vscode如何测试html

vscode如何测试html?
运行Html页面
今天跟大家聊一聊如何使用VsCode去运行Html页面,不喜勿喷,如有建议欢迎补充、讨论!
相关推荐:vscode入门教程
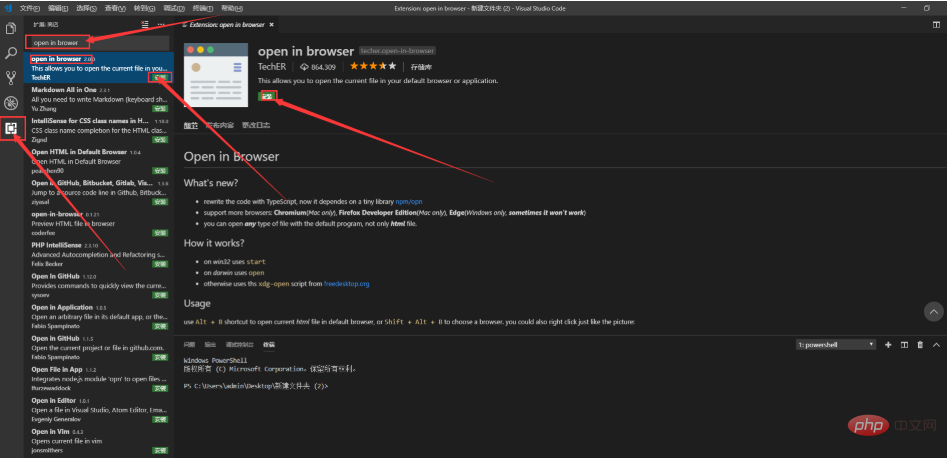
第一步:安装插件
第一步:点击扩展,第二步输入:open in brower,第三步点击安装,关于汉化可以观看博主的这篇文章《下载安装及汉化 》,安装完毕重启VsCode!

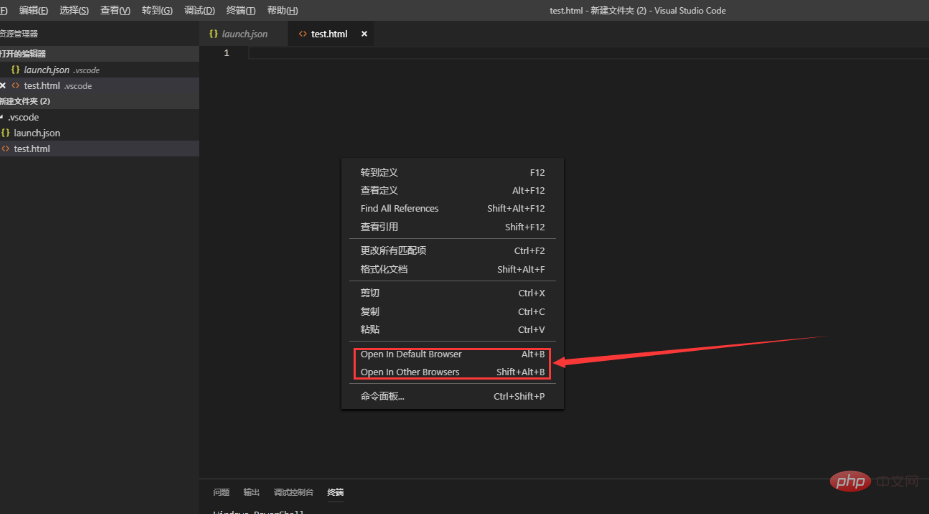
第二步:运行Html页面
开启你要运行的Html页面,右键鼠标发现多了如下两个选项,点击第一个:Open In Default Browser即可运行当前页面。

到这里如何使用VsCode去运行Html页面就介绍完毕了!
以上是vscode如何测试html的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定义头文件?创建头文件并使用 .h 或 .hpp 后缀命名在头文件中声明符号(例如类、函数、变量)使用 #include 指令在源文件中包含头文件编译程序,头文件将被包含并使声明的符号可用
 vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
VS Code 系统要求:操作系统:Windows 10 及以上、macOS 10.12 及以上、Linux 发行版处理器:最低 1.6 GHz,推荐 2.0 GHz 及以上内存:最低 512 MB,推荐 4 GB 及以上存储空间:最低 250 MB,推荐 1 GB 及以上其他要求:稳定网络连接,Xorg/Wayland(Linux)
 vscode中文注释变成问号怎么解决
Apr 15, 2025 pm 11:36 PM
vscode中文注释变成问号怎么解决
Apr 15, 2025 pm 11:36 PM
解决 Visual Studio Code 中中文注释变为问号的方法:检查文件编码,确保为“UTF-8 without BOM”。更改字体为支持中文字符的字体,如“宋体”或“微软雅黑”。重新安装字体。启用 Unicode 支持。升级 VSCode,重启计算机,重新创建源文件。
 vscode终端使用教程
Apr 15, 2025 pm 10:09 PM
vscode终端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 内置终端是一个开发工具,允许在编辑器内运行命令和脚本,以简化开发流程。如何使用 vscode 终端:通过快捷键 (Ctrl/Cmd ) 打开终端。输入命令或运行脚本。使用热键 (如 Ctrl L 清除终端)。更改工作目录 (如 cd 命令)。高级功能包括调试模式、代码片段自动补全和交互式命令历史。
 vscode在哪写代码
Apr 15, 2025 pm 09:54 PM
vscode在哪写代码
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中编写代码简单易行,只需安装 VSCode、创建项目、选择语言、创建文件、编写代码、保存并运行即可。VSCode 的优点包括跨平台、免费开源、强大功能、扩展丰富,以及轻量快速。
 vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷键的使用方法:一步(向后):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode终端常用命令
Apr 15, 2025 pm 10:06 PM
vscode终端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 终端常用命令包括:清除终端屏幕(clear)列出当前目录文件(ls)更改当前工作目录(cd)打印当前工作目录路径(pwd)创建新目录(mkdir)删除空目录(rmdir)创建新文件(touch)删除文件或目录(rm)复制文件或目录(cp)移动或重命名文件或目录(mv)显示文件内容(cat)查看文件内容并滚动(less)查看文件内容只能向下滚动(more)显示文件前几行(head)
 vscode终端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode终端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 终端命令无法使用的原因及解决办法:未安装必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路径配置错误(添加可执行文件到 PATH 环境变量中)权限问题(以管理员身份运行 VS Code)防火墙或代理限制(检查设置,解除限制)终端设置不正确(启用使用外部终端)VS Code 安装损坏(重新安装或更新)终端配置不兼容(尝试不同的终端类型或命令)特定环境变量缺失(设置必要的环境变量)






