vscode怎么美化代码

vscode怎么美化代码?
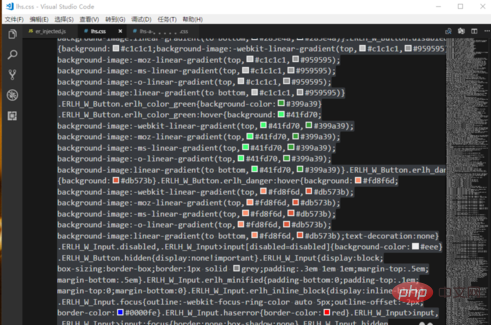
首先,如图是一个打开的不换行的css文件的效果。整个文件只有一行,格式化没有任何效果。
相关推荐:vscode入门教程

格式化指的是,分行但是不缩进以及间距不合适的代码,变得合适。VSCode自带代码格式化。
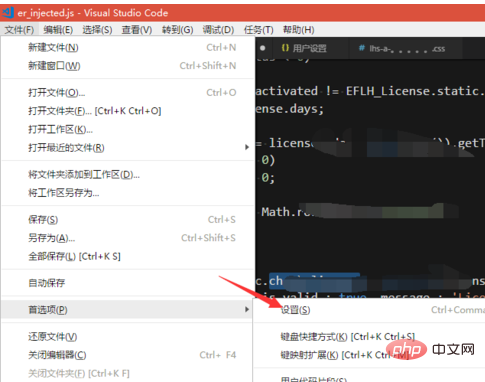
打开文件->首选项,即可打开设置面板。

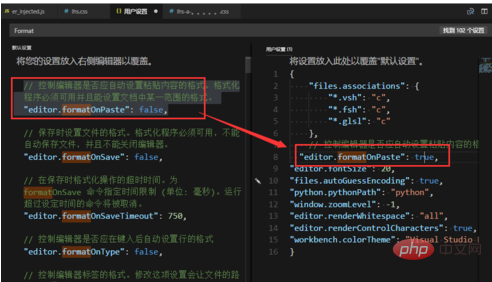
如图,搜索format,即可查找到和格式化有关的选项。将要改变的设置项复制到右边修改即可。

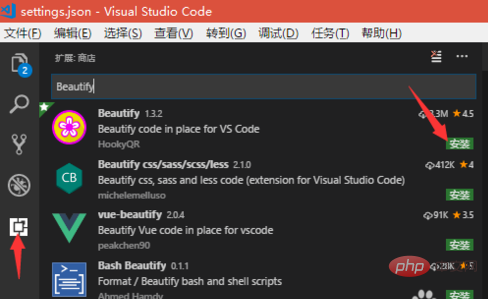
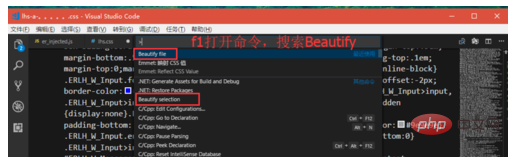
如果要进行代码美化(换行),首先点击左侧的扩展按钮,然后在扩展商店搜索Beautify,然后下载第一个插件即可。

安装后重新载入VSCode,按下f1打开命令,搜索Beautify,点击Beautify file美化整个文件。

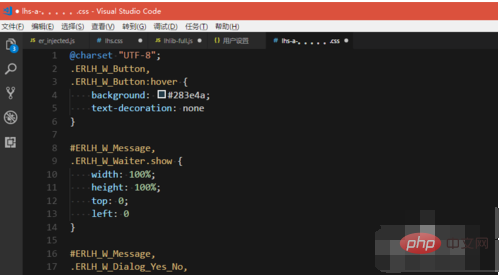
如图,是美化之后的效果。代码被自动换行,也进行了格式化。这个美化操作支持多种格式的源代码。

以上是vscode怎么美化代码的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
VS Code 系统要求:操作系统:Windows 10 及以上、macOS 10.12 及以上、Linux 发行版处理器:最低 1.6 GHz,推荐 2.0 GHz 及以上内存:最低 512 MB,推荐 4 GB 及以上存储空间:最低 250 MB,推荐 1 GB 及以上其他要求:稳定网络连接,Xorg/Wayland(Linux)
 vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定义头文件?创建头文件并使用 .h 或 .hpp 后缀命名在头文件中声明符号(例如类、函数、变量)使用 #include 指令在源文件中包含头文件编译程序,头文件将被包含并使声明的符号可用
 vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷键的使用方法:一步(向后):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode什么语言写的
Apr 15, 2025 pm 11:51 PM
vscode什么语言写的
Apr 15, 2025 pm 11:51 PM
VSCode 是用 TypeScript 和 JavaScript 编写的。首先,它的核心代码库是用 TypeScript 编写的,这是一种扩展了 JavaScript 并增加了类型检查功能的开源编程语言。其次,VSCode 的一些扩展和插件是用 JavaScript 编写的。这种组合使 VSCode 成为一款灵活且可扩展的代码编辑器。
 vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
要开启并设置 VSCode,请按照以下步骤操作:安装并启动 VSCode。自定义首选项,包括主题、字体、空格和代码格式化。安装扩展以增强功能,例如插件、主题和工具。创建项目或打开现有项目。使用 IntelliSense 获得代码提示和补全。调试代码以步进代码、设置断点和检查变量。连接版本控制系统以管理更改和提交代码。
 vscode如何执行代码
Apr 15, 2025 pm 09:51 PM
vscode如何执行代码
Apr 15, 2025 pm 09:51 PM
在 VS Code 中执行代码只需六个步骤:1. 打开项目;2. 创建和编写代码文件;3. 打开终端;4. 导航到项目目录;5. 使用适当的命令执行代码;6. 查看输出。
 vscode设置中文方法
Apr 15, 2025 pm 09:27 PM
vscode设置中文方法
Apr 15, 2025 pm 09:27 PM
在 Visual Studio Code 中设置中文语言有两种方法:1. 安装中文语言包;2. 修改配置文件中的"locale"设置。确保 Visual Studio Code 版本为 1.17 或更高。
 vscode用的是什么语言
Apr 15, 2025 pm 11:03 PM
vscode用的是什么语言
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) 由 Microsoft 开发,使用 Electron 框架构建,主要以 JavaScript 编写。它支持广泛的编程语言,包括 JavaScript、Python、C 、Java、HTML、CSS 等,并且可以通过扩展程序添加对其他语言的支持。






