怎么安装vscode并设置中文界面

百度搜索 VSCODE软件下载进入官网页面,根据电脑选择型号,安装稳定版,小编是64位系统。下载文件后打开,一步一步根据要求下一步安装就可以。

安装后运行vscode,按Ctrl + Shift + P打开命令调色板,然后开始键入“display”以过滤并显示Configure Display Language命令

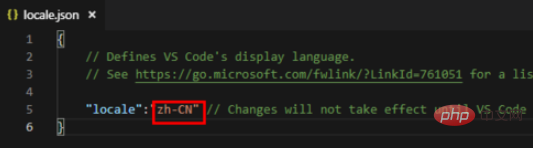
选择Configure Display Language,按Enter键,会打开locale.json文件,其默认值位当前使用的语言,为“en”。将“en”改为“zh-CN”,然后ctrl +S 保存locale.json并重新启动VS Code以使用新的显示语言

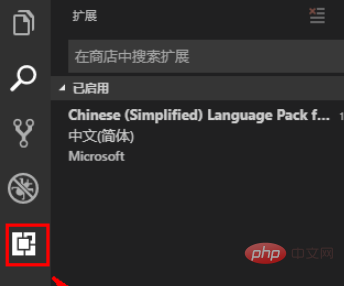
安装所需要的语言包,点击扩展视图

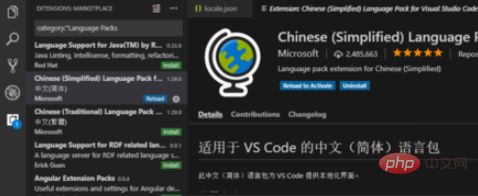
搜索语言包 category:"Language Packs"。选择中文(简体),点击Install,安装后点击ok。然后重启就可以了。

相关文章教程推荐:vscode教程
以上是怎么安装vscode并设置中文界面的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
VS Code 系统要求:操作系统:Windows 10 及以上、macOS 10.12 及以上、Linux 发行版处理器:最低 1.6 GHz,推荐 2.0 GHz 及以上内存:最低 512 MB,推荐 4 GB 及以上存储空间:最低 250 MB,推荐 1 GB 及以上其他要求:稳定网络连接,Xorg/Wayland(Linux)
 vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
要开启并设置 VSCode,请按照以下步骤操作:安装并启动 VSCode。自定义首选项,包括主题、字体、空格和代码格式化。安装扩展以增强功能,例如插件、主题和工具。创建项目或打开现有项目。使用 IntelliSense 获得代码提示和补全。调试代码以步进代码、设置断点和检查变量。连接版本控制系统以管理更改和提交代码。
 vscode启动前端项目命令
Apr 15, 2025 pm 10:00 PM
vscode启动前端项目命令
Apr 15, 2025 pm 10:00 PM
启动前端项目在 VSCode 中的命令是 code .。具体步骤包括:打开项目文件夹。启动 VSCode。打开项目。在终端面板中输入启动命令 code .。按回车键启动项目。
 vscode运行任务快捷键
Apr 15, 2025 pm 09:39 PM
vscode运行任务快捷键
Apr 15, 2025 pm 09:39 PM
在 VSCode 中运行任务:创建 tasks.json 文件,指定 version 和任务列表;配置任务的 label、command、args 和 type;保存并重新加载任务;使用快捷键 Ctrl Shift B (macOS 为 Cmd Shift B) 运行任务。
 vscode用的是什么语言
Apr 15, 2025 pm 11:03 PM
vscode用的是什么语言
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) 由 Microsoft 开发,使用 Electron 框架构建,主要以 JavaScript 编写。它支持广泛的编程语言,包括 JavaScript、Python、C 、Java、HTML、CSS 等,并且可以通过扩展程序添加对其他语言的支持。
 vscode什么语言写的
Apr 15, 2025 pm 11:51 PM
vscode什么语言写的
Apr 15, 2025 pm 11:51 PM
VSCode 是用 TypeScript 和 JavaScript 编写的。首先,它的核心代码库是用 TypeScript 编写的,这是一种扩展了 JavaScript 并增加了类型检查功能的开源编程语言。其次,VSCode 的一些扩展和插件是用 JavaScript 编写的。这种组合使 VSCode 成为一款灵活且可扩展的代码编辑器。
 vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定义头文件?创建头文件并使用 .h 或 .hpp 后缀命名在头文件中声明符号(例如类、函数、变量)使用 #include 指令在源文件中包含头文件编译程序,头文件将被包含并使声明的符号可用
 vscode设置中文方法
Apr 15, 2025 pm 09:27 PM
vscode设置中文方法
Apr 15, 2025 pm 09:27 PM
在 Visual Studio Code 中设置中文语言有两种方法:1. 安装中文语言包;2. 修改配置文件中的"locale"设置。确保 Visual Studio Code 版本为 1.17 或更高。






