vscode如何配置go语言开发环境

安装Go开发扩展
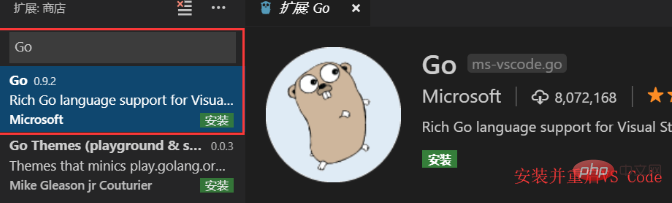
现在我们要为我们的VS Code编辑器安装Go扩展插件,让它支持Go语言开发。

安装Go语言开发工具包
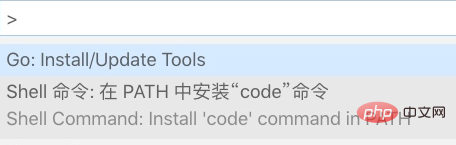
Windows平台按下Ctrl+Shift+P,Mac平台按Command+Shift+P,这个时候VS Code界面会弹出一个输入框,如下图:

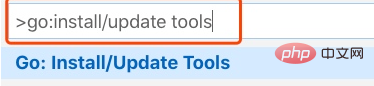
在这个输入框中输入>go:install,下面会自动搜索相关命令,我们选择Go:Install/Update Tools这个命令


选中并会回车执行该命令(或者使用鼠标点击该命令)

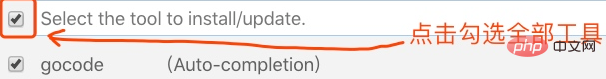
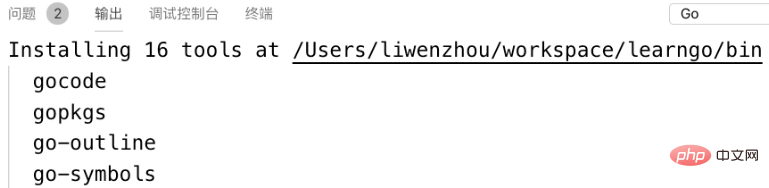
然后点击“确定”按钮,进行安装。 会弹出如下输入窗口:
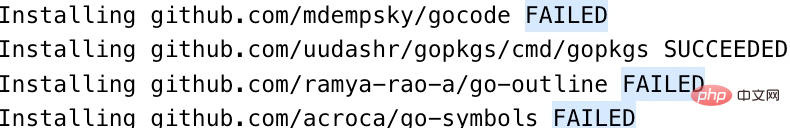
VS Code此时会下载并安装上图列出来的16个工具,但是由于国内的网络环境基本上都会出现安装失败,如下图各种FAILED:

解决方法:使用git下载源代码再安装
我们可以手动从github上下载工具,(执行此步骤前提需要你的电脑上已经安装了git)
第一步:现在自己的GOPATH的src目录下创建golang.org/x目录
第二步:在终端/cmd中cd到GOPATH/src/golang.org/x目录下
第三步:执行git clone https://github.com/golang/tools.git tools命令
第四步:执行git clone https://github.com/golang/lint.git命令
第五步:按下Ctrl/Command+Shift+P再次执行Go:Install/Update Tools命令,在弹出的窗口全选并点击确定,这一次的安装都会SUCCESSED了。
经过上面的步骤就可以安装成功了。 这个时候创建一个Go文件,就能正常使用代码提示、代码格式化等工具了。
配置自动保存
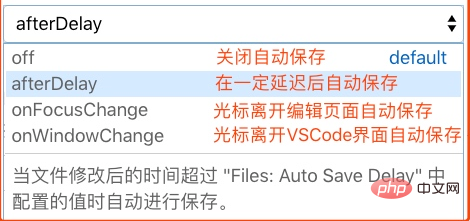
依次点击 首选项->设置,打开设置页面就能看到自动保存相关配置如图,可以根据自己的喜好选择自动保存的方式:

配置代码片段快捷键
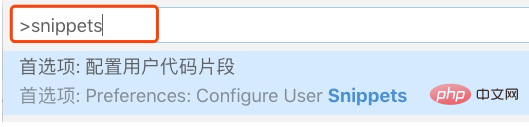
还是按Ctrl/Command+Shift+P,按下图输入>snippets,选择命令并执行:


然后在弹出的窗口点击选择go选项:
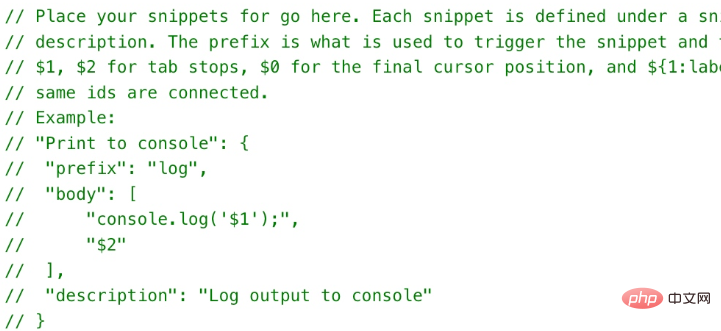
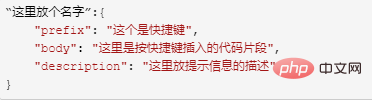
大家可以简单看下上面的注释,介绍了主要用法:

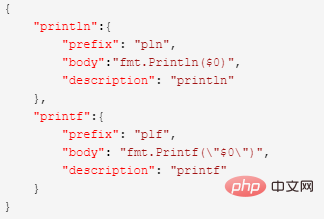
其中$0表示最终光标提留的位置。 举个例子,我这里创建了两个快捷方式,一个是输入pln就会在编辑器中插入fmt.Println()代码;输入plf,就会插入fmt.Printf("")代码。

添加如上配置后,保存。
相关文章教程推荐:vscode教程
以上是vscode如何配置go语言开发环境的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode怎么打开智能提交 vscode打开智能提交的步骤
May 09, 2024 am 10:40 AM
vscode怎么打开智能提交 vscode打开智能提交的步骤
May 09, 2024 am 10:40 AM
第一步,打开vscode软件界面后,点击下方设置菜单中的settings按钮第二步,找到Extensions栏目下的Git选项第三步,点击勾选enablesmartcommit按钮即可
 vscode怎么运行html vscode运行html的操作方法
May 09, 2024 pm 12:25 PM
vscode怎么运行html vscode运行html的操作方法
May 09, 2024 pm 12:25 PM
1、首先,用vscode软件编写好一个html程序。2、然后,点击搜索按钮,输入openinbrowser。3、安装完成后,需要重启软件,之后在html文档中右键点击,在下拉菜单中选择openindefaultbrowser。4、最后,软件就会以默认的浏览器打开了。
 vscode怎么关闭项目文件夹_vscode关闭项目文件夹方法
May 09, 2024 pm 02:13 PM
vscode怎么关闭项目文件夹_vscode关闭项目文件夹方法
May 09, 2024 pm 02:13 PM
1.打开界面后,鼠标点击选择一个需要删除的项目内容2.在左上角的文件菜单中找到关闭文件夹选项3.最后在文档中找到该文件的具体位置,鼠标右键删除即可
 Go WebSocket 消息如何发送?
Jun 03, 2024 pm 04:53 PM
Go WebSocket 消息如何发送?
Jun 03, 2024 pm 04:53 PM
在Go中,可以使用gorilla/websocket包发送WebSocket消息。具体步骤:建立WebSocket连接。发送文本消息:调用WriteMessage(websocket.TextMessage,[]byte("消息"))。发送二进制消息:调用WriteMessage(websocket.BinaryMessage,[]byte{1,2,3})。
 Vscode怎么设置垂直滚动敏感性数值 设置垂直滚动敏感性数值方法
May 09, 2024 pm 02:40 PM
Vscode怎么设置垂直滚动敏感性数值 设置垂直滚动敏感性数值方法
May 09, 2024 pm 02:40 PM
1.首先,打开Vscode界面后,点击Git菜单中的设置选项2.随后,在文本编辑器一栏中点击高级按钮3.最后,鼠标下拉页面,找到滚动敏感性板块中的垂直滚动敏感性选项,修改参数即可
 如何在 Go 中使用正则表达式匹配时间戳?
Jun 02, 2024 am 09:00 AM
如何在 Go 中使用正则表达式匹配时间戳?
Jun 02, 2024 am 09:00 AM
在Go中,可以使用正则表达式匹配时间戳:编译正则表达式字符串,例如用于匹配ISO8601时间戳的表达式:^\d{4}-\d{2}-\d{2}T\d{2}:\d{2}:\d{2}(\.\d+)?(Z|[+-][0-9]{2}:[0-9]{2})$。使用regexp.MatchString函数检查字符串是否与正则表达式匹配。
 vscode怎样设置搜索条件 vscode搜索条件设置教程
May 09, 2024 pm 01:28 PM
vscode怎样设置搜索条件 vscode搜索条件设置教程
May 09, 2024 pm 01:28 PM
1.打开界面后,点击左侧的查找图标2.在对话框中输入自己需要查找的关键词内容3.按下回车键后即可显示所有的匹配项目4.从中选择一个需要查找的目录5.点击鼠标右键,选择FindinFolder按钮6.即可将查找范围限定在该目录下,再次回车查询后,我们可以看到查找的项目得到了大幅度的缩减
 如何设置 Visual Studio Code (VS Code) 进行 PHP 开发
Dec 20, 2024 am 11:31 AM
如何设置 Visual Studio Code (VS Code) 进行 PHP 开发
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也称为 VS Code,是一个免费的源代码编辑器 - 或集成开发环境 (IDE) - 可用于所有主要操作系统。 VS Code 拥有针对多种编程语言的大量扩展,可以轻松编写






