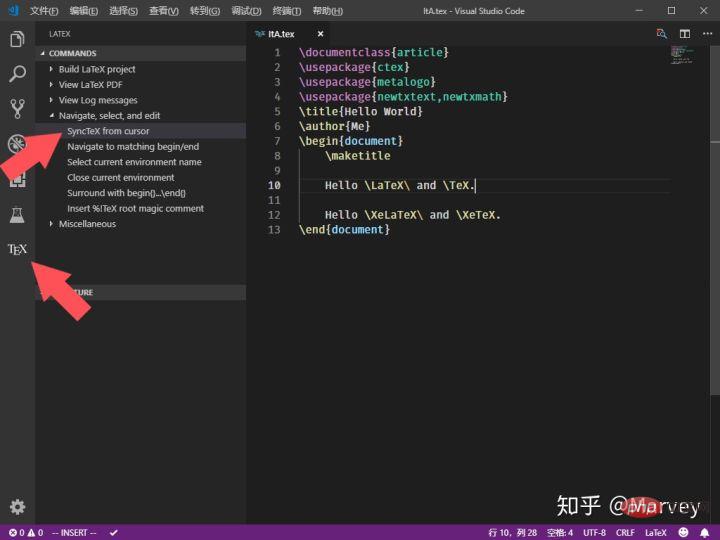
插件经过几次更新之后已经去掉了右键菜单选项,选项被移动到了右侧栏。点击右侧栏的  图标,再点击你所想要使用的Recipe就可以编译了,如果用快捷键则默认使用第一条 Recipe 编译。或者也可以使用快捷键 Ctrl+Alt+V。
图标,再点击你所想要使用的Recipe就可以编译了,如果用快捷键则默认使用第一条 Recipe 编译。或者也可以使用快捷键 Ctrl+Alt+V。

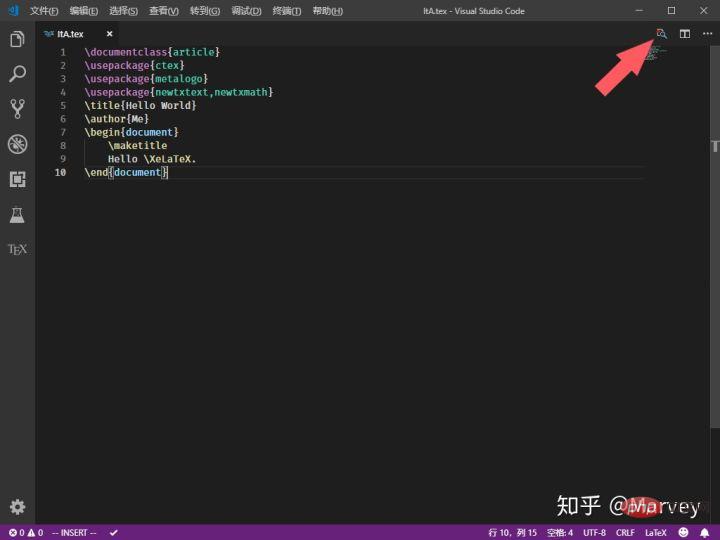
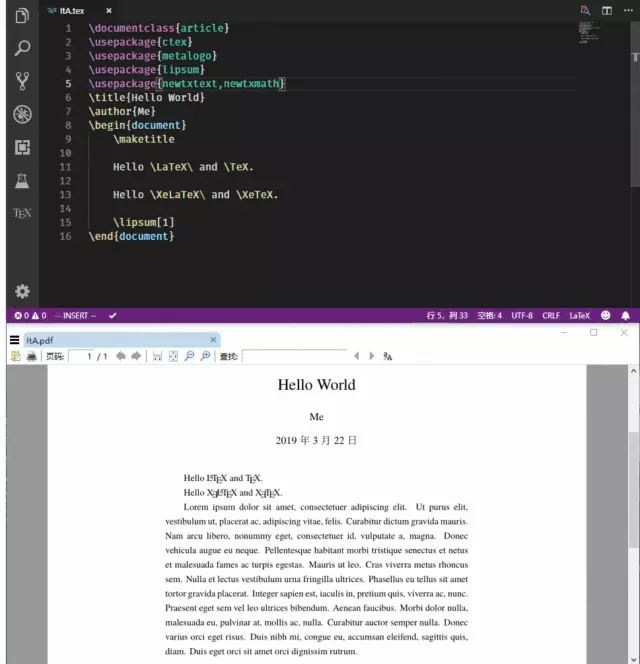
单击右上角的按钮即可打开 SumatraPDF 并预览。
4. 配置正向搜索
"latex-workshop.view.pdf.external.synctex": {
"command": "E:/Programs/SumatraPDF/SumatraPDF.exe",
"args": [
"-forward-search",
"%TEX%",
"%LINE%",
"%PDF%"
]
},[公式] 添加代码进入设置区以配置正向搜索。“command”依旧是 SumatraPDF.exe 的存放位置,根据具体情况修改。

单击“SyncTeX from cursor”即可正向搜索。

可以看到,光标所在的行的内容在 PDF 中高亮显示。
5. 配置反向搜索
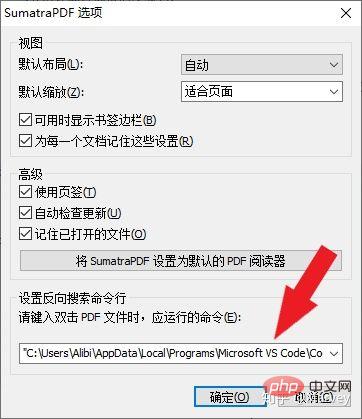
打开 SumatraPDF,进入设置->选项->设置反向搜索命令行

添加以下命令
"Code.exe" "resources\app\out\cli.js" -g "%f":"%l"
根据 VSCode 具体的安装位置将“Code.exe”和“resources\app\out\cli.js”换成 VSCode 在自己的电脑上的安装位置,例如:
"C:\Users\Marvey\AppData\Local\Programs\Microsoft VS Code\Code.exe" "C:\Users\Marvey\AppData\Local\Programs\Microsoft VS Code\resources\app\out\cli.js" -g "%f":"%l"
(感谢 @Macrofuns 指出,如果不加双引号,在文件路径有空格的情况下会导致无法反向搜索)
双击 PDF 中的任意一处即可跳转到 VSCode 中所对应的内容的源代码处。

这样 VSCode + texlive 就完全配置好了。
最好不要清理 xelatex 生成的 gz 后缀的临时文件,否则就不能进行正向和反向搜索;
之前的文章中,我提到了从 VSCode 预览按钮启动 SumatraPDF 会无法反向搜索的问题,现在已经解决,解决方法是在反向搜索命令中添加
"resources\app\out\cli.js"
解决方案来源:
https://link.zhihu.com/?target=https%3A//github.com/James-Yu/LaTeX-Workshop/issues/637%23issuecomment-473145503
6. 其他设置
LaTeX Workshop 默认保存的时候自动编译,如果不喜欢这个设置,可以添加以下代码进入设置区:
"latex-workshop.latex.autoBuild.run": "never",
附录
// LaTeX
"latex-workshop.latex.tools": [
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
}
],
"latex-workshop.view.pdf.viewer": "external",
"latex-workshop.view.pdf.external.command": { // **********
"command": "C:/Program Files/SumatraPDF/SumatraPDF.exe", // 注意修改路径
"args": [ // **********
"%PDF%"
]
},
"latex-workshop.view.pdf.external.synctex": { // **********
"command": "C:/Program Files/SumatraPDF/SumatraPDF.exe", // 注意修改路径
"args": [ // **********
"-forward-search",
"%TEX%",
"%LINE%",
"%PDF%"
]
},推荐教程:vscode教程
以上是如何使用VSCode编写LaTeX?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
VS Code 系统要求:操作系统:Windows 10 及以上、macOS 10.12 及以上、Linux 发行版处理器:最低 1.6 GHz,推荐 2.0 GHz 及以上内存:最低 512 MB,推荐 4 GB 及以上存储空间:最低 250 MB,推荐 1 GB 及以上其他要求:稳定网络连接,Xorg/Wayland(Linux)
 vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定义头文件?创建头文件并使用 .h 或 .hpp 后缀命名在头文件中声明符号(例如类、函数、变量)使用 #include 指令在源文件中包含头文件编译程序,头文件将被包含并使声明的符号可用
 vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷键的使用方法:一步(向后):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
要开启并设置 VSCode,请按照以下步骤操作:安装并启动 VSCode。自定义首选项,包括主题、字体、空格和代码格式化。安装扩展以增强功能,例如插件、主题和工具。创建项目或打开现有项目。使用 IntelliSense 获得代码提示和补全。调试代码以步进代码、设置断点和检查变量。连接版本控制系统以管理更改和提交代码。
 vscode什么语言写的
Apr 15, 2025 pm 11:51 PM
vscode什么语言写的
Apr 15, 2025 pm 11:51 PM
VSCode 是用 TypeScript 和 JavaScript 编写的。首先,它的核心代码库是用 TypeScript 编写的,这是一种扩展了 JavaScript 并增加了类型检查功能的开源编程语言。其次,VSCode 的一些扩展和插件是用 JavaScript 编写的。这种组合使 VSCode 成为一款灵活且可扩展的代码编辑器。
 vscode设置中文方法
Apr 15, 2025 pm 09:27 PM
vscode设置中文方法
Apr 15, 2025 pm 09:27 PM
在 Visual Studio Code 中设置中文语言有两种方法:1. 安装中文语言包;2. 修改配置文件中的"locale"设置。确保 Visual Studio Code 版本为 1.17 或更高。
 vscode如何执行代码
Apr 15, 2025 pm 09:51 PM
vscode如何执行代码
Apr 15, 2025 pm 09:51 PM
在 VS Code 中执行代码只需六个步骤:1. 打开项目;2. 创建和编写代码文件;3. 打开终端;4. 导航到项目目录;5. 使用适当的命令执行代码;6. 查看输出。
 vscode怎么切换中文模式
Apr 15, 2025 pm 11:39 PM
vscode怎么切换中文模式
Apr 15, 2025 pm 11:39 PM
VS Code 切换中文模式的操作步骤:打开设置界面(Windows/Linux:Ctrl ,,macOS:Cmd ,)搜索 "Editor: Language" 设置在下拉菜单中选择 "中文"保存设置重启 VS Code






